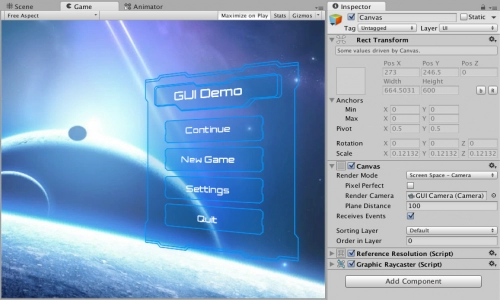
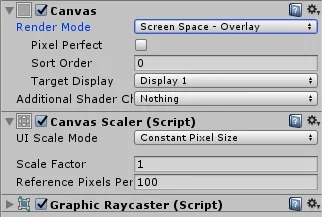
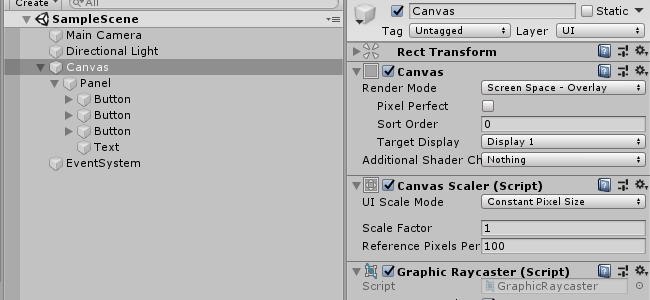
Unity 3D Canvas: Screen Space - Overlay

source: docs.unity3d.com
In this render mode, UI elements are placed at the top of the screen of the scene rendered. It is what you'll be using most of the time when you're making a HUD or any similar static UI element. It's useful because it automatically scales UI elements in that Canvas to the required size as per the screen's size.
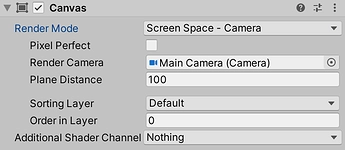
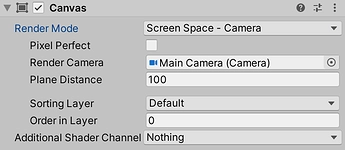
Unity 3D Canvas: Screen Space Camera

source: docs.unity3d.com
Screen Space Camera is similar to Screen Space - Overlay, but in this rendering mode, the Canvas has placed a given distance in front of the specified camera. The given camera renders the UI elements to Canvas. It means that the camera settings will affect the appearance of the UI. If the camera is set to perspective, then the UI elements will be rendered with perspective, and the amount of perspective distortion could be controlled by the Camera's Field of View. If the screen changes resolution, resized, or the camera frustum changes, the Canvas will automatically change the size to match.
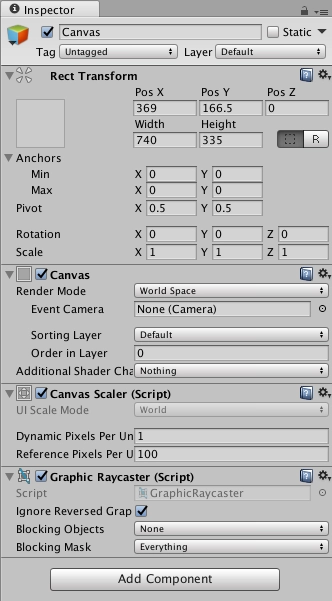
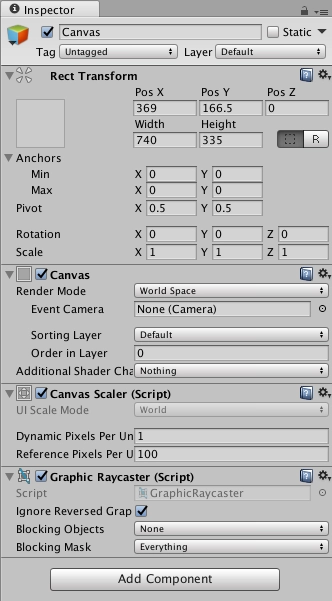
Unity 3D Canvas: World Space

source: docs.unity3d.com
World Space mode is quite different from the other two. In this mode, the UI elements are treated as another gameObject in the scene instead of having priority rendering on top. World Space is useful when dealing with UI elements that are part of the game itself and not simply for the player.
Now, we will move to the FAQ section to clear our doubts related to this article.
Frequently asked questions
What is UI canvas?
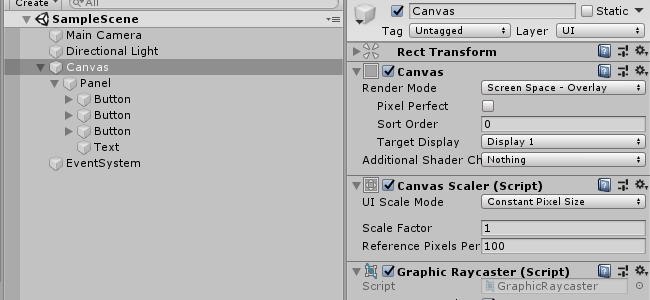
The Canvas is the area inside which all UI elements should lie. It is a Game Object with a Canvas component, and all UI elements must be children of such a Canvas.
How do we create UI for Canvas in Unity?
Creating a UI to Canvas is very easy in Unity! You have to right-click in your Hierarchy, scroll down to UI, and select Canvas. Just like that, you've created a layer for all your UI elements to appear on! Once you create a Canvas, you might not notice it in your Scene window.
What is UI Unity?
Unity UI is a UI toolkit for developing user interfaces for games and applications. It is a GameObject-based UI system that uses Components and the Game View to arrange, position, and style user interfaces.
What is world space in Unity?
World space in Unity is the position of an object in the whole space of Unity. When we add a game object to your scene in Unity, that game object will be using world space. It will be in the scene's center if you zero out its position.
How do I change the color of the canvas in Unity?
At first, we select the GameObject menu in the menu bar. Select UI and pick the Dropdown option. Select the canvas and click on the dropdown. The inspector displays Select the Option and Add the colors name in Unity.
Conclusion
This article extensively discusses adding UI to Canvas. We discussed various modes of rendering. We have seen Overlay, Camera, and world space modes of rendering and discussed them in detail.
After reading about Adding UI to Canvas, are you not feeling excited to read/explore more articles on the topic of Unity? Don't worry; Coding Ninjas has you covered. To learn, see The Introduction to game development, Introduction to Unity, and Creating animations in Unity.
Refer to our Guided Path on Coding Ninjas Studio to upskill yourself in Data Structures and Algorithms, Competitive Programming, JavaScript, System Design, and many more! If you want to test your competency in coding, you may check out the mock test series and participate in the contests hosted on Coding Ninjas Studio! But if you have just started your learning process and are looking for questions asked by tech giants like Amazon, Microsoft, Uber, etc; you must look at the problems, interview experiences, and interview bundle for placement preparations.
Nevertheless, you may consider our paid courses to give your career an edge over others!
Do upvote our blogs if you find them helpful and engaging!
Happy Learning!