Introduction
Google announced Flutter, a free and open-source mobile user interface framework, in May 2017. In a nutshell, it enables you to develop a native app for mobile using only one codebase. You can design two different apps using the same programming language and codebase (for iOS and Android).

Source: Twitter
When you create an app in Flutter, it has both assets and code. A file that is bundled and delivered with the app and available at runtime is known as an asset(resources). Examples are Static data, configuration files, icons, and photos.
JPEG, WebP, PNG, GIF, animated WebP/GIF, BMP, and WBMP are among the image formats supported by Flutter.
Step to display the Image in Flutter
Step 1: First, we create a new folder; It should be the starting point for your flutter project. It can be called anything you choose, although assets are recommended.
Step 2: Inside this assets folder, you manually add one Image as shown below.

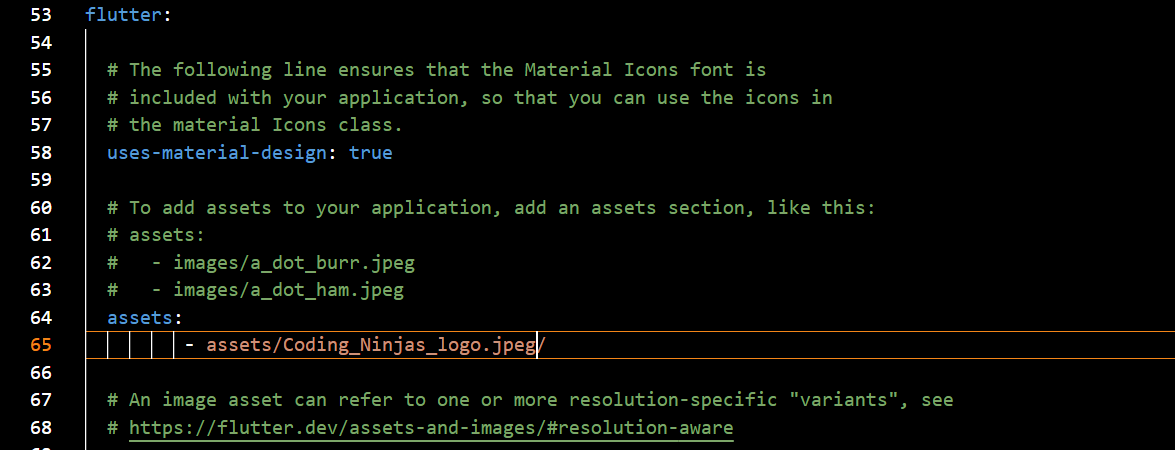
Step 3:Now update the file pubspec.yaml. And if the image name is Coding_Ninja_logo.jpeg, then
flutter:
assets:
- assets/images/Coding_Ninja_logo.jpeg
- assets/image/Background.jpegIf the assets folder has many images, we can include them by adding a slash (/) to the end of the directory name.
flutter:
assets:
- assets/

Step 4: And at the end, open the main.dart file and insert the following code.
Image.asset('assets/Coding_Ninja_logo.jpeg')
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root
// of your application
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Insert Image Demo'),
),
body: Center(
child: Column(
children: <Widget>[
Image.asset('assets/Coding_Ninja_logo.jpeg'),
],
),
),
),
);
}
}
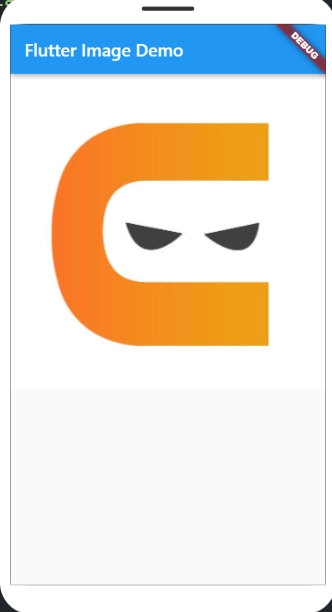
Step 5: You can save all the files and run the app. You will get something like the screen below.

Display images from the internet
It is straightforward to display images from the internet or a network. For working with photos from a URL, Flutter has a built-in method, Image.network. Optional attributes such as height, width, color, fit, and many others are available using the Image.network method. To display a picture from the internet, enter the following syntax.
Image.network( 'https://i.picsum.photos/id/0/5616/3744.jpg?hmac=3GAAioiQziMGEtLbfrdbcoenXoWAW-zlyEAMkfEdBzQ',
)
Example:
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Flutter Image Demo'),
),
body: Center(
child: Column(
children: <Widget>[
Image.network( 'https://i.picsum.photos/id/0/5616/3744.jpg?hmac=3GAAioiQziMGEtLbfrdbcoenXoWAW-zlyEAMkfEdBzQ',
)
],
),
),
),
);
}
}
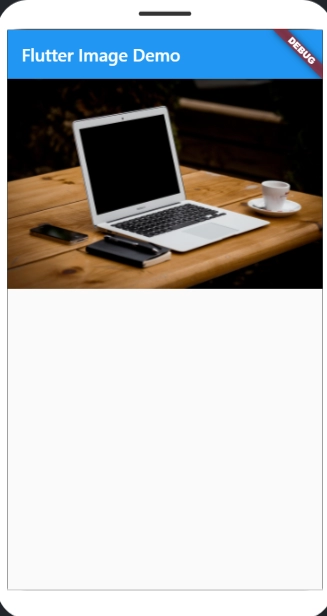
Output:

Also Read - Image Sampling






