Introduction
AngularJs is an Application design framework for building dynamic, responsive, and single-page applications(SPA). It is an open-source framework created on JavaScript.

Angular includes:
- A component-based framework for building web applications.
- The collection of well-integrated libraries that include features like routing, forms management, client-server communication, etc.
- A suite of developer tools to develop, build, test, and update your code.
AngularJS Directives
AngularJs has a feature that lets you extend HTML with attributes - Directives. AngularJs has built-in directives, and it also allows you to define your directives. We use angular directives with the prefix ng-.
Angular has three types of directives:
1. Components:
These are directives with a template and the most common directives.
2. Attribute directives:
These attributes change the behavior or appearance of the elements, components on binding them with HTML.
3. Structural directives:
These directives change the DOM layout of elements by adding or removing them.
Let’s discuss few most used directives and their use cases:
ng-app
This directive initializes an AngularJS application and tells Angular that <div> element is the owner of the application. This directive defines the root element of an application and auto-bootstraps an application on reloading a web page.
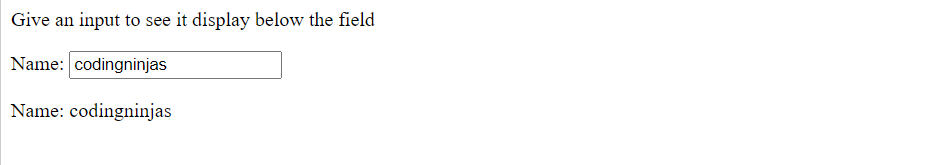
ng-model
This directive binds the value or input given to an input field to the application data and makes it responsive. It provides type validation and status for the application data.
<!doctype html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.0.6/angular.min.js"></script>
<body>
<div ng-app="" ng-init="firstName='John'">
<p>Name: <input type="text" ng-model="firstName"></p>
<p>Name: {{ firstName }}</p>
</div>
</body>
</html>
ng-repeat
This directive is used as a loop to iterate over a collection and display its elements. It clones the HTML elements once for each item in a collection.
<!doctype html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.0.6/angular.min.js"></script>
<body>
<div ng-app="" ng-init="names=['Java','Python','C++']">
<p>ng-repeat:</p>
<ul>
<li ng-repeat="name in names">
{{ name }}
</li>
</ul>
</div>
</body>
</html>
The output will be an unordered list of elements in the list as shown below:
- Java
- Python
- C++
ngClass
The ngClass directive allows you to set dynamic CSS classes to HTML elements. Add ngClass and set it to an expression. If the expression is true, ngClass adds the CSS class to the corresponding HTML element. The expression can be evaluated as a string, object, or array.
AngularJs also has other built-in directives like
1. ng-click - specifies an expression that evaluates when clicked.
2. ng-form - specifies an HTML form to inherit controls from.
3. ng-if - considers the HTML elements and displays it only if the condition evaluates true.
4. ng - required: indicated that a field is required/ important. Primarily used for input fields.
5. ng- style: specifies the style attributes for an element.





