Introduction
Flutter is a cross-platform development framework used to write code and can deploy on various platforms like android, iOS, and desktop.
Let us learn how to create a horizontal list in Flutter using dart.

Lists in Flutter are a popular element of mobile and web apps, consisting of multiple columns and rows. Lists can include text, buttons, icons, and many more items.
Now we will see how we can create flutter lists and how we can work with them. In this blog we will cover a type of flutter list: the Flutter Horizontal List. At last, we will go through one example and implement the code to understand the concept better.
Horizontal Lists
The ListView widget supports both flutter horizontal list and vertical list. When we want our list to be scrolled horizontally rather than vertically, we go for Horizontal List. List view provides the horizontal scrollDirection that overrides the vertical direction.
ListView Constructor
ListView(
{Key key,
Axis scrollDirection: Axis.vertical,
bool reverse: false,
ScrollPhysics physics,
double itemExtent,
bool addAutomaticKeepAlives: true,
bool shrinkWrap: false,
ScrollController controller,
bool primary,
EdgeInsetsGeometry padding,
bool addRepaintBoundaries: true,
bool addSemanticIndexes: true,
double cacheExtent,
List<Widget> children: const <Widget>[],
int semanticChildCount,
ScrollViewKeyboardDismissBehavior keyboardDismissBehavior:ScrollViewKeyboardDismissBehavior.manual,
DragStartBehavior dragStartBehavior: DragStartBehavior.start,
String restorationId,
Clip clipBehavior: Clip.hardEdge}
)Key Properties of ListView Widgets
-
childrenDelegate
The object of this property is SliverChildDelegate class. This class provides a children's delegate for the ListView. This delegate is specified by PageView.custom explicitly. ChildrenDelegate that wraps the given list and IndexedWidgetBuilder is created by the PageView and PageView.builder constructors.
-
itemExtend
As an object, a double value is taken by the itemExtent property to set the extent of Listview's scrollable area.
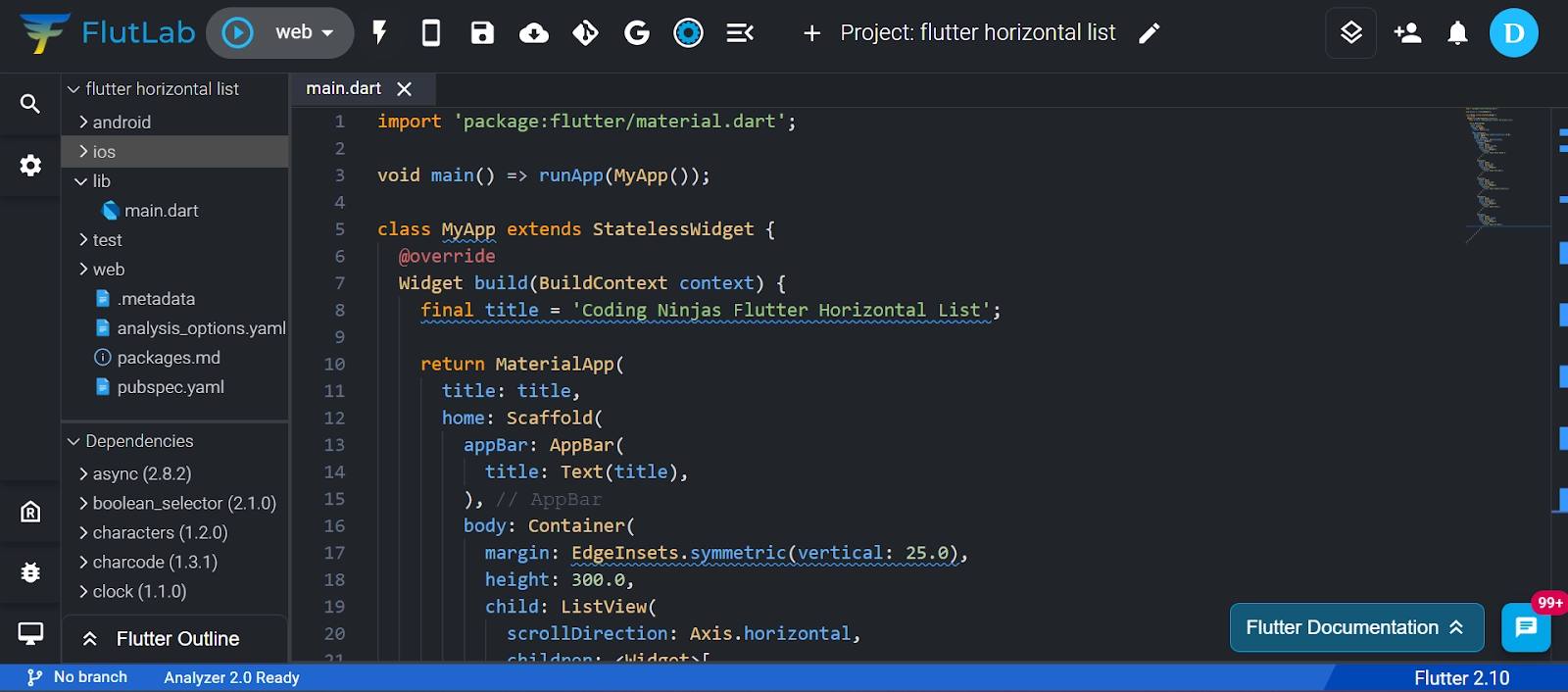
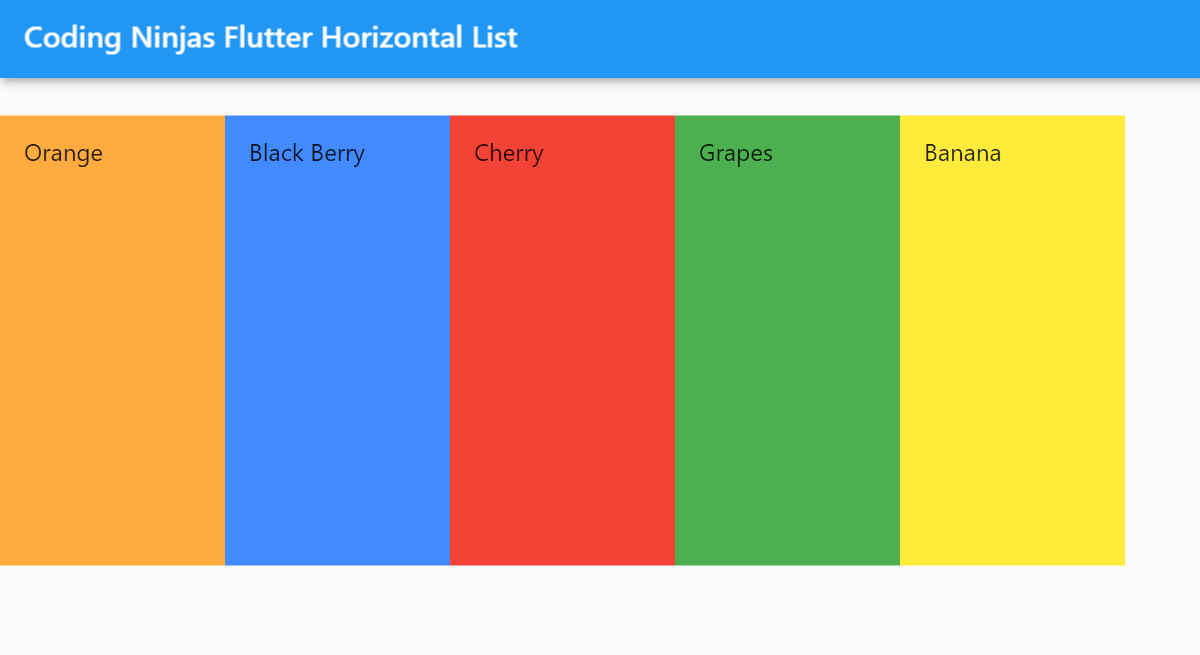
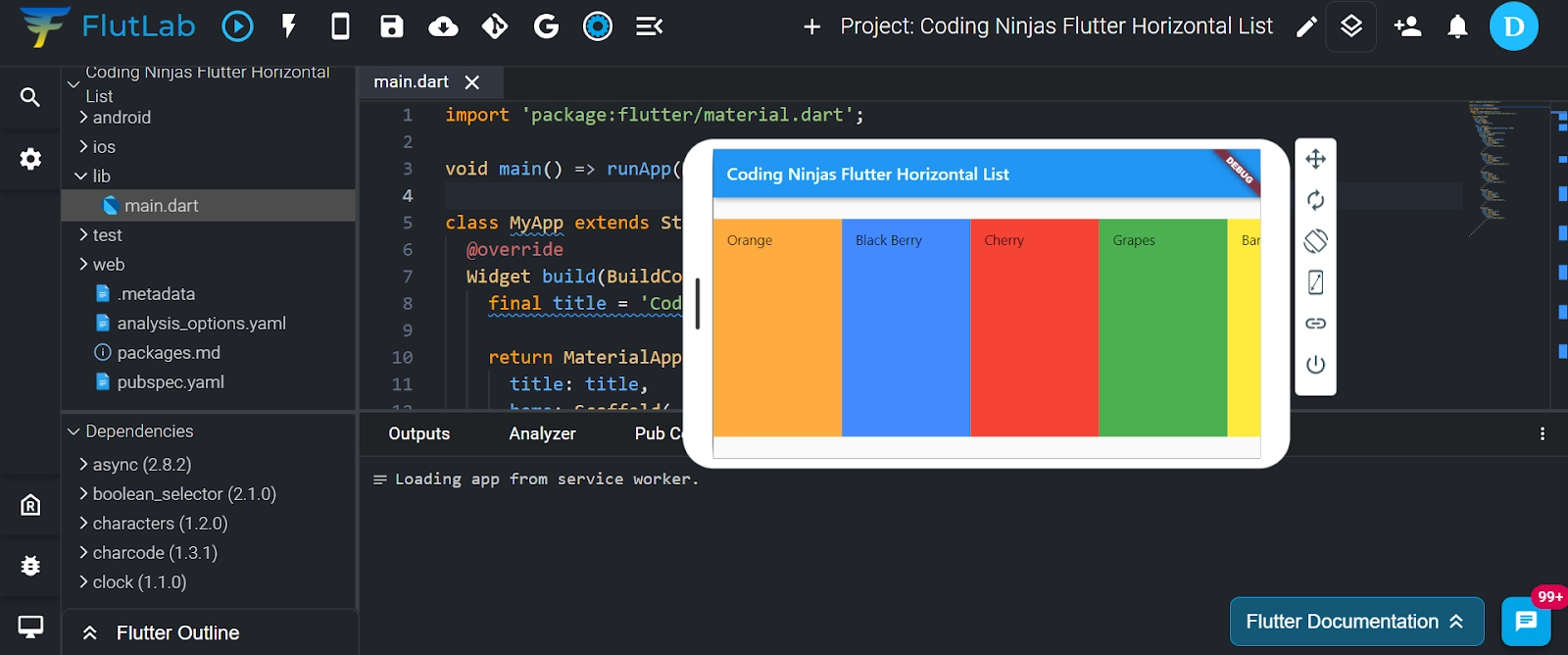
Now we will move to the implementation of the horizontal list. Here we are making an app that shows the names of fruits in a horizontal direction.