Prompt
The function prompt is used to take input from the modal window and display the message after we press ok on the modal window;
Working:
The working of the prompt function is achieved in such a way that it First displays the text message on the modal window, then takes the user's input, and then displays the message.
Code:
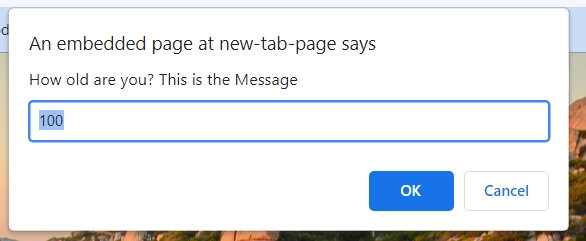
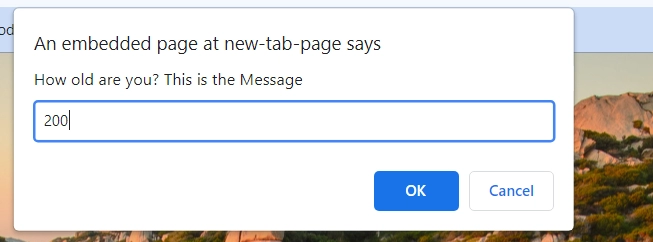
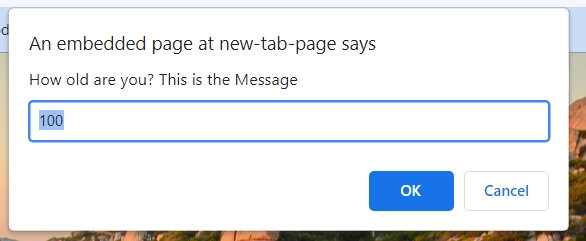
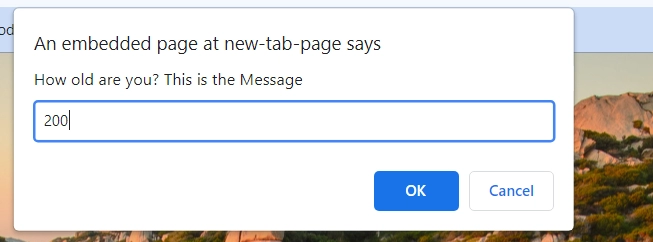
let getage = prompt('How old are you? This is the Message', 100);//100 is the default value
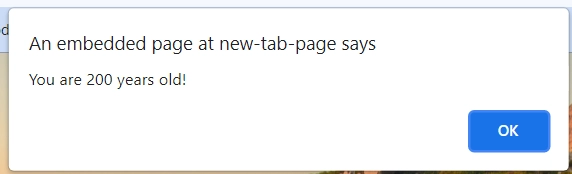
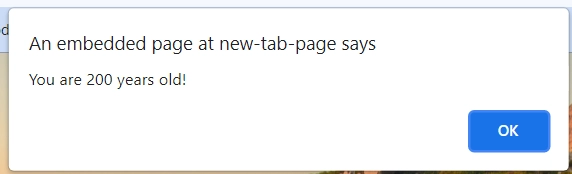
alert(`You are ${getage} years old!`);
Output:



Explanation :
In Image 1, we display the message to the user to enter the value with the default value given to be 100, then in image 2, we add our custom value and then press the ok button. Then, in image 3, we are getting the desired output.
Confirm
The confirm function is used to get the boolean input, i.e. if ok is pressed at the modal window that it returns true else, it returns false.
Code:
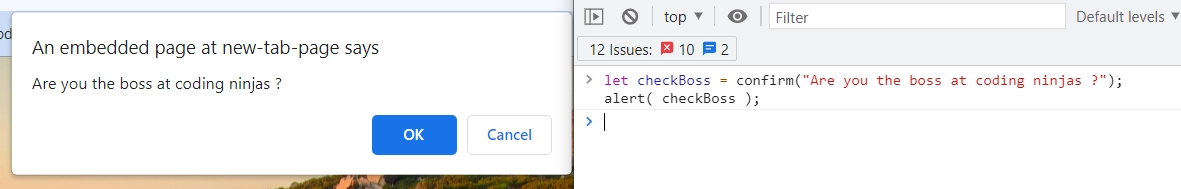
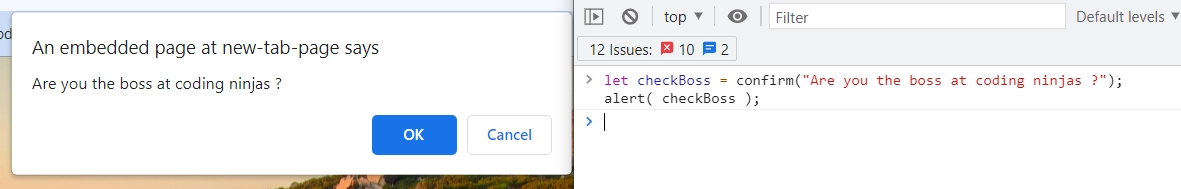
let checkBoss = confirm("Are you the boss at coding ninjas ?");
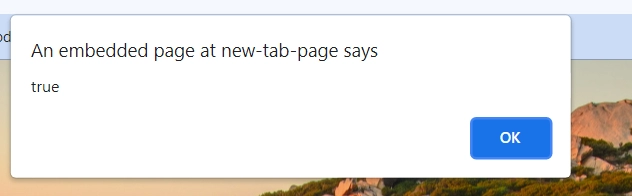
alert( checkBoss );
Output:


Explanation :
Here, image one displays the format in the modal window that will ask for the boolean value, and image-2 explains that if we press ok on the modal window, it returns a true value.
You can practice by yourself with the help of an online javascript compiler.
FAQs
-
What are three specific functions to interact with the user?
Three specific functions are:
Alert
Prompt
Confirm
-
What is the use of the alert Function?
Alert function is used for displaying the message on the modal window.
-
What is the use of the Prompt function?
Prompt function is used to take the input from the user in a modal window.
-
What is the use of the Confirm function?
Confirm function is used to take the boolean response from the user in the form of ok(for true) and Cancel (For false);
-
Can we assign the Define Default value to the Prompt function?
Yes, we can assign a Default value to the Prompt function;
Key Takeaways
Javascript provides the three functions that permit the browser to interact with the user. The interaction could be simply displaying text messages or asking for any type of input from a user, or the interaction could be a boolean type, i.e. in the form of ok or Cancel.
Coding Ninjas Self paced course Full stack developement help the user to master all these concepts on Web-devlopement and for practising Questions on it Visit Coding Ninjas-Coding Ninjas Studio.