List Groups With Badges
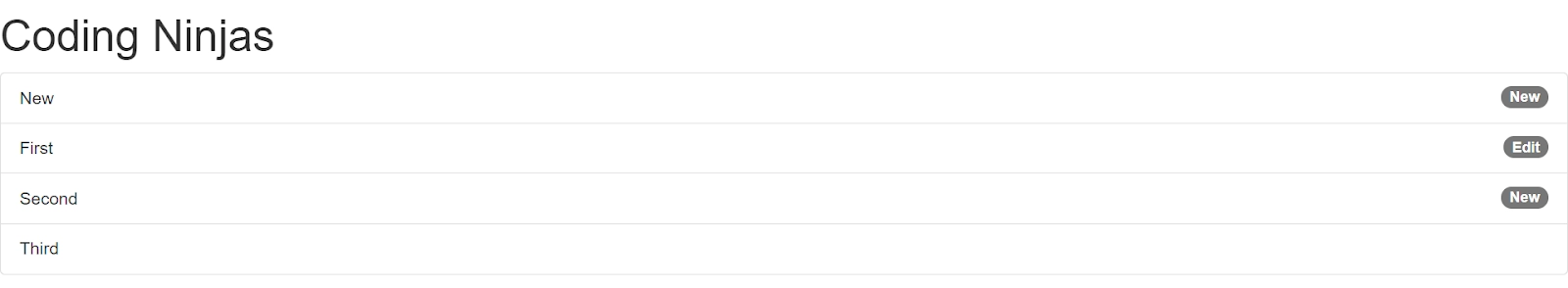
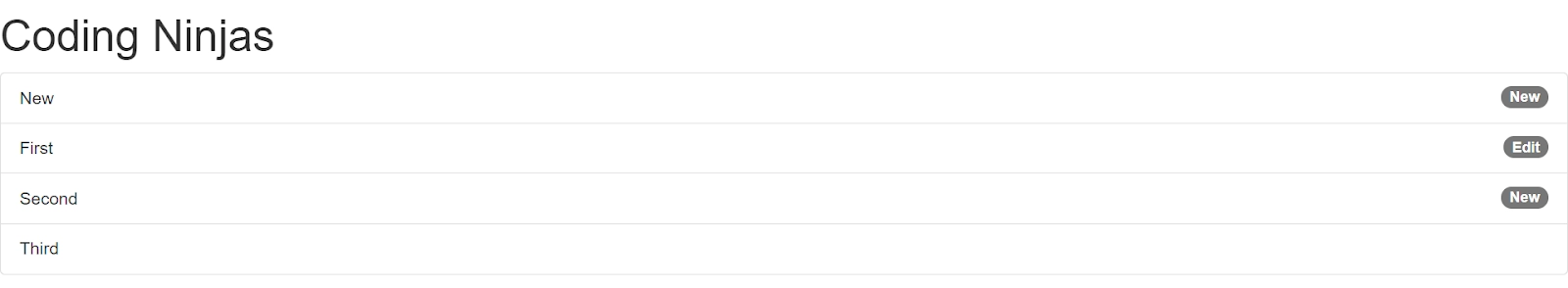
We can use the HTML Span tag to add a badge to the items in the list using the Bootstrap badge class. In this section, we will add an HTML span tag to our previous code snippet and add the Bootstrap badge class.
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<h1>Coding Ninjas</h1>
<ul class="list-group">
<li class="list-group-item">New <span class="badge">New</span></li>
<li class="list-group-item">First <span class="badge">Edit</span></li>
<li class="list-group-item">Second <span class="badge">New</span< /li>
<li class="list-group-item">Third</li>
</ul>
</body>
</html>

List Groups With HTML Div Tags
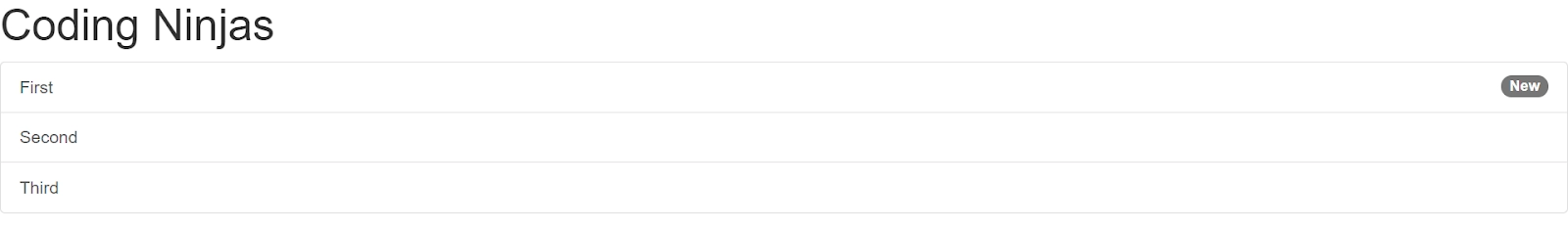
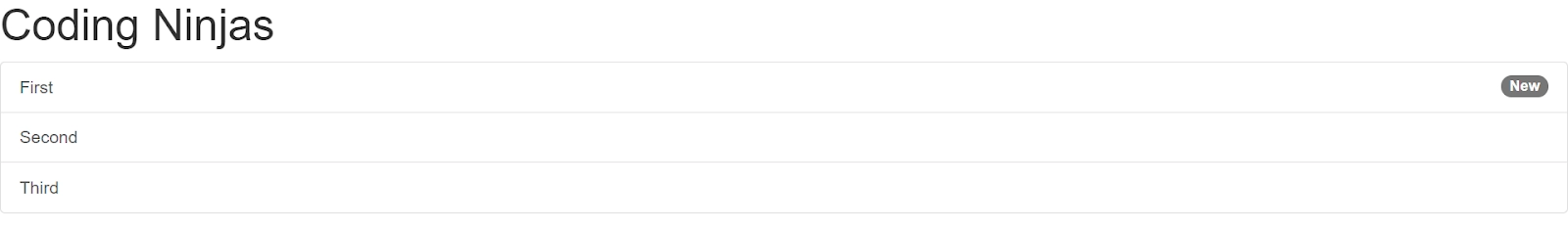
We created the lists in the above code snippets using the ul and li tags. We can also create a list using the div tag and p or a tag. In this section, we will create a list using the HTML div tag, and we will also take a glance at how we can add links for other sources to our list. a tag adds links for other sources using the href, we provide an external URL or an internal section ID in the href column, and on clicking the list item, the user will direct to the specified path.
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<h1>Coding Ninjas</h1>
<div class="list-group">
<a href="#" class="list-group-item">First <span class="badge">New</span></a>
<a href="#" class="list-group-item">Second</a>
<a href="#" class="list-group-item">Third</a>
</div>
</body>
</html>

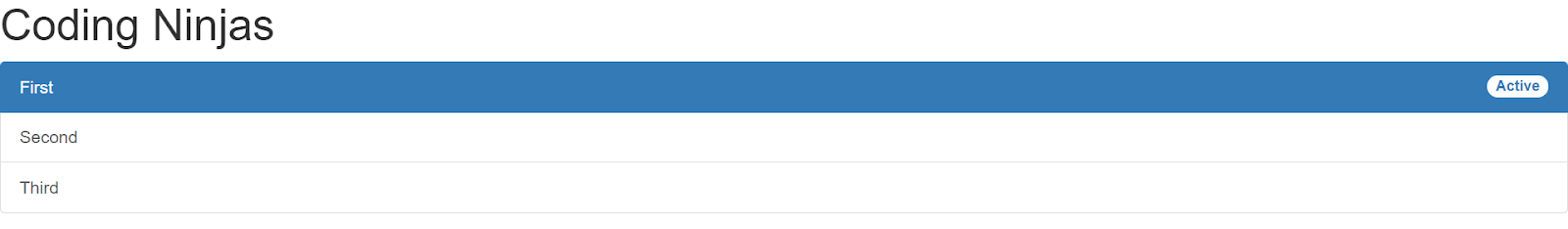
Active Item Using List Groups
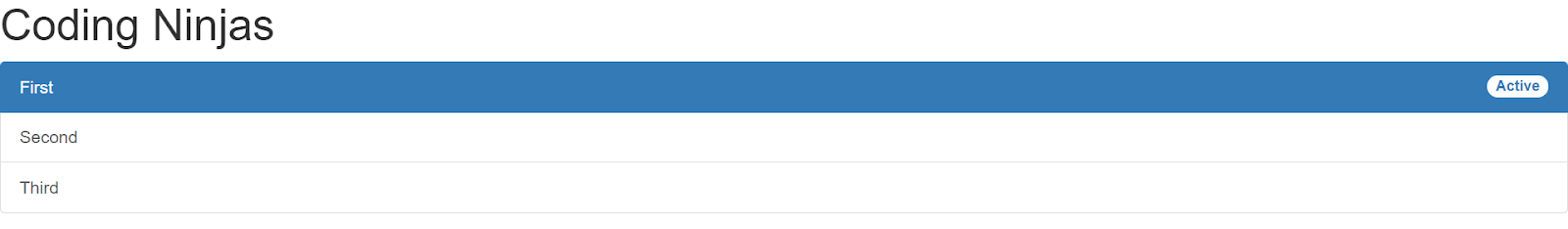
Using the Bootstrap active class, we can highlight any list element by increasing the brightness of the background, making it stand out from the other elements. The highlighted element is known as an active element.
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<h1>Coding Ninjas</h1>
<div class="list-group">
<a href="#" class="list-group-item active">First <span class="badge">New</span></a>
<a href="#" class="list-group-item">Second</a>
<a href="#" class="list-group-item">Third</a>
</div>
</body>
</html>

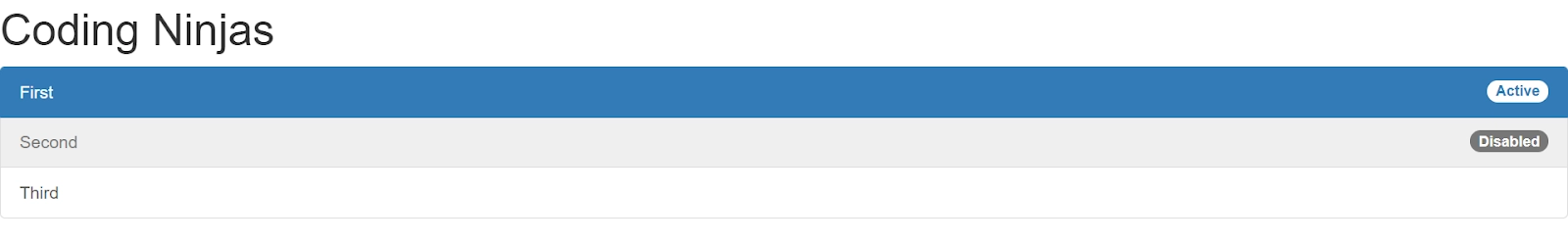
Disabled Item Using List Groups
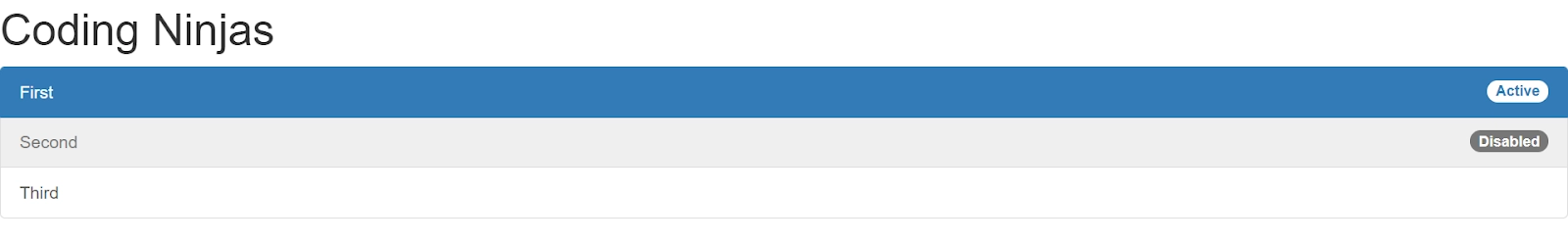
Using the Bootstrap disabled class, We can prohibit the user from clicking on a particular list item, i.e., the cursor will turn to no-drop(🚫), and the user will not be allowed to click on the disabled list item. The disabled class will use dull grey color to highlight the selected list item contrary to the bright color in the case of the active list item.
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<h1>Coding Ninjas</h1>
<div class="list-group">
<a href="#" class="list-group-item active">First <span class="badge">Active</span></a>
<a href="#" class="list-group-item disabled">Second<span class="badge">Disabled</span></a>
<a href="#" class="list-group-item">Third</a>
</div>
</body>
</html>

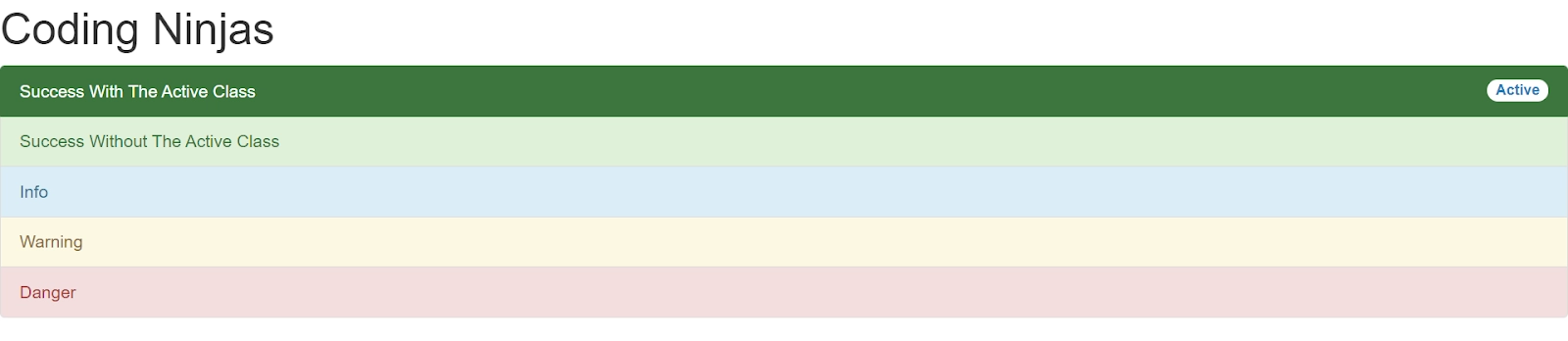
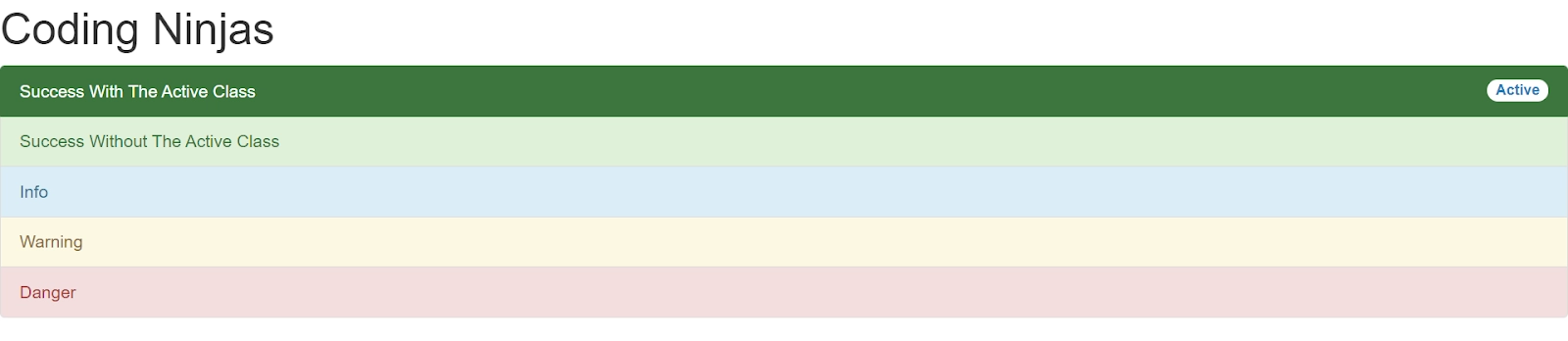
Contextual Classes
Contextual classes are yet another type of Bootstrap class used to highlight the list item based upon the impact they have to leave on the user. There are multiple types of contextual classes, and we will be discussing some of them in this section.
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<h1>Coding Ninjas</h1>
<div class="list-group">
<a href="#" class="list-group-item active list-group-item-success">Success With The Active Class <span class="badge">Active</span></a>
<a href="#" class="list-group-item list-group-item-success">Success Without The Active Class</a>
<a href="#" class="list-group-item list-group-item-info">Info</a>
<a href="#" class="list-group-item list-group-item-warning">Warning</a>
<a href="#" class="list-group-item list-group-item-danger">Danger</a>
</div>
</body>
</html>

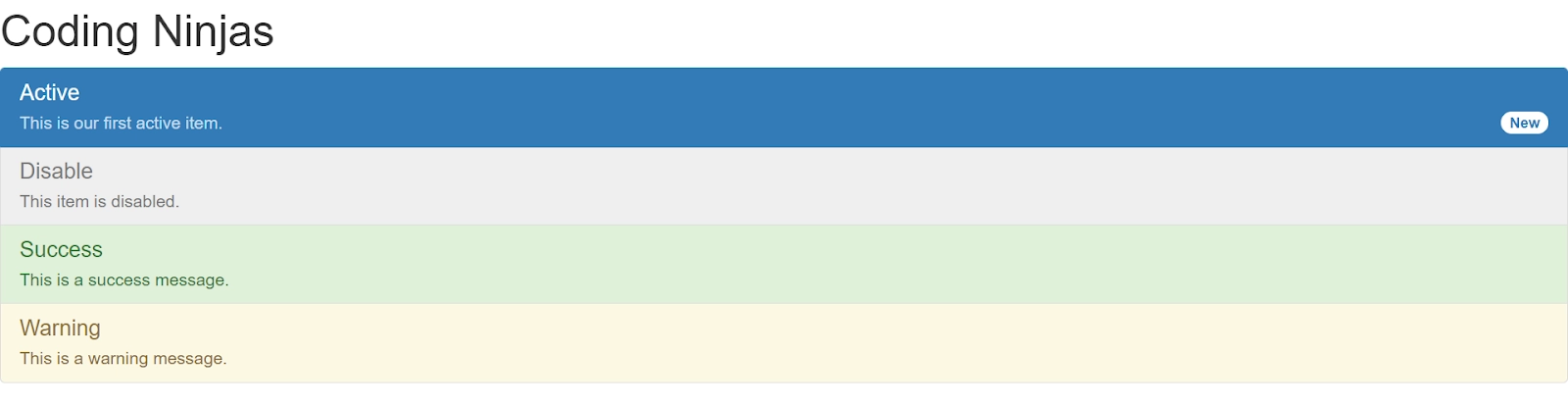
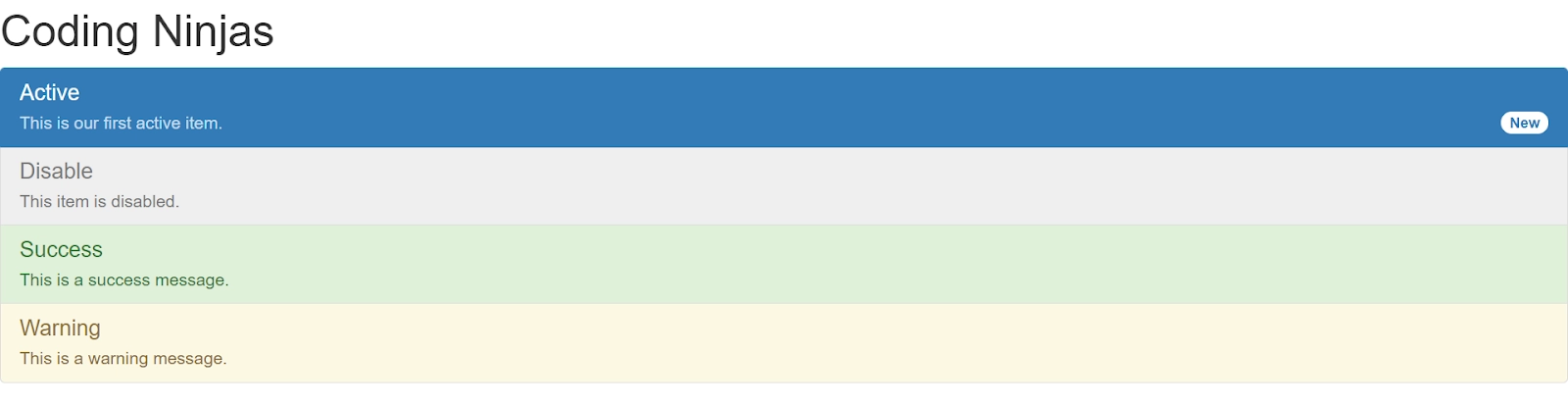
Headings And Text Using List Classes
By this time, we have almost covered all the points one can have while creating a list, but what if someone wanted to list out paragraphs in the form of list items, having a title, and a follow-up sentence. So here, we will talk about the heading and text class.
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<h1>Coding Ninjas</h1>
<div class="list-group">
<a href="#" class="list-group-item active">
<h4 class="list-group-item-heading">Active</h4>
<span class="badge">New</span>
<p class="list-group-item-text">This is our first active item.</p>
</a>
<a href="#" class="list-group-item disabled">
<h4 class="list-group-item-heading">Disable</h4>
<p class="list-group-item-text">This item is disabled.</p>
</a>
<a href="#" class="list-group-item list-group-item-success">
<h4 class="list-group-item-heading">Success</h4>
<p class="list-group-item-text">This is a success message.</p>
</a>
<a href="#" class="list-group-item list-group-item-warning">
<h4 class="list-group-item-heading">Warning</h4>
<p class="list-group-item-text">This is a warning message.</p>
</a>
</div>
</body>
</html>

FAQ’s
-
What is Bootstrap?
Bootstrap is an open-source framework used for front-end development. It contains CSS(Cascading Style Sheet), and JS(JavaScript) based design templates for various HTML tags like buttons, forms, images, lists, and many more. Bootstrap makes designing an HTML-based website a very efficient and smooth task.
-
What is a List Group?
The li tag displays elements in an organized fashion for user convenience. The items in a list can be both ordered as well as unordered. The list group is a powerful and flexible set of classes in Bootstrap used to add design and enhance user interactiveness on the HTML li tag.
-
How do you use the classes list-group and list-group-item?
The two preceding classes present in List Group are list-group and list-group-item. We add list-group to ul or div tag and list-group-item to li or p tag, depending on the usage.
These classes incorporate internal CSS, automatically sort the items in a list, and split the elements by a line of minimal thickness, producing a more appealing list.
Key Takeaways
This Blog covered all the necessary points about the Bootstrap List Class with the required code snippets. This Blog listed out all the essential classes and their respective implementations in a very user-friendly way
Don’t stop here; check out Coding Ninjas for more unique courses and guided paths. Also, try Coding Ninjas Studio for more exciting articles, interview experiences, and fantastic Data Structures and Algorithms problems.