Properties of Flutter Card

Your flutter card can be customized by using the following given properties-
This property paints the border in front of the child; by default, it is true; otherwise, it paints the border behind the card if it is false.
We use this property to set the color of the flutter card's background.
This property controls the shadow size below the card: the bigger the elevation value, the bigger the shadow distance.
This property customizes the outer space of the flutter card.
For specifying the shape of the card, we use this property of the flutter card
To paint the shadow of the flutter card, we use this property
to clip the content of the card, we use this property of flutter cards
Implementation of Code

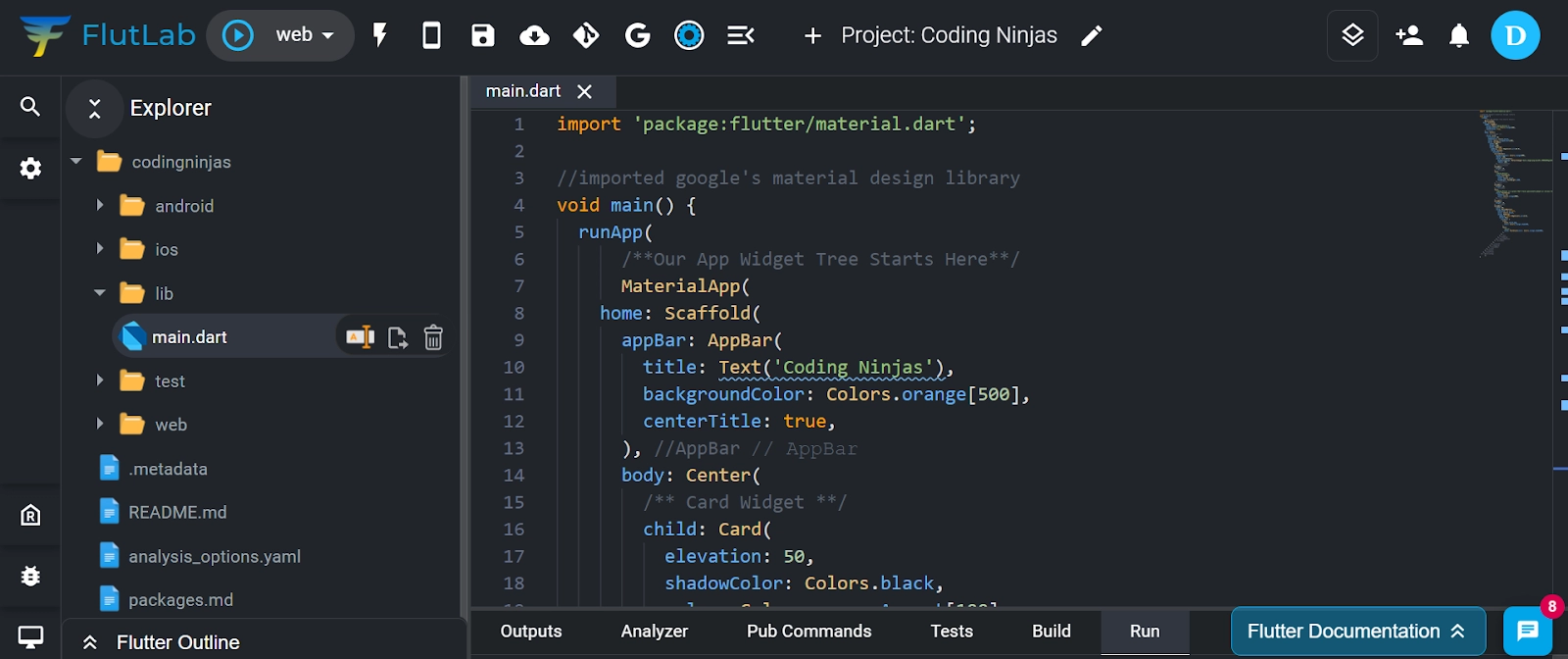
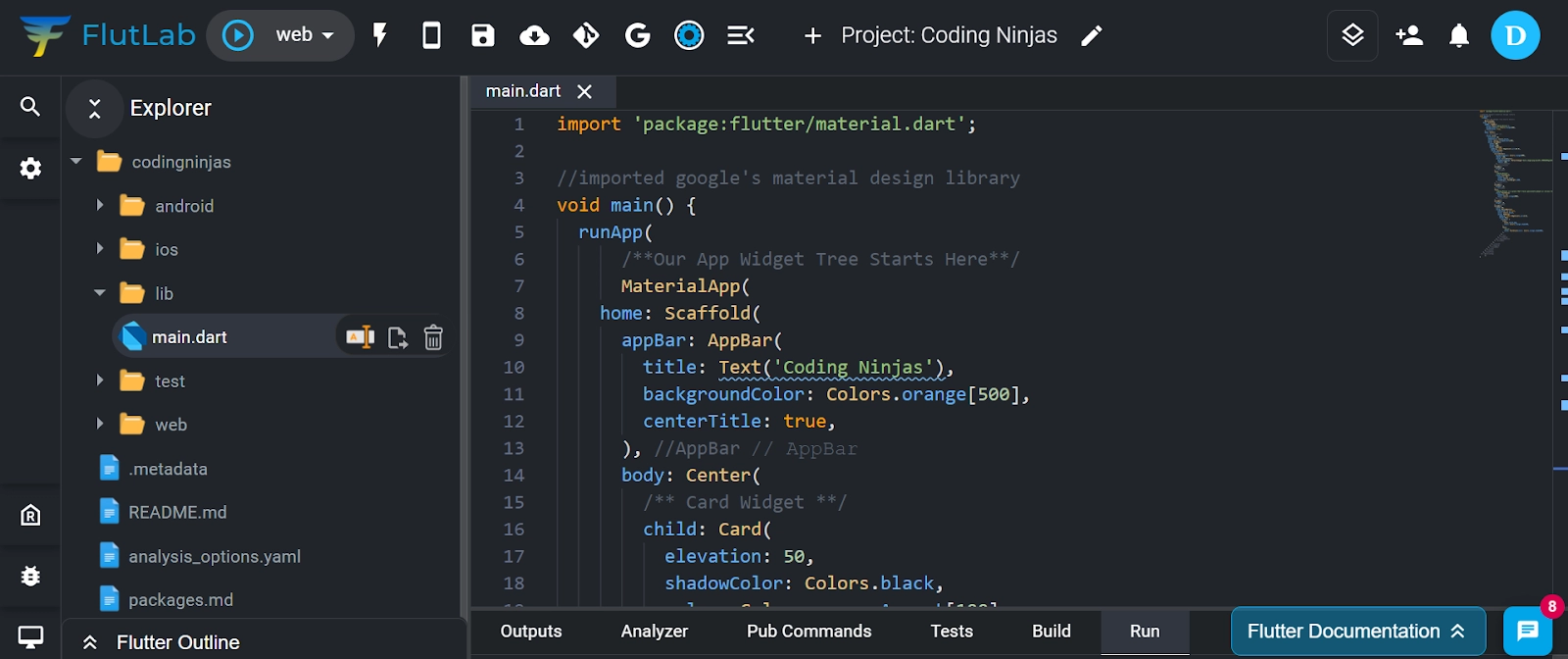
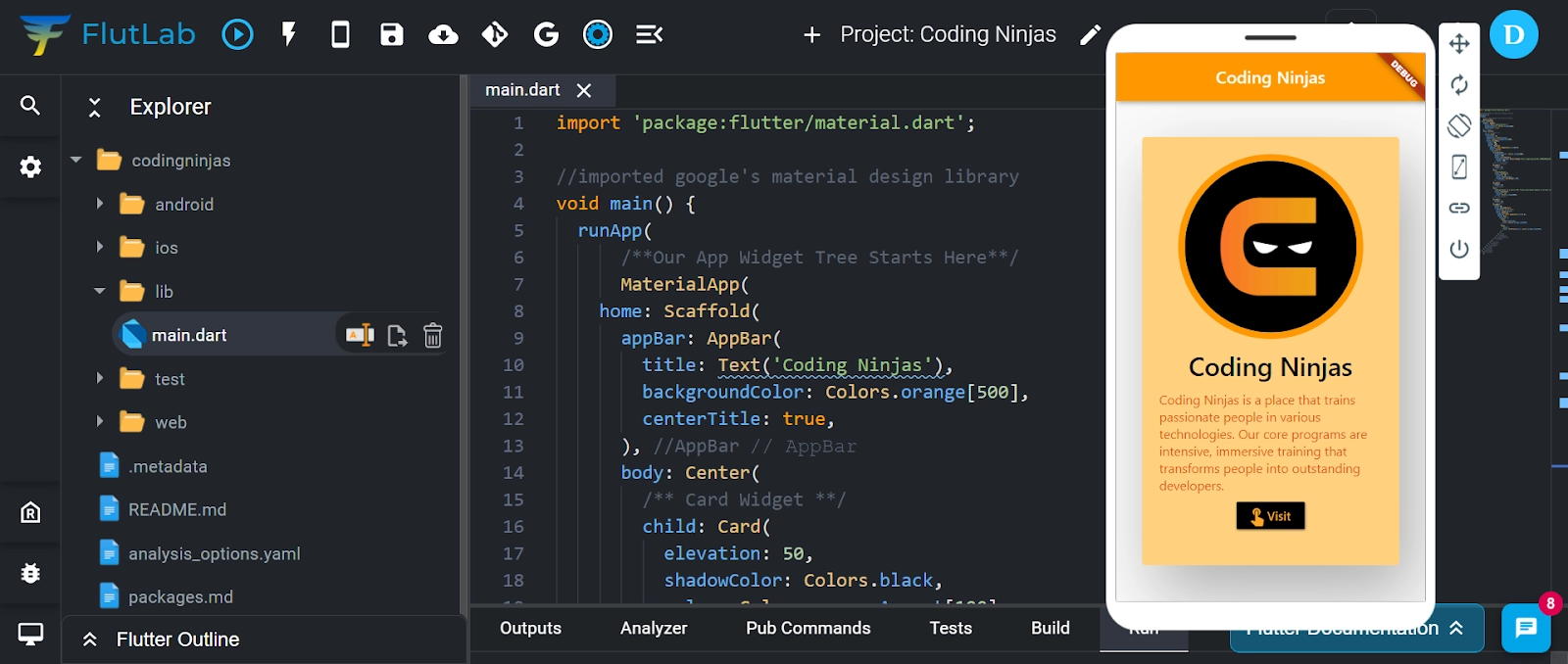
You can go to the FlutLab website, where you will see something like this with the main.dart file open-

Now you can replace the main.dart file code with the following given code-
import 'package:flutter/material.dart';
//imported google's material design library
void main() {
runApp(
/**Our App Widget Tree Starts Here**/
MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Coding Ninjas'),
backgroundColor: Colors.orange[500],
centerTitle: true,
), //AppBar
body: Center(
/** Card Widget **/
child: Card(
elevation: 50,
shadowColor: Colors.black,
color: Colors.orangeAccent[100],
child: SizedBox(
width: 300,
height: 500,
child: Padding(
padding: const EdgeInsets.all(20.0),
child: Column(
children: [
CircleAvatar(
backgroundColor: Colors.orange[500],
radius: 108,
child: CircleAvatar(
backgroundImage: NetworkImage("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAOEAAADhCAMAAAAJbSJIAAABAlBMVEUAAAD////vnRbvmxfwmRjxlRrwlxnvnxbxkhr3giL3fiP2hiD4fCT0ih3zjR7ykRz5dib2hSPAgBL6dSiOXg31oxaRVBHFgRKQWBD1nxiQWg/HexX4lhtmLxDGfhT6kR//hiPOzs7IdRddMQ18fHw/Pz9zTQsyGwfEZxvrfSAlJSWGhoa6urra2tpNTU3j4+NeXl7z8/OcnJxpaWmtra0UCgQ4HwdrPA5/RxCgWhWuYhWJSxHceRzTcB3jdiAnFAZ5PhGzWxpWKg3wdiPQZR+kUBjfaiJNJAtFJgocEAQmEQZgLBCqWxePQhfDWx+mVxcwMDAgICBvNRFIKQmJQBaeaQ8jKQghAAAFOUlEQVR4nO3da1vaSByG8UFduxDUsLZ1be0aFBcQUEBARG05KB66orLd7/9VNhPOJJkEEzLmfz2/S9+hzm2GkDAEGAMAAAAAAAAAAAAAAAAAAAAAAAAAAAhG7fC8/vmi0WhcfJ7255QvZh+/fLTxt+ygabXLxlV2g9vXv6btmaytr6+t7e7u8u8Zn+bsyK4aSdczCWVgY2hzYov73fDbwLphzbA6sjLxYejTH7LLDA+X1wlNUXws/PCuCg8zUS2a0BEtbH7XojqyhcM+soWHoz6ihT8yWixGubAZ00VjdAtbGu3C6nU8RrqwNuijW9juEC9sx+O0C3kg6cJ0h3qhEUi58CZOvPA2TrzwZ5x6YYd6YUslXthWqRd2qRf2VeqFXeqFTZV6YZd64Z1KvbBHvlANslDGykx/scL98K2u9dwX7m8cHMwtkIZhhbTrtrBRTwc2KD+1VcdCnpc5lz3QN7vddlGYuZc9TA+6joVKNrzbj1OdCpWrB9lj9GT4WGFfqGVkD9Gj0d3QtvBa9gi96joUZquyR+jR47a4UGvLHqFXP8WF2j+yB+jZk7gwIXt83vWEhdql7PF51xVvw3A/EnLVbVGh1pI9Pu/SqrDwUPb4vPsm3IZZ2cPzwZOwkMAk1Y/ZBIVaXfbwfNATFobzlH5WVzhLZY/OD9uiwtCfVXDCwrCfGHJVQWFUe5Y9PB+kRdtw9qD05Mi/P/ty7N/vcnAnLGxO37QcOS2UU94zT3L500jK869xqy2cpTPHbMeRgUIl99bMl1SlMPglJz6M3Z1v7gvZaWSikM8VF5ppR2eVZGn84yVfI4REhbG5wnJkVqmULxfd/JGz8lTc4B+0lBhLi2zD44iVUrJyZjtrX4qmOEN56WFjixSyvGWikVmopOY3Z5HvUWwEdzcU7mnmZyk7si3k8tM3PbaNM/4hwQUutg0FGzESqczetGg1OW1uu1Tiwvn1mFf7QZvuWccF+xv7eOzgSFxoOj3M2U07qzvW/L53LG9x46URF5qPS63nafLV8pef2NwZgztkYw57GqtzC6u5Z38IZrkZgzti44THpZbnh0nTnLPegAOv5o0e4GMhVxMWWj7VNrtd8k57jZe5xtwSKkQehYXWz9O8VoaPBKWCu+HmJlM7GeRudEBc2LT5qZNULpcqiqbnrBf90DSZzL/5pMQLcSGF50vFz7VReM77RlgYDf0CMGMt8dpT+FeAxc/qE3iZAmNNcSGBlYs74fohhX2NeA2YxEK+wzp+NPFD9gi9unF6xVDoFy9uHQrDP0/7ToX2R6chce9YmFDC/fpZx9cmRhMJ7UL2ID3pORcqynVN9jA9eHIu5I2N8L5qIa26KlSUTDOsD42jXY1TobKhXF3U/5U93DfoudyGxnVPxrVO4yu7tiyu7FofXdu1Pn1p18qq+eK1wK7s6i9SaFy5tjF36dqw0eLatbV3ce3a46KF4bs67ybQQhlXWP4iX/hAvnA4TSkX9skXsg75wifyhdUO9UJ2S76Q0S9ski/UHxOpF6bJF7In8oWjNxUkXFjtUC9k9+QLWZ98IftFvtBIpF3IE4kXsib5wvE7etMtZOnvxN9Xnw0/OoB0IetnNeKFrPqs0f6MEt1DK0r7c2Z0tWEj3UJ9Oz5nNdqFuvMM/8guyoX6hhxE8kVuooUc/+i8SZ+x1r25yde7t/aNwr29SeF0IH+Dz1XjnT1XVvj3ONB4d8/3VMg9HJ5fNjIHFr4efDX5a2RnR/+y9p/sJAAAAAAAAAAAAAAAAAAAAAAAAAAAIOB/uSDWKZqQyOsAAAAASUVORK5CYII="
), //NetworkImage
radius: 100,
), //CircleAvatar
), //CircleAvatar
SizedBox(
height: 10,
), //SizedBox
Text(
'Coding Ninjas',
style: TextStyle(
fontSize: 30,
color: Colors.black,
fontWeight: FontWeight.w500,
), //Textstyle
), //Text
SizedBox(
height: 10,
), //SizedBox
Text(
'Coding Ninjas is a place that trains passionate people in various technologies. Our core programs are intensive, immersive training that transforms people into outstanding developers.',
style: TextStyle(
fontSize: 15,
color: Colors.orange[900],
), //Textstyle
), //Text
SizedBox(
height: 10,
), //SizedBox
SizedBox(
width: 80,
child: RaisedButton(
onPressed: () => null,
color: Colors.black,
child: Padding(
padding: const EdgeInsets.all(4.0),
child: Row(
children: [
Icon(
Icons.touch_app,
color: Colors.orange.shade400,
),
Text(
'Visit',
style: TextStyle(color: Colors.orange.shade400),
),
],
), //Row
), //Padding
), //RaisedButton
) //SizedBox
],
), //Column
), //Padding
), //SizedBox
), //Card
), //Center
), //Scaffold
) //MaterialApp
);
}
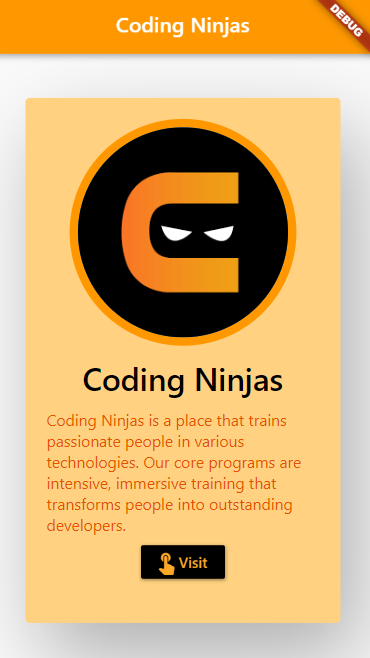
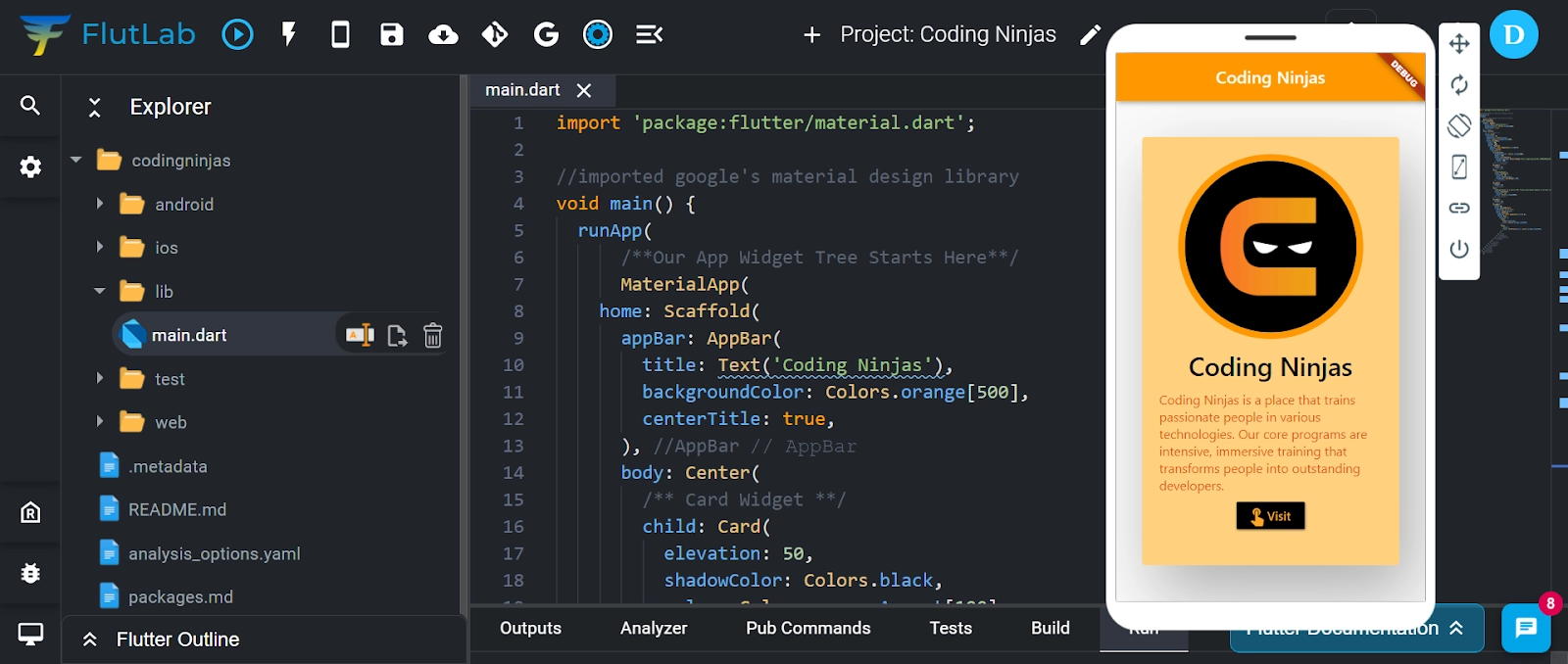
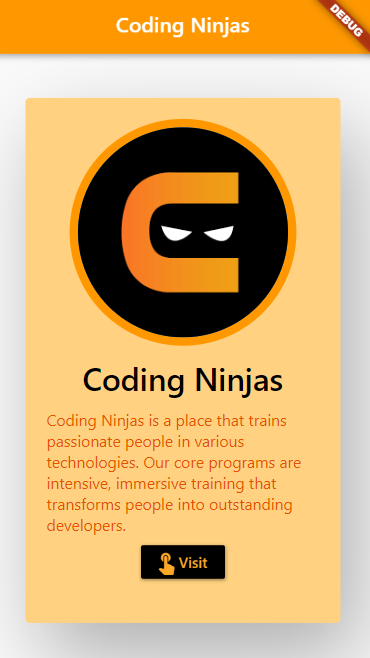
Now you can run the program and the output of the above will be like -


Frequently Asked Questions
What is Flutter?
Flutter is a cross-platform development framework used to write code and can deploy on various platforms like android, iOS, and desktop.
What are the advantages of using Flutter?
A flutter is a potent tool. Following are a few advantages of using Flutter-
- Faster Development
- Live and Hot Reloading
- Good Community
- Minimal Code
- Documentation
- Cross-Platform Development
- UI Focused
What is a card?
To display the related information, we use flutter cards.
How can we customize card size?
You have to place the flutter card in a container to customize its size.
What is the difference between a card and a container?
If you know about HTML div, think of containers like divs and cards as the implementation of google's material design.
Conclusion
In this blog, we covered the topic of flutter cards. We looked at its properties. Furthermore, we saw the implementation and its output and if you would like to learn more, check out our articles on Flutter Checkbox and Flutter Stateful and Stateless Widgets.
Refer to our guided paths on Coding Ninjas Studio to learn more about DSA, Competitive Programming, JavaScript, System Design, etc. Enrol in our courses and refer to the mock test and problems available. Take a look at the interview experiences and interview bundle for placement preparations.
Do upvote our blog to help other ninjas grow.

Happy Learning!