Implementation
Import the following module to construct FloatLayout:
from kivy.uix.floatlayout import FloatLayout
The properties of its children, pos hint and size hint, are contained in FloatLayout.
1) pos_hint: provide hint of position
it takes arguments in form of dictionary.
pos_hint = {“x”:1, “y”:1, “left”:1, “right”:1, “top”:1, “bottom”:1}
2) size_hint: provide hint of size
There are two arguments: width and height.
To use FloatLayout, you must have to import :
1) import kivy
2) import kivyApp
3) import Floatlayout
4) Set minimum version(optional)
5) create Layout class
6) create App class
7) Set up .kv file
8) return Layout/widget/Class(according to requirement)
9) Run an instance of the class
Implementing FloatLayout:
Now we'll look at a sample python application code that uses Kivy to show how the approach described above for Float Layout works.
main.py file
## Sample Python application to demonstrate
## the working of FloatLayout using .kv file
#to import module in kivy
import kivy
# app:always refers to instance of your application
from kivy.app import App
# To work with FloatLayout first
# we need to import it
from kivy.uix.floatlayout import FloatLayout
# used to change the kivy default settings
# we use module config
from kivy.config import Config
# 0 is considered as off 1 considered on as in true / false
# we can use 0 or 1 && True or False
Config.set('graphics', 'resizable', True)
# to create the root widget used in .kv file
class FloatLayoutKivy(FloatLayout):
pass
#to create the App class
class Float_LayoutApp(App):
# defining build()
def build(self):
# to return the instance of root class
return FloatLayoutKivy()
# run the app
if __name__ == "__main__":
Float_LayoutApp().run()

You can also try this code with Online Python Compiler
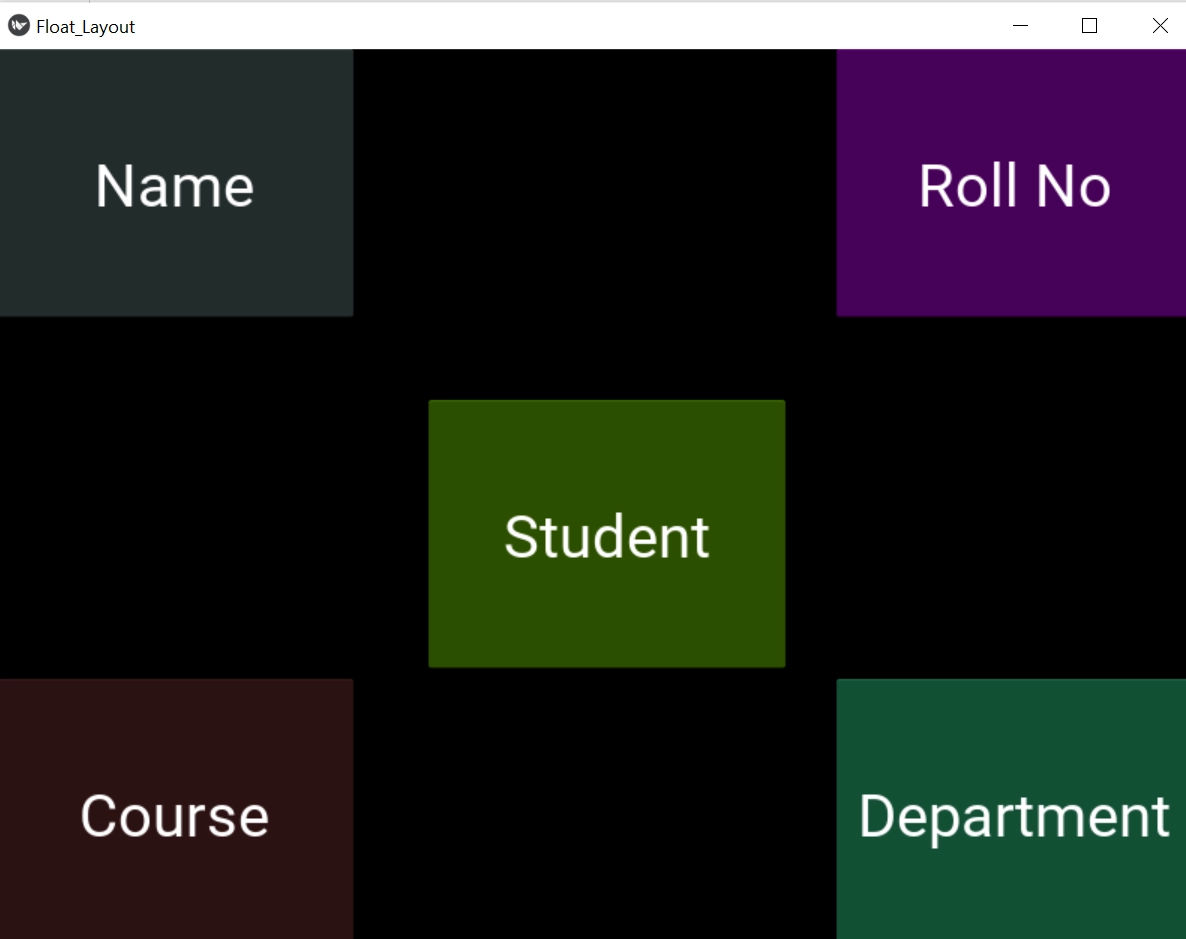
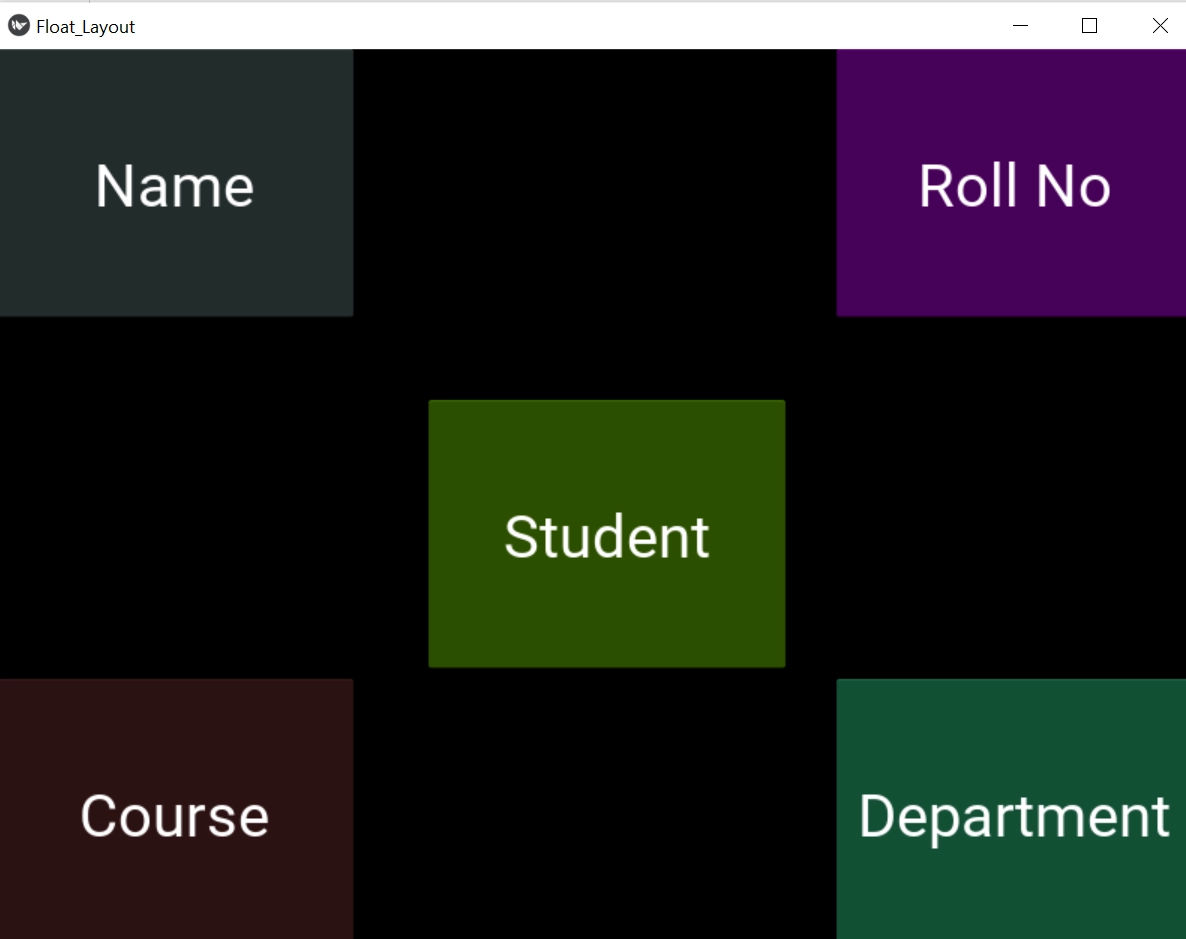
The beauty of the FloatLayout is that it features dynamic button placements, which means that as the screen size changes, the buttons adjust themselves accordingly.
.kv file
#.kv file for implementation of FloatLayout
# to create button feature
<Button>:
font_size: 40
# creating button
# a button of 30 % width and 50 %
# of the height of the layout
size_hint: 0.3, 0.3
<FloatLayoutKivy>:
Button:
text: "Name"
background_color: 0.4, 0.5, 0.5, 1
# to position at 0 % right and 100 % top
# from the bottom left, i.e x, top = 0, 100 from bottom left:
pos_hint: {"x":0, "top":1}
Button:
text:"Student"
background_color: 0.5, 0.9, 0, 1
pos_hint: {"x":0.36, "y":0.31}
Button:
text:"Department"
background_color: 0.2, 0.9, 0.6, 1
pos_hint: {"x":.7, "bottom":0}
Button:
text:"Roll No"
background_color: 0.8, 0, 1, 1
pos_hint: {"x":.7, "top":1}
Button:
text:"Course"
background_color: 0.5, 0.2, 0.2, 1
pos_hint: {"x":0, "bottom":1}
Output

Frequently Asked Questions
What is widget in python kivy?
In Kivy, a Widget is the fundamental component of a GUI interface. It comes with a Canvas that you may use to draw on the screen. It receives and responds to events.
Kivy's widgets are arranged in a tree. Your program has a root widget, which normally has children who can have their own children. The children attribute, a Kivy ListProperty, is used to represent the children of a widget.
What is the float layout in Kivy?
Float layout groups widgets with proportional coordinates with the size_hint and pos_hint attributes. The values are numbers ranging from 0 to 1, showing a proportional relationship to the window size.
Is Kivy free?
Kivy is a free and open-source Python framework for developing mobile apps and application software with a natural user interface (NUI).
What is the relative layout in Kivy?
We can use relative layout to set relative coordinates for children. Use the FloatLayout if you want absolute placement. The RelativeLayout class is similar to the FloatLayout class, except that its child widgets are positioned relative to the layout.
This layout works similarly to FloatLayout, with the exception that the positioning properties (pos, x, center x, right, y, center y, and top) are related to the Layout size rather than the window size.
Conclusion
In this article, we have extensively discussed float layout using .kv file in kivy.
We hope that this blog has aided you in broadening your horizons. If you would like to learn more, check out our articles on Application Development, Modules & Packages in Python, and Best Python Projects, Applications Development Using Python. Do upvote our blog to help other ninjas grow.
Head over to our practice platform Coding Ninjas Studio to practice top problems, attempt mock tests, read interview experiences, and much more.!
Happy Reading!