Double Tap Buttons
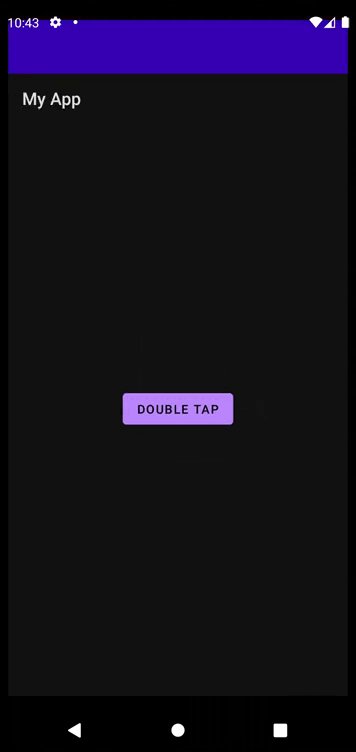
Double Tap buttons are those buttons that only respond when they are clicked on twice. This section will look at an example to understand how to create Double Tap buttons using Kotlin in Android development.
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".mainActivity">
<Button
android:id="@+id/btn1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="Double Tap"
/>
</RelativeLayout>In the XML file, we add a Button to detect the Double Tap.
mainActivity.kt
package app.com.doubleTap
import android.widget.TextView
import android.os.Bundle
import android.view.View
import androidx.appcompat.app.AppCompatActivity
import android.widget.Toast
class mainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val dBtn1 = findViewById<TextView>(R.id.btn1)
dBtn1.setOnClickListener(object : DoubleClickListener() {
override fun onDoubleClick(v: View?) {
Toast.makeText(applicationContext,"Double Click",Toast.LENGTH_SHORT).show()
}
})
}
abstract class DoubleClickListener : View.OnClickListener {
var lastClickTime: Long = 0
override fun onClick(v: View?) {
val clickTime = System.currentTimeMillis()
if (clickTime - lastClickTime < DOUBLE_CLICK_TIME_DELTA) {
onDoubleClick(v)
}
lastClickTime = clickTime
}
abstract fun onDoubleClick(v: View?)
companion object {
private const val DOUBLE_CLICK_TIME_DELTA: Long = 300
}
}
}We created a Kotlin file in the above code and added an abstract class to the Kotlin file. We then called the onClickListener function to look for mouse clicks.

Custom Buttons
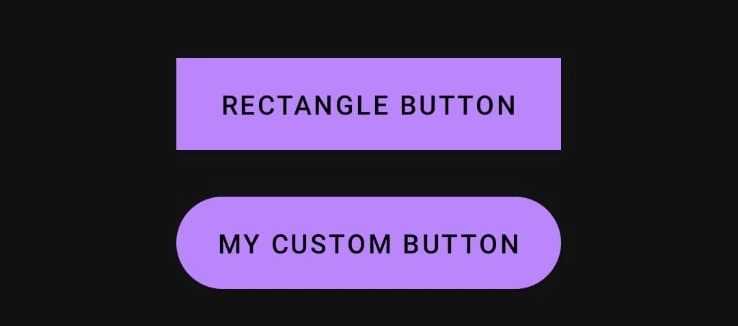
In this section, we will discuss creating custom buttons for Android development. Developers can create custom buttons of various shapes, sizes, and colors. Now we will look at an example to create custom buttons using Java.
rectangle.xml
<?xml version="1.0" encoding="UTF-8"?> -
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<stroke android:color="#000000" android:width="3dp" />
<solid android:color="#ffffff" />
</shape> circle.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="#80121a" />
<corners android:radius="999dp"/>
</shape>First, we will create the rectangle.xml file in res>drawable>rectangle.xml. In the XML file, we specify the shape and color of the button.
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/customButton"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:background="@drawable/rectangle"
android:text="Rectangle button"/>
<Button
android:id="@+id/circle"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:layout_below="@id/customButton"
android:layout_marginTop="24sp"
android:background="@drawable/circle"
android:text="My Custom button"/>
</RelativeLayout>Second, we create the main_activity.xml file in the res>layout>main_activity.xml. We add the custom button to the interface.
MainActivity.java
package app.com.custombutton;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}Third, we create the MainActivity.java file, and we set the app's content as activity_main.xml using the setContentView function.