Introduction
The projects will make you apply the concepts that you must have learnt already. Some of the best beginner projects that will kickstart your javascript Projects for Beginners journey are:
Games:
If you are interested in building games and wondering JavaScript is only for web development?
Then that’s not the case.
You can build wonderful UI with libraries and add the logic with JavaScript.
The visuals can intuitive with 2D and 3D animations.
There are various functions and events to capture mouseovers and keyclicks that will help you add actions to your game.
- Snake Game :
Snake games are the best memory of feature phones initially. Ever thought of making them yourself? The game is simple.
You have a box inside which the snake moves and eats the fruit. After eating each fruit the size of the snake increases and the movement becomes faster. You lose if the snake crashes into himself.
 Snake Game
Snake Game
- Quiz Game :
Quizzes can be really fun and have a wide variety of applications. It is very easy to create your own interactive quiz app from basic quiz apps for kids, personality test quizzes, or subject-wise quiz.
You can think of features in your quiz apps such as Red coloring of option in case of the wrong answer, scoreboard, next going option and many more.
You can apply your creative brain and make your app even more interesting.
 Quiz Game
Quiz Game
- Tetris :
It is a classic JavaScript project that everyone prefers to make. It is great for logic building. You get to make visuals with logical implementation. Apart from the game, you can add various features to enhance your projects such as levels of the game, high score, touch support, animations and music.
With this project, you will learn to create various functions and operations applied together to form the complete game.
 Tetris– Block Building
Tetris– Block Building
-
Ping Pong :
Ping pong is a pretty basic game that you’ll find easy to make. It is also called table tennis.
It is a two-player game where you have a ball and to paddles to hit the ball and avoid missing to win the game. Initially, you can make a basic UI and just work on the functionality.
 Ping Pong
Ping Pong
-
Memory Card Game:
Another favourite game, you got a set of 8 or 16 cards. It has cards in pair spread randomly. You will if you correctly remember the two cards consequently ant app to uncover them.
It can be really interesting to make with the flip movement of the cards and the random arrangement function.
 Memory Card Game
Memory Card Game


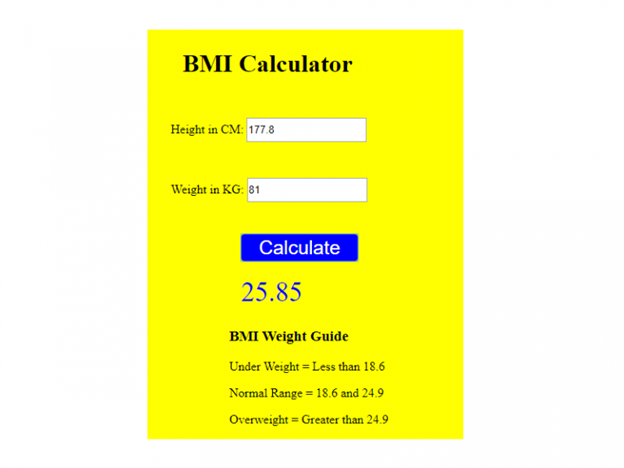
 BMI Calculator
BMI Calculator Weight Conversion App
Weight Conversion App Calculator
Calculator Loan Interest Calculator
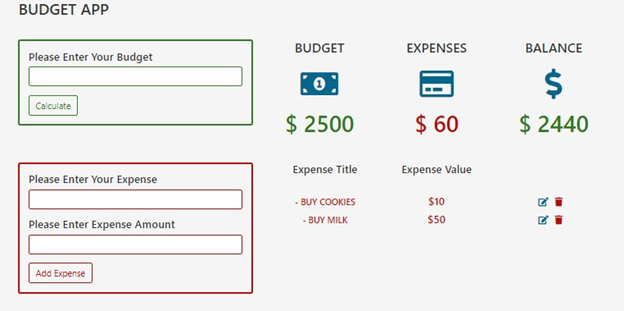
Loan Interest Calculator Budget Calculator
Budget Calculator Whack-a-mole Game
Whack-a-mole Game Drummer Kit
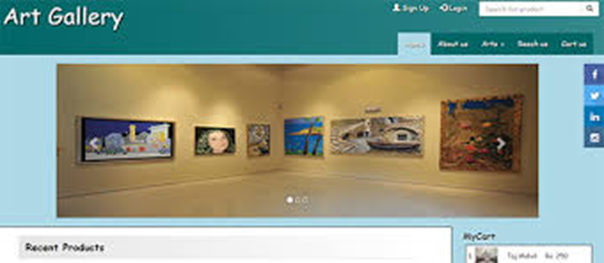
Drummer Kit Image Gallery
Image Gallery Converters
Converters


