Understanding Nodes
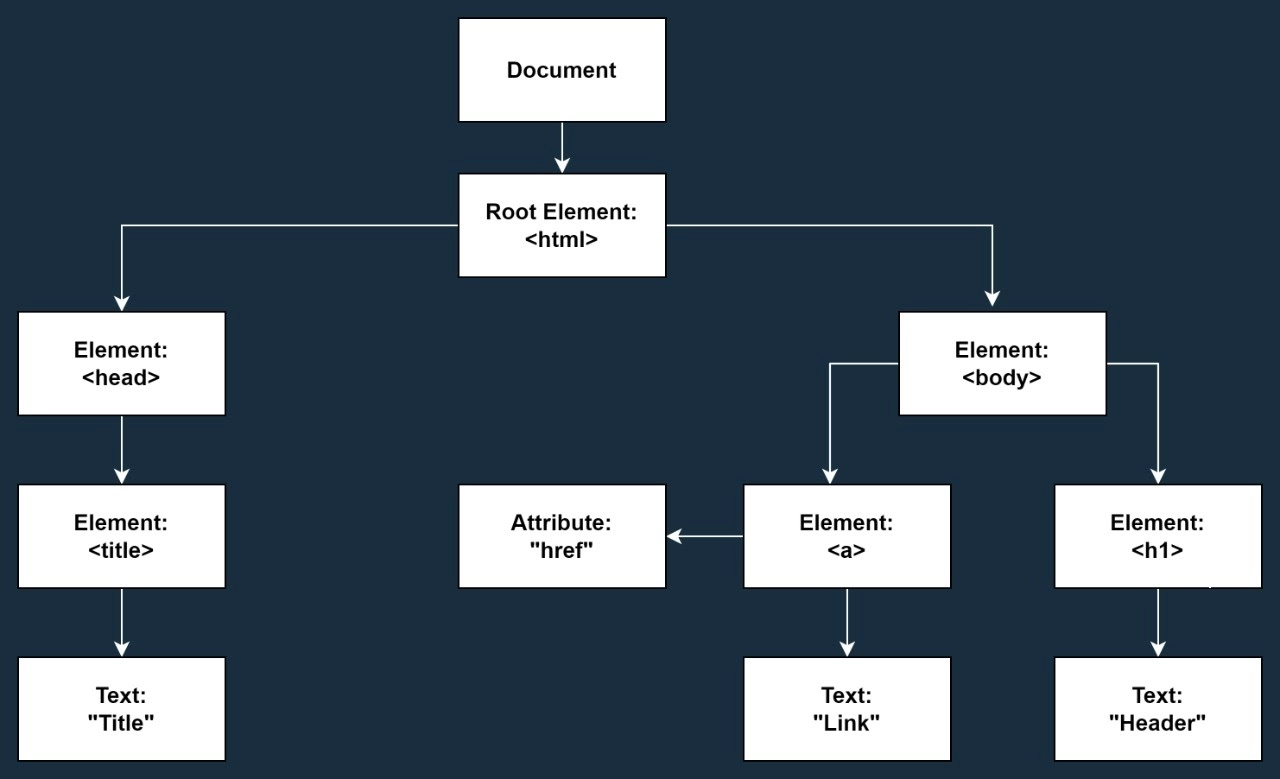
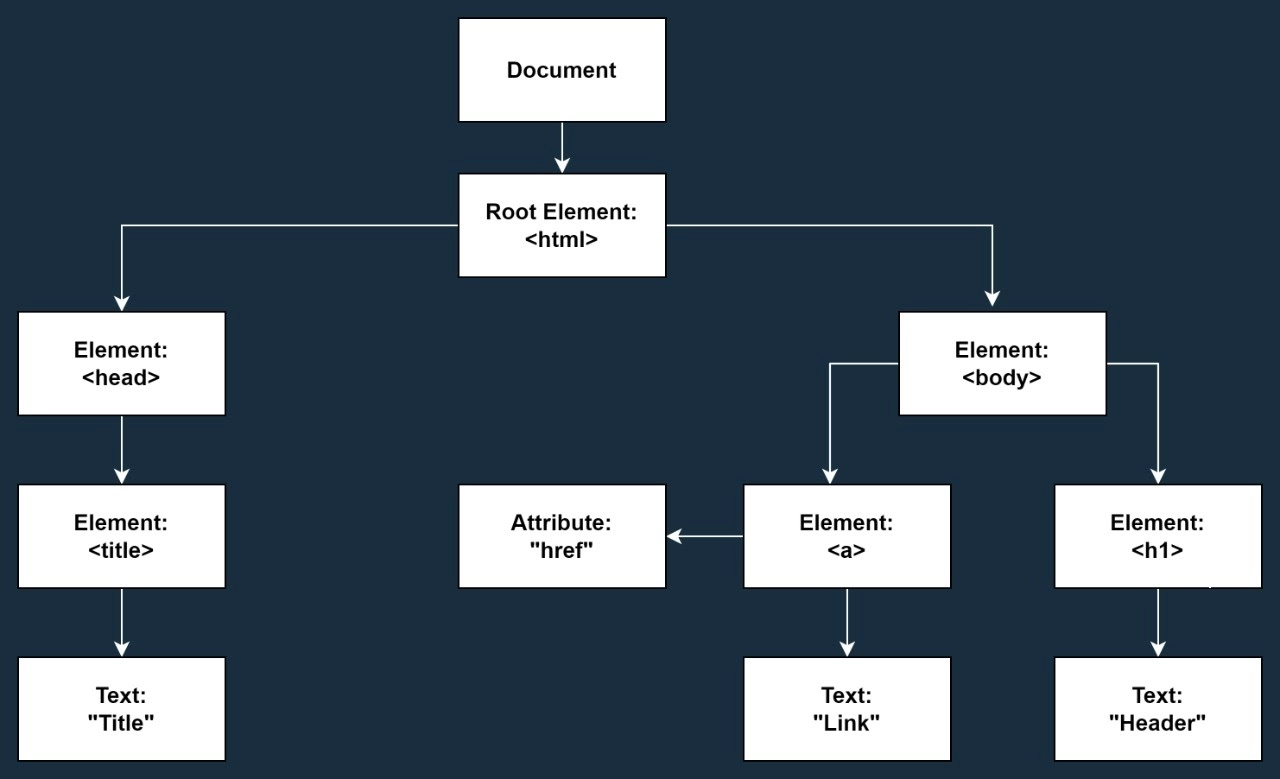
Let us understand Nodes with the help of figure:
 The above image demonstrates the relationships of nodes. They are known as parent/child relationships. The top node of the tree is the document node which is the root node of the DOM tree. The root node has only one child <html> and the<html> has two children, i.e.,<head> and <body>.
The above image demonstrates the relationships of nodes. They are known as parent/child relationships. The top node of the tree is the document node which is the root node of the DOM tree. The root node has only one child <html> and the<html> has two children, i.e.,<head> and <body>.
Nodes that are present on the same level are known as siblings. There can be many siblings, but there should be only one parent of the child nodes, and siblings can have the same parent.
Further, the <head> and <body> contain multiple child nodes according to their use, and in the same way, the tree continues to grow. All HTML attributes such as class, title, id, etc., are also considered in nodes but not in the parent/child relationship.
Every element in an HTML document can be accessed by Javascript by specific properties and methods.
Creating New HTML Nodes(Elements)
To create a new element in HTML DOM, you first need to create the node and then append it to the existing element:
<div id="div1">
<p id="p1">This is Coding.</p>
<p id="p2">This is Ninja.</p>
</div>
<script>
const par = document.createElement("p");
const node = document.createTextNode("This is best");
par.appendChild(node);
const element = document.getElementById("div1");
element.appendChild(par);
</script>
Understanding the above example:
Step 1: First we created a new <p> element:
const par = document.createElement("p");
Step 2: After this, we created a text node to enter text in p and then appended the par with a text node:
const node = document.createTextNode("This is best");
par.appendChild(node);
Step 3: Finally, we find our current element and then append our new element with the current one:
const element = document.getElementById("div1");
element.appendChild(par);
Creating New HTML Nodes(Elements)-insert before()
In the last method, we append the new element at the end of the existing element but here, we will append before it:
<div id="div1">
<p id="p1">This is Coding.</p>
<p id="p2">This is Ninja.</p>
</div>
<script>
const par = document.createElement("p");
const node = document.createTextNode("This is best");
par.appendChild(node);
const element = document.getElementById("div1");
const child = document.getElementById("p1");
element.insertBefore(para, child);
</script>
Removing Existing HTML Node
We can remove an HTML element by just using remove() function:
<div>
<p id="p1">This is Coding.</p>
<p id="p2">This is Ninja.</p>
</div>
<script>
const elmnt = document.getElementById("p1");
elmnt.remove();
</script>
Understanding the above example:
Step 1: First we find the element that we wanted to remove, as we wanted to remove the element with id p1, so we search for it:
const elmnt = document.getElementById("p1");
Step 2: Now we use the remove function to delete the element:
element.remove();
Removing a Child Node
Some browsers do not support the remove() function. So in these types of browsers we first have to find the parent node to delete the element:
<div id="div1">
<p id="p1">This is Coding.</p>
<p id="p2">This is Ninja.</p>
</div>
<script>
const parent = document.getElementById("div1");
const child = document.getElementById("p1");
parent.removeChild(child);
</script>
Understanding the above example:
Step 1: Here first we find the parent corresponding to the node we want to delete and the node also
const parent = document.getElementById("div1");
const child = document.getElementById("p1");
Step 2: Now we just have to use removeChild() function:
parent.removeChild(child);
Replacing HTML Elements
For replacing an element we just have to use the replaceChild() method.
Let us understand it with an example:
<div id="div1">
<p id="p1">This is Coding.</p>
<p id="p2">This is Ninja.</p>
</div>
<script>
const para = document.createElement("p");
const node = document.createTextNode("This is best.");
para.appendChild(node);
const parent = document.getElementById("div1");
const child = document.getElementById("p1");
parent.replaceChild(para, child);
</script>
Practice it on an online JS editor.
FAQs
-
What does DOM stand for?
DOM stands for Document Object Model.
-
Other than HTML, where can we use DOM?
Other than HTML documents, we can use DOM for XML documents.
-
Which functions can we use to remove elements from an HTML document using DOM?
You can use the function as remove(), removeChild().
-
What are node properties?
nodeName, nodeValue, nodeType are some of node's properties.
Key Takeaways
In this blog, we have learned about DOM, How the data is stored, nodes, Parent/Child relationships, how to work with nodes.
Check out this problem - Connect Nodes At Same Level
If you want to learn more about javascript, DOM, you must look at the Coding Ninja Full-stack Web development Course. Here you will get a complete way of learning about the frontend and backend.