Introduction
AJAX (Asynchronous JavaScript and XML) is a popular technique used in web development to create dynamic and interactive web applications. It allows web pages to be updated asynchronously, without the need for a full page reload. With its ability to fetch data from a server in the background, AJAX has become an essential tool for creating responsive web applications.
I know you are searching for the AJAX Interview Questions, and you are a little confused.
Then Don't Worry Coding Ninjas brings you the top AJAX Interview Questions.
Before discussing the AJAX Interview Questions, let's know what AJAX means?
So, AJAX is abbreviated as Asynchronous Javascript, and XML is a group of related technologies used to display data asynchronously. It is a new technique to create better, faster, and more interactive web systems or applications. Ajax uses asynchronous data transfer between the browser and the web server.
Now let's discuss the important AJAX Interview Questions one by one.

Commonly Asked AJAX Interview Questions
1. What do you mean by AJAX?
AJAX means Asynchronous JavaScript and XML, a group of related technologies used to display data asynchronously. AJAX sends and recovers data without reloading the web page. This technique is used to make the internet faster and more user-friendly.
2. What are the advantages of AJAX?
Following are the advantages of AJAX-
- AJAX supports Quick Response
- It uses the bandwidth efficiently.
- The user will not be blocked until data is recovered from the server.
- It allows us to send only necessary data to the server.
- It makes the application interactive and faster.
3. What are the disadvantages of AJAX?
Following are the disadvantages of the AJAX-
- It dependent on the JavaScript
- It has some security issues
- Debugging is difficult in AJAX.
4. What are AJAX's different real web applications currently running in the market?
The following are the real web applications of AJAX currently running in the market.

- Gmail
- Javatpoint
- Youtube
5. What are the technologies used in AJAX?
AJAX uses different technologies like HTML, CSS (for presentation layer), JSON, XML or XSLT (to exchange data between a web server and client), JavaScript, and other APIs for asynchronous communication.
6. How can we handle the exception handling in Ajax?
ErrorTemplate, the child tag of Script Manager, is used to handle exception handling in Ajax.
7. Explain what AJAX polling is.
AJAX polling is retrieving data from a server to obtain near-live data regularly.
8. What do you mean by JSON in Ajax?
JSON stands for JavaScript Object Notation. It is a data interchange format in JavaScript that is easy for users and machines to understand.
9. What are the two components of the ASP.NET AJAX architecture?
The two components of AJAX Architecture are:

- AJAX client architecture
- AJAX server architecture
10. What are the common AJAX frameworks?
The prevalent AJAX frameworks are-
- Dojo Toolkit
- YUI
- Google Web Toolkit (GWT)
- Spry
- MooTools
- Prototype
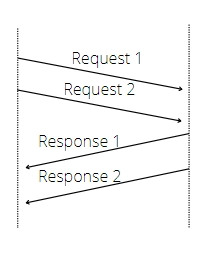
11. What do you mean by asynchronous requests in AJAX?
An Asynchronous request is the script execution that allows proceeding with the following line of execution. It doesn't depend on the response from the web server after a request because it can handle later upon receiving the response from the web server.

12. Why is it not possible to set session variables from Javascript?
As Javascript is a consumer-aspect generation, it is no longer viable to set consultation variables without delay from javascript.
13. How do we Debug Javascript?

There is not that much equipment available with a purpose to guide each consumer-aspect and server-aspect debugging.
14. How do we cancel the current request in Ajax?

The current request in AJAX is cancelled when the user performs an action that sets off an Ajax request.
15. What is the name of the DLL that contains the Ajax control tool kit?
Ajaxcontroltoolkit.dll is the DLL used for the Ajax control tool kit, and we can download it from the internet. It can be added to the toolbox or copied directly into the bin folder.
16. How do we control the duration of an Ajax request?
The asyncPostBackTimeout property is used to control the duration of Ajax requests. The default value of this property is 90 seconds.
17. What is an update panel?
An updated panel is a server control used to update the specified portion of a web page. Script Manager needs to be used whenever the update panel is used. Using the update panel, the user cannot handle outside controls.

18. What are the different triggers that are present in the update panel?
The two types of triggers present in the update panel are:
- PostBackTrigger – This works as a full postback, and it cannot work asynchronously
- AsyncPostBackTrigger – Partial post back asynchronously
19. Can we use a nested update panel in Ajax?
Yes, we can use the nested update panel in Ajax as the update panels can be nested to have more control over the Page Refresh.

20. What are the extender controls?
The extender controls use a block of JavaScript code to add new and enhanced capabilities to ASP.NET.
21. Which Framework is used to implement AJAX?
ASP.NET AJAX framework is used to implement Ajax in asp.net web applications. It is used to quickly create efficient and interactive Web applications that work across all browsers.
22. How do we cancel the XMLHttpRequest in AJAX?
We can cancel the XMLHttpRequest in Ajax by calling the Abort() method.
23. What are the two types of posts back in Ajax?
There are two types of postbacks:
- Synchronous Postback
- Asynchronous Postback
24. How do we handle concurrent requests?
We can handle the concurrent request by writing the JavaScript functions and bypassing the callback function as the parameter. The parameters are passed to AjaxInteraction(URL, callback) object.
25. What is Script Manager?
Script Manager helps to manage the client-side script of AJAX. It acts as a mediator as the AJAX depends on JavaScript. Also, every AJAX page has a Script Manager to enable AJAX libraries.
26. Is Ajax just another name for XMLHttpRequest?
No, as the XMLHttpRequest is a part of the Ajax equation. The technical aspect makes asynchronous server conversation viable; Ajax is our call for the general method defined within the article, which is now no longer best on XMLHttpRequest, but on CSS DOM and different technology.
27. What are the security issues of Ajax?
The security issues that can be encountered are-
- When the Ajax calls are sent through plain text, it may lead to knowing the database details.
- Attackers can easily penetrate the system, as inserting scripts can also be possible.
28. Where can AJAX not be used?
Users cannot use AJAX if
- If Page needs to show in a search engine
- If the browser does not support JavaScript
- If the user wants to create a secure application
29. What is the difference between the Proxied and Proxyless Calls?
Proxied calls are made through stub items that mimic our PHP training at JavaScript. For example- the HelloWorld magnificence from the Hello World instance whereas Proxyless calls are made using application javascript features like HTML_AJAX.replace() and HTML_AJAX.append().
30. What are the goals of Ajax?
The primary goals of ASP.NET Ajax are:
- Reduced web server hits
- Reduced network load
- Interactive user interface
- Platform and architecture neutrality
- Support for both synchronous and asynchronous communication
- Provide a server- and client-side Framework
31. How many types of ready states are in Ajax?
There are five ready states of a request in AJAX.
- 0 means UNOPENED
- 1 means OPENED
- 2 means HEADERS_RECEIVED
- 3 means LOADING
- 4 means DONE





