Implementation of Pipe Function
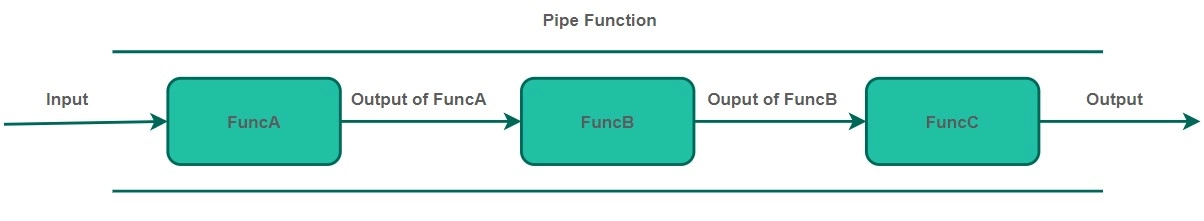
As we have already learned, a pipe function takes a series of functions, and each function executes different operations, and the output of one function is fed as an input to another function.
Let’s understand how it works by considering an example:
You are given a number first, add 3 to the number, then multiply 2 to the number, i.e. the ultimate answer should be (number + 3) * 2.
In a traditional way, you can do it by creating two Javascript functions, as shown below.
Code(Normal Approach)
// returns n + 3 (it adds 3 to the number)
const sum = (n) => {
return n + 3;
}
// returns n * 3 (it multiply 3 to the number)
const multiply = (n) => {
return n * 3;
}

You can also try this code with Online Javascript Compiler
Output

Now generalization of the above program using the pipe function is shown below:
Code(Using Pipe Function)
// returns n + 3 (it adds 3 to the number)
const sum = (n) => {
return n + 3;
}
// returns n * 3 (it multiply 3 to the number)
const multiply = (n) => {
return n * 3;
}
// encapsulating the pipe function
const pipe = (funcA , funcB) => {
return (arg) => {
const step1 = funcA(arg);
const result = funcB(step1);
return result;
}
}
//print the result
console.log(pipe(sum,multiply)(2));

You can also try this code with Online Javascript Compiler
Output

You can practice by yourself with the help of Online Javascript Compiler for better understanding.
Refactoring
The current pipe function as shown in the above code is given below:
// returns n + 3 (it adds 3 to the number)
const sum = (n) => {
return n + 3;
}
// returns n * 3 (it multiply 3 to the number)
const multiply = (n) => {
return n * 3;
}
// encapsulating the pipe function
const pipe = (funcA , funcB) => {
return (arg) => {
const step1 = funcA(arg);
const result = funcB(step1);
return result;
}
}
//print the result
console.log(pipe(sum,multiply)(2));

You can also try this code with Online Javascript Compiler
We can refactor the above pipe function somewhat like the below code.
const pipe = (funcA , funcB) => (arg) => funcB(funcA(arg));

You can also try this code with Online Javascript Compiler
In the above code, the pipe function is refactored in a single line without using any temporary variable.
Accepting More Than Two Functions
In the above example, we have created a pipe function that only accepts two functions. However, according to the definition, it can accept more than one function.
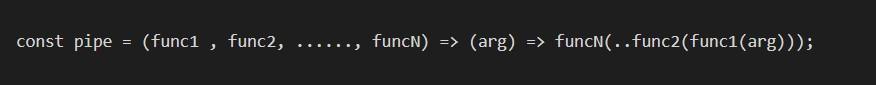
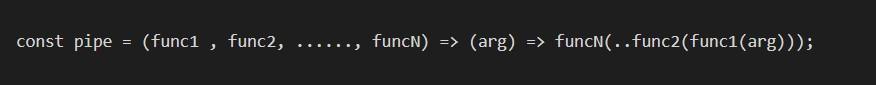
So, according to the definition, if we make the pipe function, it should look something like the below code.

Now we can use the Javascript method Reduce method that executes a reducer function on each element of the array and produces a single output.
If you want to learn more about the reduce() method in JavaScript, follow this link, Map(), Reduce() and Filter() method in JavaScript.
Let’s see how we can implement it.
Code(Using JavaScript Reduce Method)
// returns n + 3 (it adds 3 to the number)
const sum = (n) => {
return n + 3;
}
// returns n * 2 (it multiply 2 to the number)
const multiply = (n) => {
return n * 2;
}
// returns n / 2 (it divides the number by 2)
const divide = (n) => {
return n / 2;
}
const _pipe = (funcA, funcB) => (arg) => funcA(funcB(arg));
// merge all function into a single using the reducer function
const pipe = (...funcs) => {
return funcs.reduce((prev, next) => {
return _pipe(prev, next);
});
}
const answer = pipe(sum , multiply , divide)(2);
// here n = 2, it first adds 3 to n so it returns 5 then it multiplies 2 to 5 that becomes 10 then it divides 10 by 2
// so the final answer should be 5
console.log(answer);

You can also try this code with Online Javascript Compiler
Output

By refactoring the above code, we get,
Code(Refactoring the Reduce method)
// returns n + 3 (it adds 3 to the number)
const sum = (n) => {
return n + 3;
}
// returns n * 2 (it multiply 2 to the number)
const multiply = (n) => {
return n * 2;
}
// returns n / 2 (it divides the number by 2)
const divide = (n) => {
return n / 2;
}
const _pipe = (funcA, funcB) => (arg) => funcA(funcB(arg));
// refactoring the reducer function
const pipe = (...funcs) => funcs.reduce(_pipe)
const answer = pipe(sum , multiply , divide)(2);
// here n = 2, it first adds 3 to n so it returns 5 then it multiplies 2 to 5 that becomes 10 then it divides 10 by 2
// so the final answer should be 5
console.log(answer);

You can also try this code with Online Javascript Compiler
Output

The Pipeline Operator
The pipeline operator in Javascript (“|>”) is used for piping an expression to a function.
Let’s understand the pipeline operator with an example.
Let a function is defined in JavaScript be given below,
let fun = func(1);

You can also try this code with Online Javascript Compiler
Now, we can rewrite the above function as something like the below by using the pipeline operator.
let fun = 1 |> func;

You can also try this code with Online Javascript Compiler
Let’s see the use of the pipeline operator to out example pipe function.
// returns n + 3 (it adds 3 to the number)
const sum = (n) => {
return n + 3;
}
// returns n * 2 (it multiply 2 to the number)
const multiply = (n) => {
return n * 2;
}
// returns n / 2 (it divides the number by 2)
const divide = (n) => {
return n / 2;
}
// pipeline
const ans = 2 |> sum |> multiply |> divide;

You can also try this code with Online Javascript Compiler
Must Read Fibonacci Series in JavaScript, jquery ajax
FAQs
What is a pipe function in JavaScript?
The pipe function can be defined as a function that accepts a series of functions that process an input parameter and return an output that will be considered to be the input of the next function.
What does the pipe function return in JavaScript?
The pipe function in JavaScript returns a single output based on the last function provided. All other intermediate functions receive input from their previous function and produce output to give as input for the next function.
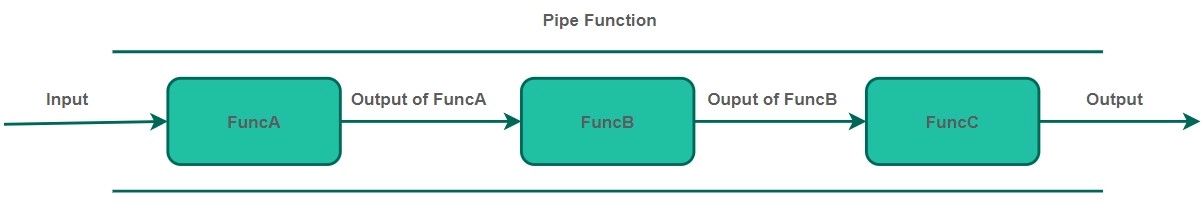
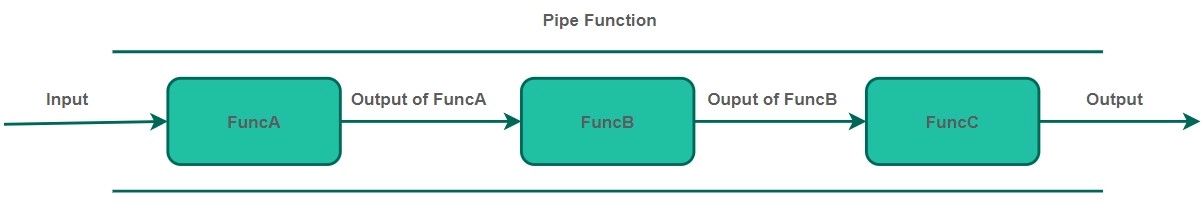
It acts something like the below diagram,

Can a pipe function accept more than two functions as an argument?
A pipe function can accept N number of functions as an argument where(N >= 0).
What is pipe function necessary?
The pipe function is necessary because it reduces the size of your code. Thus, it simplifies your code and makes it easier for others to understand. By reducing the size of the codebase, it becomes easier to maintain and test.
Conclusion
In this article, we have extensively discussed the pipe function in JavaScript.
We started with the basic introduction, and then we discussed
- Definition of the Pipe Function
- Implementation of the pipe function
- How to refactor the pipe function
- How a pipe function can accept more than two functions as an argument
-
The pipeline operator
We hope that this blog has helped you enhance your knowledge regarding pipe functions in JavaScript, and if you would like to learn more, check out our articles on An Introduction to Javascript, Using Functions in JavaScript, 20 Projects with JavaScript Code Example and Importance of JavaScript to Web Programming. Do upvote our blog to help other ninjas grow.
Head over to our practice platform Coding Ninjas Studio to practice top problems, attempt mock tests, read interview experiences, follow our guided paths, and crack product based companies Interview Bundle.
Happy Reading!