Function creation in typescript
TypeScript Function can be of two types:
- Named function
- Anonymous function
Named function
A named function is one where you have to declare and call back a function by its given name.
Syntax:
functionName( [arguments] ) { }

You can also try this code with Online Javascript Compiler
Example:
//function definition
function display() {
console.log("Hello CodingNinjas");
}
//function call
display();

You can also try this code with Online Javascript Compiler
Output:
Hello CodingNinjas
Anonymous function
Functions that are not bound to any function name are called anonymous functions. We can call it by using the variable name, which contains function.
Syntax:
Var res = function( [arguments] ) { }
Example:
let greeting = function() {
console.log("Hello CodingNinjas");
};
greeting();
Output:
Hello CodingNinjas
Function Parameters in typescript
Parameters are the arguments that are passed to a function. The compiler expects a function to receive the exact same number and type of arguments as defined in the function signature. If the function expects some parameters, the compiler checks whether the user has passed values for that parameters or not.
It will show the compilation error if the compiler does not match the same parameter as in the function signature.

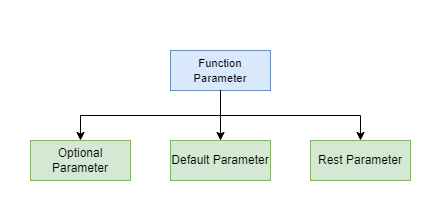
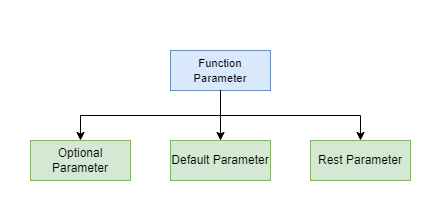
Function parameter can be divided into the following:
- Optional Parameter
- Default Parameter
- Rest Parameter
Optional Parameter
A parameter can be marked optional by appending a question mark (?) to its name.
Optional parameters should be at the end and must follow the required parameters.
The TypeScript compiler will show an error if we try to invoke a function without providing the exact types of parameters as declared in its function signature.
Syntax:
function function_name (para1[:type], para2[:type], para3[:type])
Example:
function disp_details(id: number, name: string, mail_id ? : string) {
console.log("ID:", id);
console.log("Name", name);
if (mail_id != undefined)
console.log("Email Id", mail_id);
}
disp_details(101, "Abhi");
disp_details(102, "Ravi", "ravi@123.com");
In this example, the third parameter, i.e., mail_id is an optional parameter.
Output:
ID:101
Name Abhi
ID: 102
Name Ravi
Email Id ravi@123.com
Default Parameter
TypeScript provides the option to add default values to parameters. So, If the user fails to provide a value to an argument, TypeScript will initialize the parameter with the default value.
Default parameters can be removed while calling a function if the value is not passed for the default parameter in a function call. The default parameter must follow the required parameters in the function signature. The characteristic of the default parameter is the same as an optional parameter.
Syntax:
function function_name(para1[:type],para2[:type] = default_value) {
// statement
}
Example:
function showName(name: string, greeting: string = "Hello"): string {
return greeting + '' + name + '!';
}
console.log(showName('CodingNinjas'));
console.log(showName('CodingNinjas', 'Hi'));
Output:
"Hello CodingNinjas!" //Returns
"Hi CodingNinjas!" //Returns
Rest Parameter
The number of values you can pass to a function is not restricted in the rest parameters.
But the values passed must all be of the same type.
It is useful where we have an undetermined number of parameters, and only one is allowed in a function.
The TypeScript compiler will create an array of arguments with the help of the rest parameter so that all array methods can work with the rest parameter.
Syntax:
function function_name(para1[:type], para2[:type], ...para[:type]) { }

You can also try this code with Online Javascript Compiler
Example:
function add(...nums: number[]) {
var i;
var sum: number = 0;
for (i = 0; i < nums.length; i++) {
sum = sum + nums[i];
}
console.log("sum of the numbers", sum)
}
add(7, 1, 1)
add(5, 10, 15, 20, 25)
Output:
sum of numbers 6
sum of numbers 50
Frequently Asked Questions
Q1. What is an anonymous function in TypeScript?
Ans: Anonymous Functions in TypeScript are functions that are not bound to an identifier i.e.; anonymous functions do not have a function name. They are used as inline functions. These are generally called when the function is used only once and does not require a name.
Q2. What is the arrow function in ES6?
Ans: Arrow functions are introduced in ES6, to provide you with a more accurate way of writing the functions in JavaScript. Arrow functions are anonymous functions.
Q3. What does () => void mean TypeScript?
Ans: The void type denotes the absence of having any type at all. It is the opposite of any type. Generally, we use the void type as the return type of functions that do not return a value.
Q4. The output of the above program is?
var foo = (x:number)=> {
x = 10 + x
console.log(x)
}
foo(100)
Ans: 110
Read Also - Difference between argument and parameter
Key Takeaways
In this article, we have discussed Functions in TypeScript, their functional parameters such as optional, Default, and Rest. We have also gone deeper into TypeScript arrow functions.
If you are pursuing a new career in Web Development, we suggest you get your fundamentals crystal clear with our Full Stack Development course.
Check out this problem - Subarray Sum Divisible By K
This course will help you!