How to create Environments in Postman?

In this article, we will work with an open-source API, ‘https://simple-books-api.glitch.me’. This API allows you to reserve a book.
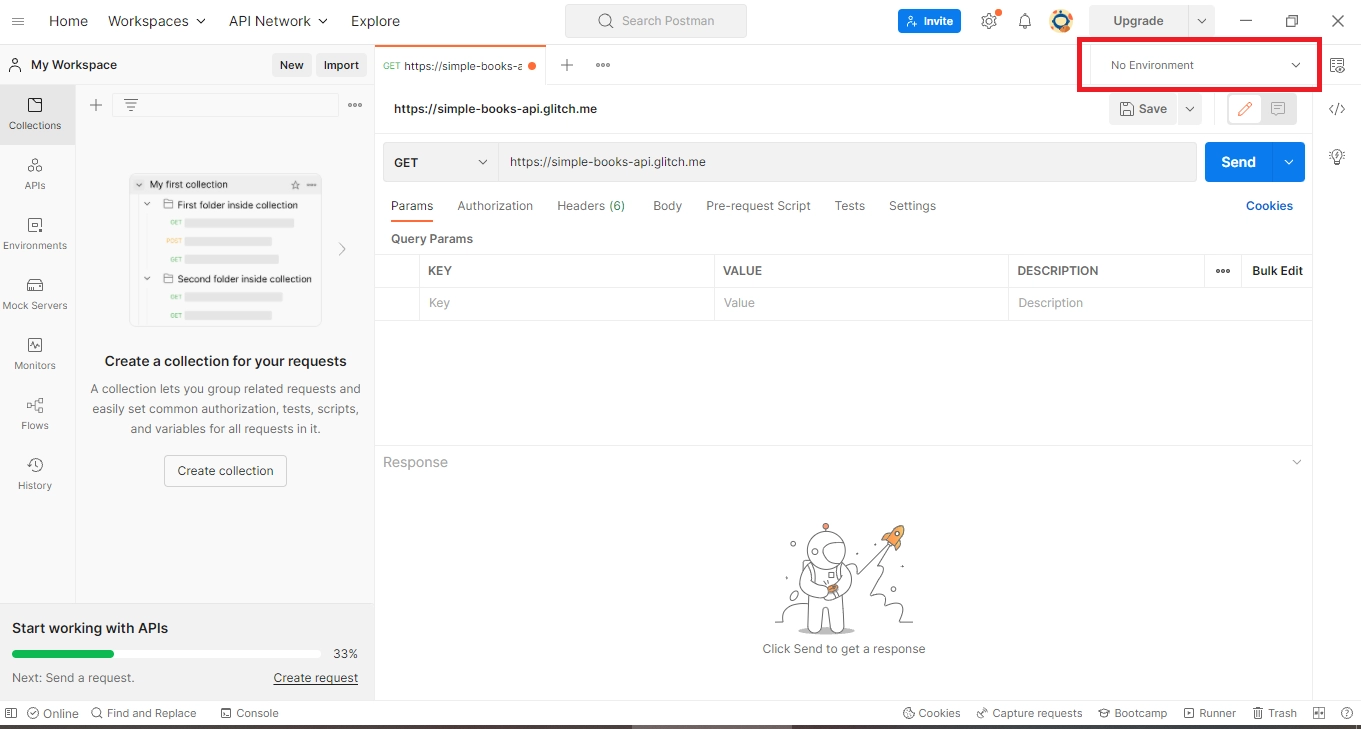
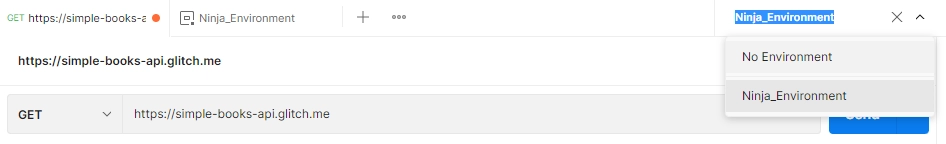
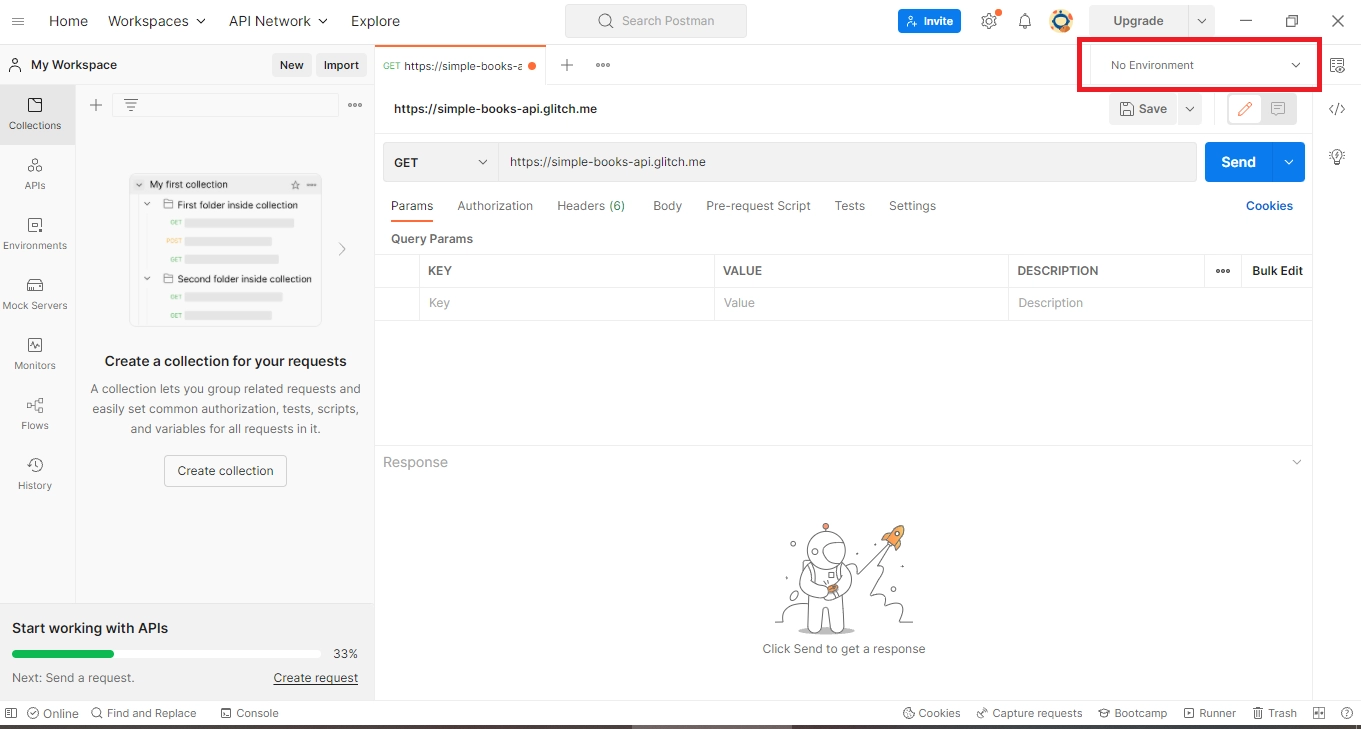
🚀 Open postman workspace. On the right-hand side, you can see No Environments (if you have not selected any environments).

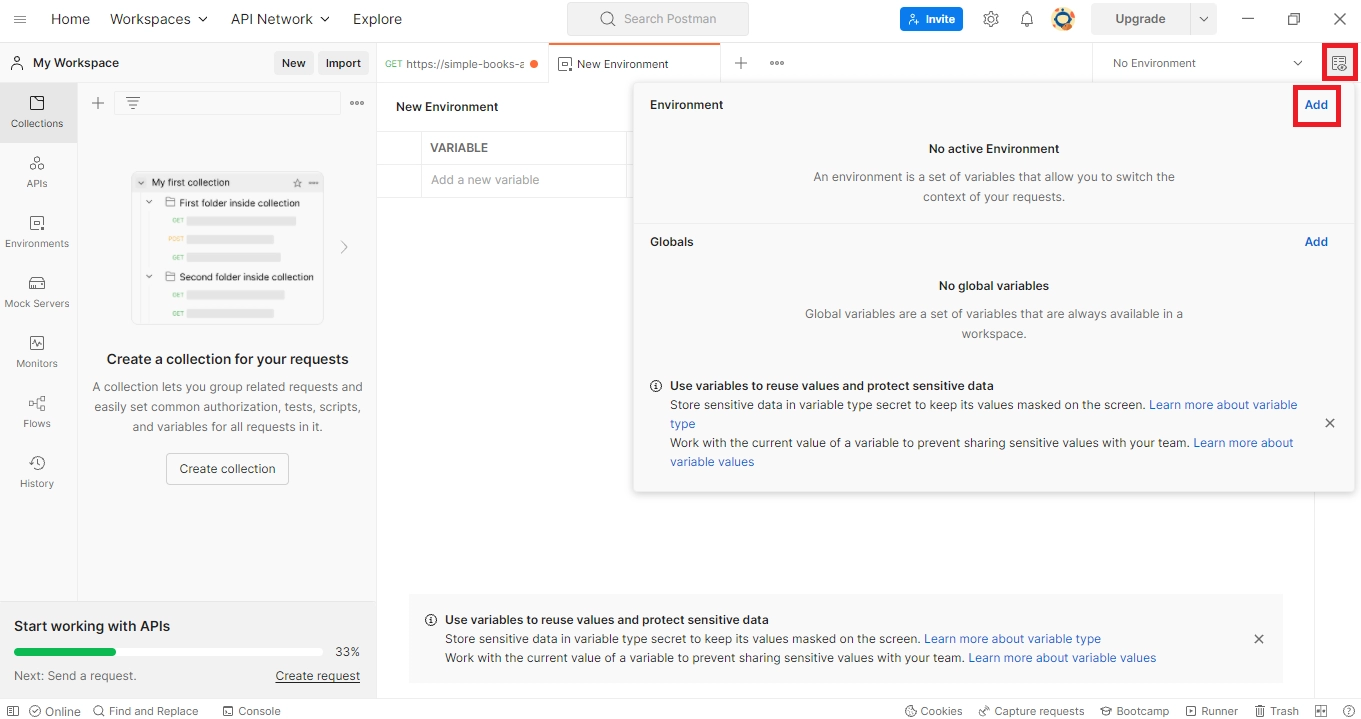
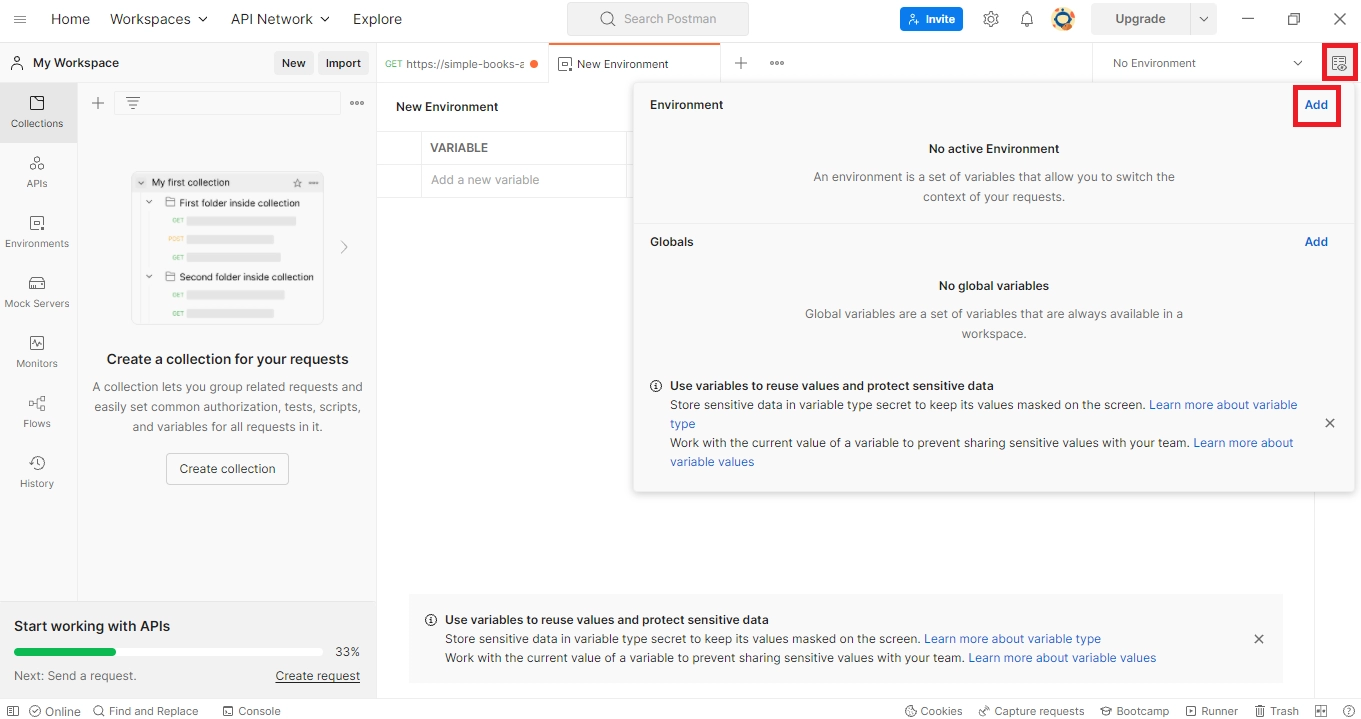
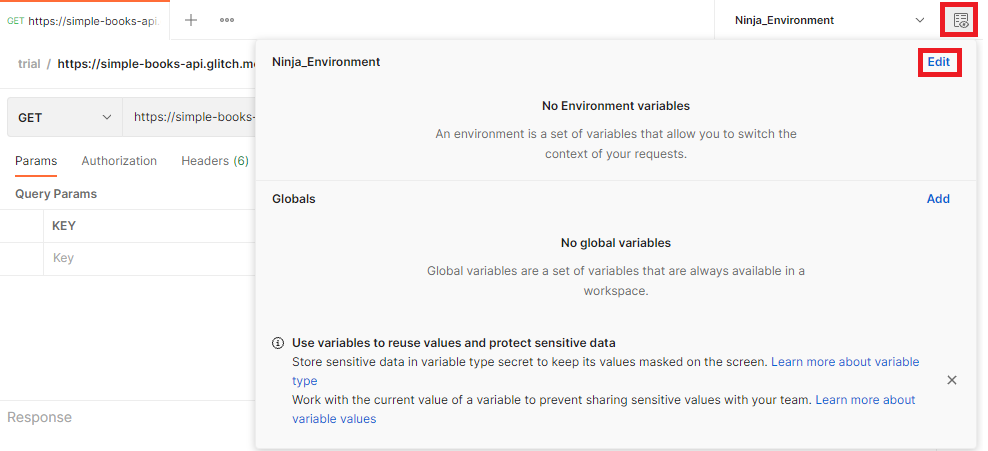
🚀 On the right-hand side of ‘No Environments’, you can see  ( environment quick look). Click on it. Go to ‘add’.
( environment quick look). Click on it. Go to ‘add’.

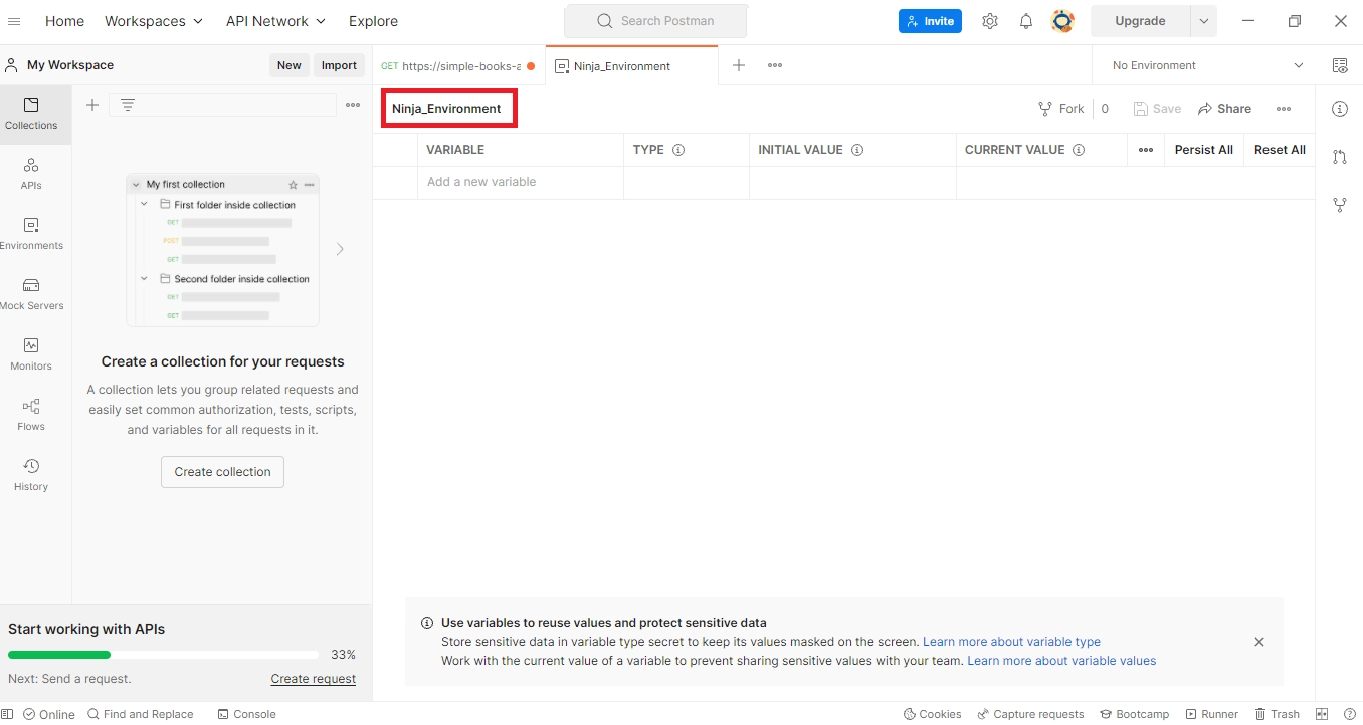
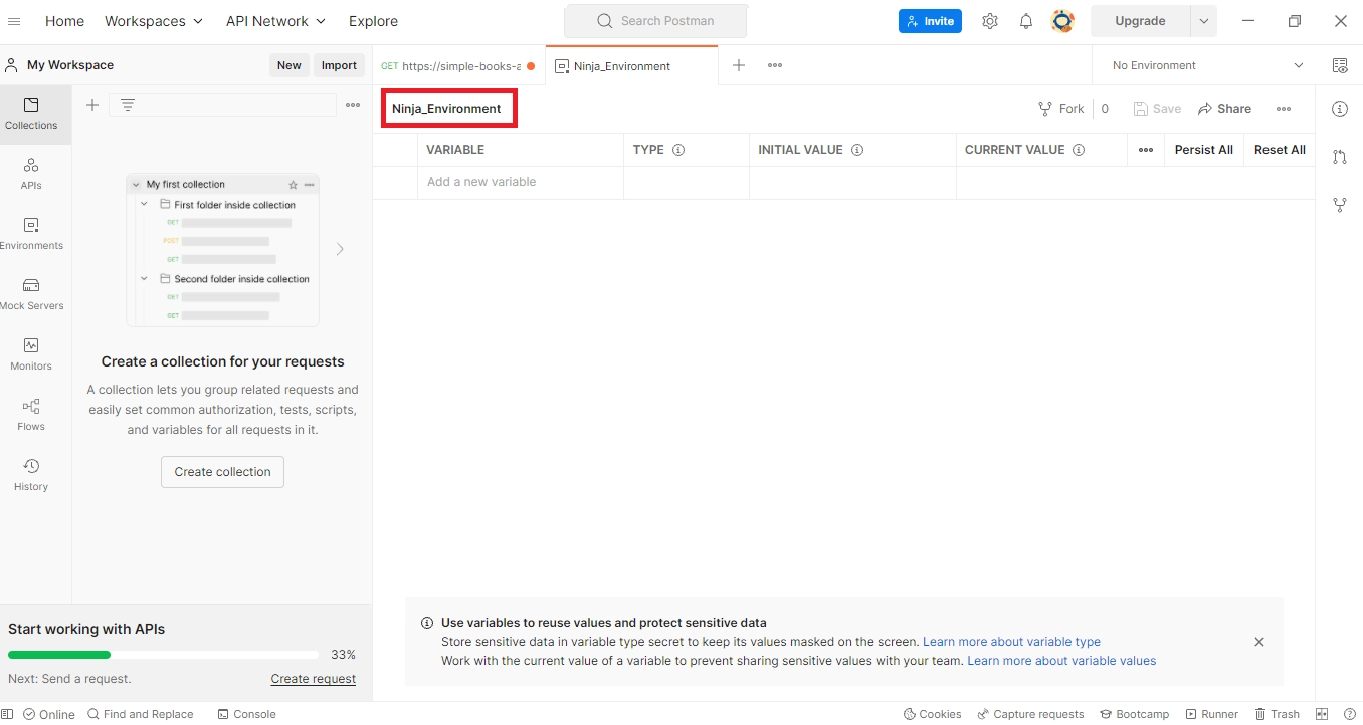
🚀 Let’s name the environment ‘Ninja_Enviornment ’.

Congratulations🎉 on creating your first Postman Environment.

How to add Environment Variables?

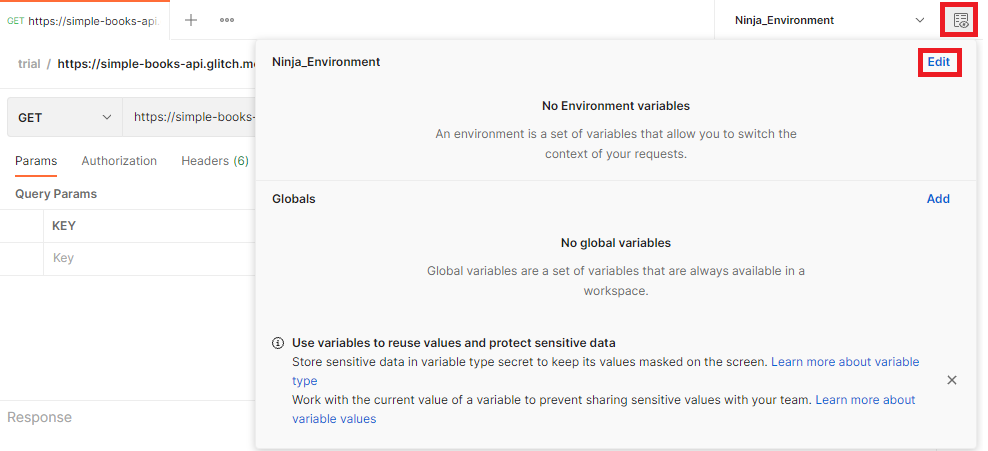
🚀 Using  select the environment in which you want to add the variables. Then go to ‘Edit’.
select the environment in which you want to add the variables. Then go to ‘Edit’.

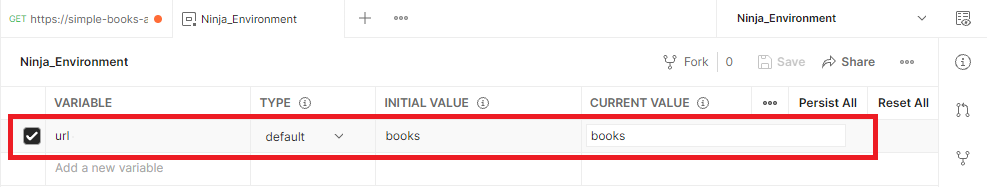
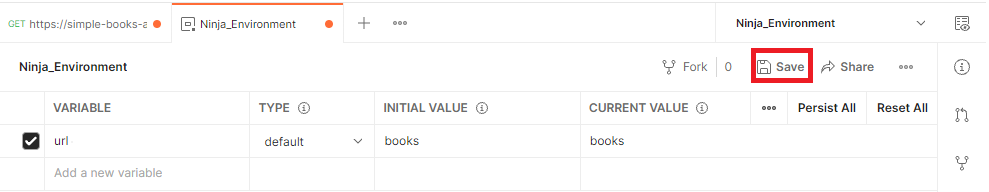
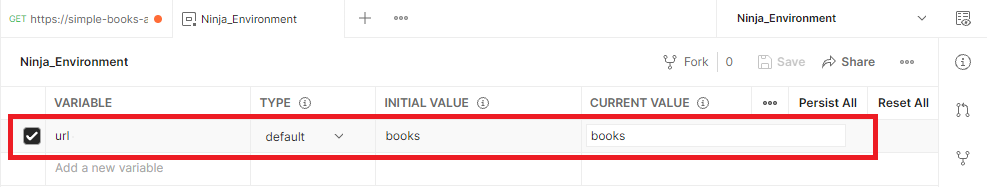
🚀 Let’s make a key-value pair whose key is ‘url’ and value is ‘books’. In ‘variable’ enter the key and in ‘initial value’ enter the value of value.

We will discuss about ‘inital value’ and ‘current value’ later in the article.
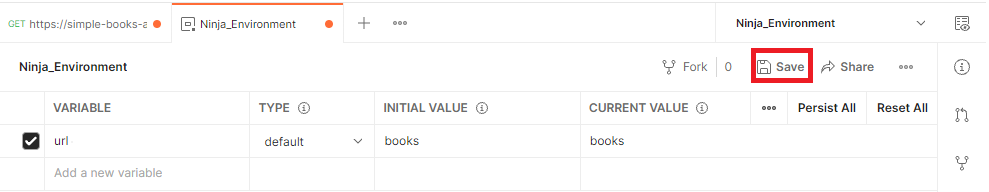
🚀 Click on the ‘Save’ button.

Congratulations🎉 you have successfully added a variable to the environment.
How to use variables?
Now that we have created an environment and its variables. Let’s look at how to use them.
As mentioned before, we will be working with an open-source API, ‘https://simple-books-api.glitch.me’. This API allows you to reserve a book.
Request GET /books returns a list of books.
Let’s first send a request which returns a list of books by using, https://simple-books-api.glitch.me/books.
The output looks like this:
[
{
"id": 1,
"name": "The Russian",
"type": "fiction",
"available": true
},
{
"id": 2,
"name": "Just as I Am",
"type": "non-fiction",
"available": false
},
{
"id": 3,
"name": "The Vanishing Half",
"type": "fiction",
"available": true
},
{
"id": 4,
"name": "The Midnight Library",
"type": "fiction",
"available": true
},
{
"id": 5,
"name": "Untamed",
"type": "non-fiction",
"available": true
},
{
"id": 6,
"name": "Viscount Who Loved Me",
"type": "fiction",
"available": true
}
]
Now, let’s learn how to use environment variables.
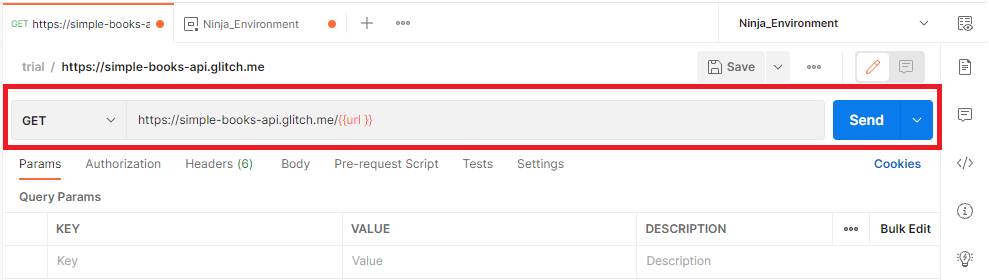
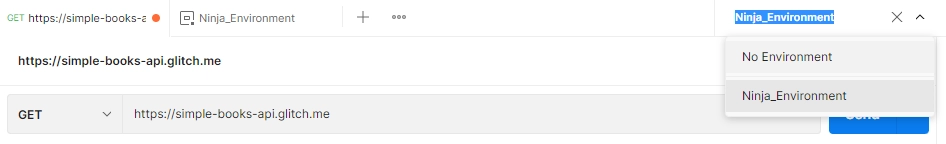
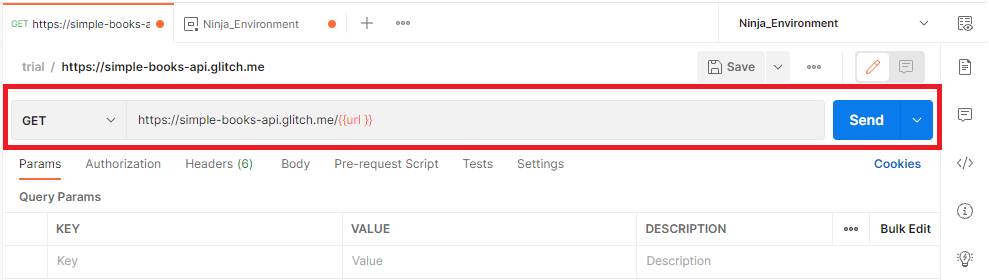
To use a variable, enclose it in {{..}}.
Now, let’s send a request by adding {{url}} variable to our API.

The output is:
[
{
"id": 1,
"name": "The Russian",
"type": "fiction",
"available": true
},
{
"id": 2,
"name": "Just as I Am",
"type": "non-fiction",
"available": false
},
{
"id": 3,
"name": "The Vanishing Half",
"type": "fiction",
"available": true
},
{
"id": 4,
"name": "The Midnight Library",
"type": "fiction",
"available": true
},
{
"id": 5,
"name": "Untamed",
"type": "non-fiction",
"available": true
},
{
"id": 6,
"name": "Viscount Who Loved Me",
"type": "fiction",
"available": true
}
]
You can notice that the output of ‘https://simple-books-api.glitch.me/books’ and ‘https://simple-books-api.glitch.me/{{url}}’ is the same.
Initial vs Current Value
Postman allows you to share the environment with your team.
By default, the initial value is the same as the current value.
⭐ The Initial Value is synced to your account using the Postman servers. It's shared with any collaborators who have access to the environment.
⭐ The Current Value is used in your local instance of Postman and is never synced to your account or shared with your team unless you choose to persist it.
Scope of Variables in Postman
Just like in programming languages, such as C++, Java, Python, and so on variables in Postman also have a scope. Variables are not accessible outside their respective scopes.
⭐ Local Scope
⭐ Global Scope
🛑 Local Scope
Local Scope Variables are only functional within the context of their original Environment. If the Environment is changed, we won’t be able to access that variable and will get an error.
The variable {{url}} that we have created is a local variable. We can make all the other local variables as we created the variable {{url}}.
🛑 Global Scope
Global Scope Variables are also applicable outside of the Environment. They are global, so it does not matter which Environment is selected.
Let’s see how we can create global variables.
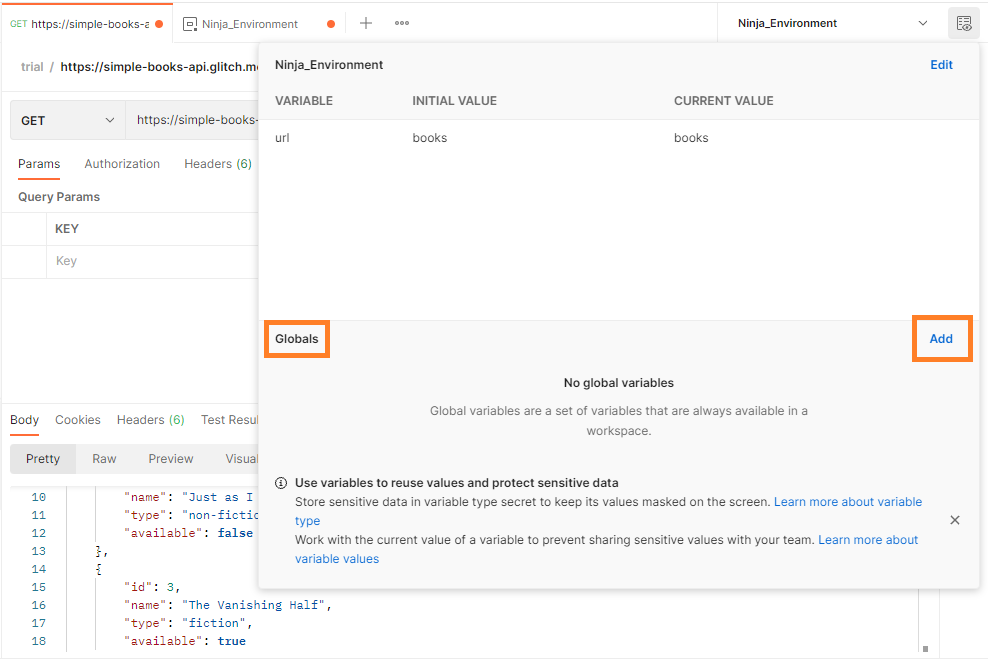
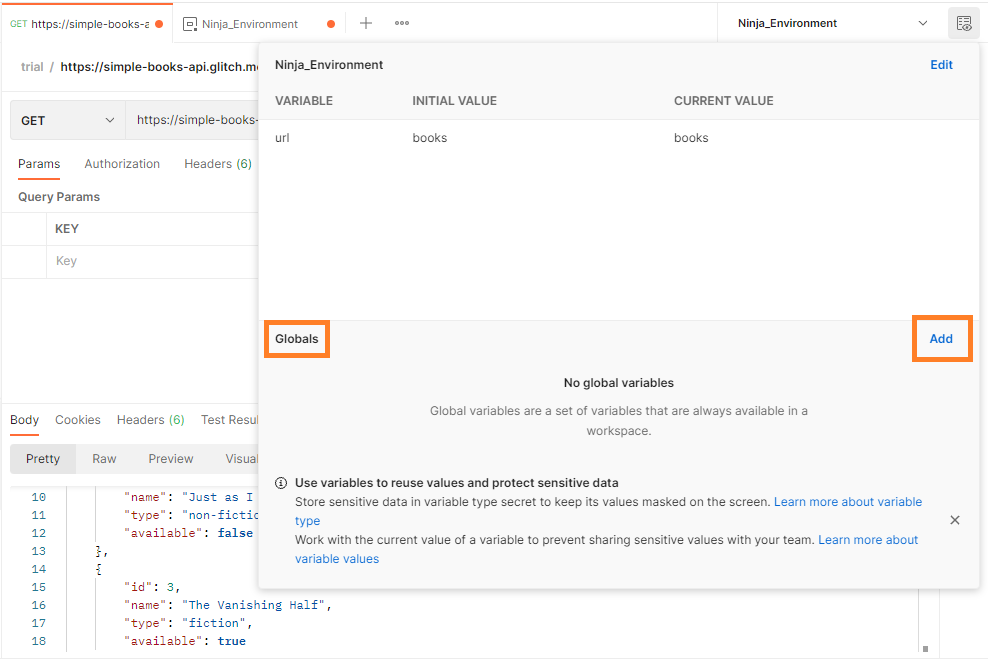
🚀 Click on  .
.
🚀 You can see Globals. Click on ‘Add’.

🚀 Now you can add the key-value pairs just like we did for the local variables.
Precedence of Variables
☘️ Within one environment, there cannot be two variables of same name.
☘️ Two local variables can have same name provided they are in different environments.
☘️ Two global variables cannot have same name.
What will happen when there is a local variable and a global variable with the same name?
In Postman for the same name of local variable and global variable, local variable has higher precedence.
Frequently Asked Questions
For what purpose is Postman used?
Postman is an API client that makes it easy for developers to create, share, test and document APIs. Users are allowed to create and save simple and complex HTTP/s requests, as well as read their responses.
Is Postman a REST API?
Initially, we could only create REST API using postman. Now with upgradation, we can create REST, SOAP and GraphQL queries using Postman.
Why is Postman best for API testing?
Postman is an application that allows us to test APIs utilizing a graphical user interface. Postman includes the collection feature and the possibility of creating different testing environments, which makes it Best for API testing.
Conclusion
Pat yourself on the back👏, for finishing this article 😎. In this article, we discussed what are Environments in Postman, how to create them and how to use them. We discussed the local and global scope of the variables. Along with all these we discussed the precedence of the variables.
After reading this article, if you are interested in knowing more about Postman, we recommend you to read some of our articles
🔥 Web Testing
🔥 API
🔥 API Testing
You can refer to our Guided Path on Coding Ninjas Studio to upskill yourself in Data Structures and Algorithms, Competitive Programming, System Design, and many more!
Head over to our practice platform Coding Ninjas Studio to practice top problems, attempt mock tests, read interview experiences, interview bundle, follow guided paths for placement preparations, and much more!!
We wish you Good Luck!🎈 Please upvote our blog 🏆 and help other ninjas grow.