Introduction
Let us ask you a question. While using any application, how do you return to the previous screen on your iPhone? You do it using the button on the screen's top left corner. Right? Yes, that's right. The button that you click to go back appears on the navigation bar. It is evident by the name that the iOS navigation bar will contain items that will help us with the navigation.

In this article, we will discuss the Navigation bar in iOS and some pointers to keep in mind while using the navigation bar in your iOS app. Then we will see how we can add an iOS navigation bar to our app and how we change the appearance of the navigation bar we added. Are you excited to learn something new today? You will learn a lot in this article, so tighten your seat belts and let's begin with our journey.
iOS Navigation Bar
Navigation Bar is the bar that appears on the top of your screen and contains typical buttons, which are then used to navigate in the hierarchy of screens.
A usual iOS navigation bar looks something like this:

There is a back button that takes you back to the previous screen on the left side, a title in the middle of the navigation bar, and an optional button on the right side which can be used as and when required. But there are other ways that navigation bars can be used. Some other examples of iOS navigation bars are also given below.

In the above image, large titles are used along with a back button and a button on the right.

In this image, there is no button on the right side. There is a title and a back button.

In this image, only the title is on the navigation bar, with no button on the left or right side. Now that we have seen some examples of navigation bars, let's learn more about them.
UINavigationBar is a child of UIView class. UIView class defines the behaviors that are common to all views. A view object renders content within its bounds rectangle and handles any interactions with that content. The UIView class is a concrete class that can be instantiated and used to display a fixed background color. It can also be subclassed to draw more sophisticated content.
Now, Navigation Bar is declared as given below.
var navigationBar: UINavigationBariOS Navigation Bar is used in association with Navigation Controllers. Once you embed a navigation controller in your application, you can change the content of the navigation bar for each ViewController that is being pushed to the navigation stack according to the individual needs of each ViewController.
Navigation Controller is just a container that contains view controllers. An application has a whole stack of view controllers; how do you switch from one view controller to another? That's where the navigation bar comes into play. You switch between different view controllers using the button on the navigation bar.
Here we have given some of the best practices regarding the iOS Navigation Bar that you should follow while developing your application.
🧐 The title area is to be used to describe the current screen.
🤓 The title should be concise.
😎 The navigation bar can be hidden in some use cases to provide a more immersive experience to the user. For example, Photos in iOS removes the navigation bar when the user views any photo in full screen.
🤔 Using a standard back button is recommended, but if a custom back button is implemented, it should be clear that it is a back button and should be consistent throughout the app.
😁 If more than one button has text, then make sure each button has some space between them so that their texts don't run into each other.
🧐 Using large titles is preferred in Apple's official documentation so that users can stay oriented while they scroll or navigate. More about large titles are discussed later in this article.
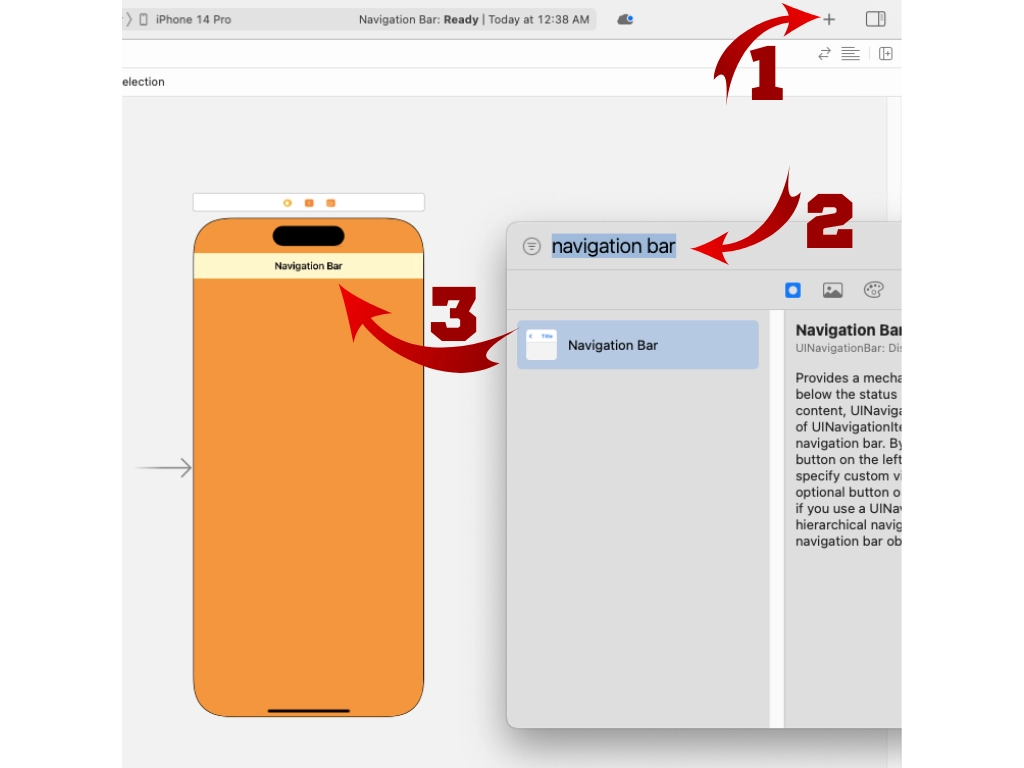
Now that we have discussed what a navigation bar is and what are the things that you should keep in mind while using it, let's now try to add a navigation bar to our application.