Introduction
Users engage with mobile apps mostly through touch. They can do various actions such as pressing a button, scrolling through a list, or zooming in on a map. React Native includes components for a wide range of basic gestures, as well as a robust gesture responder system for more complex gesture recognition.
A simple button component that should look well on any platform. Allows for a limited amount of customization.
If the basic button does not suit your project, you may create your own by combining it with any of the "Touchable" components given by React Native. The "Touchable" components can capture tapping movements and provide feedback when a gesture is recognized.
To know more about touchables, visit here.
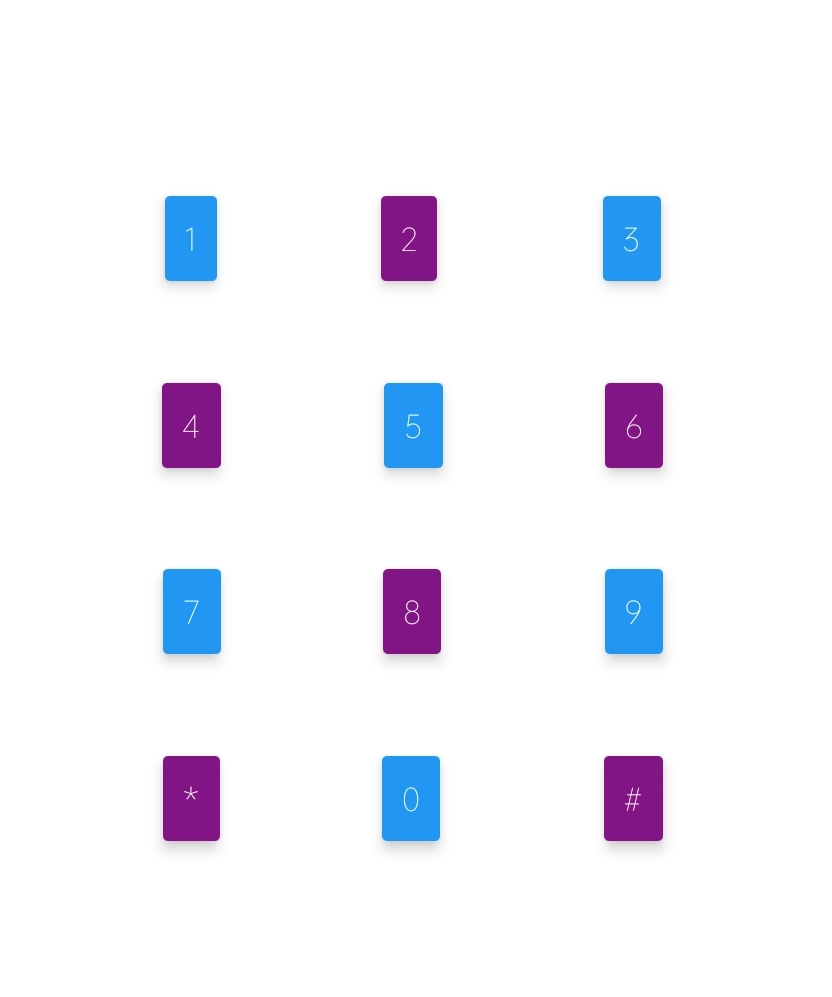
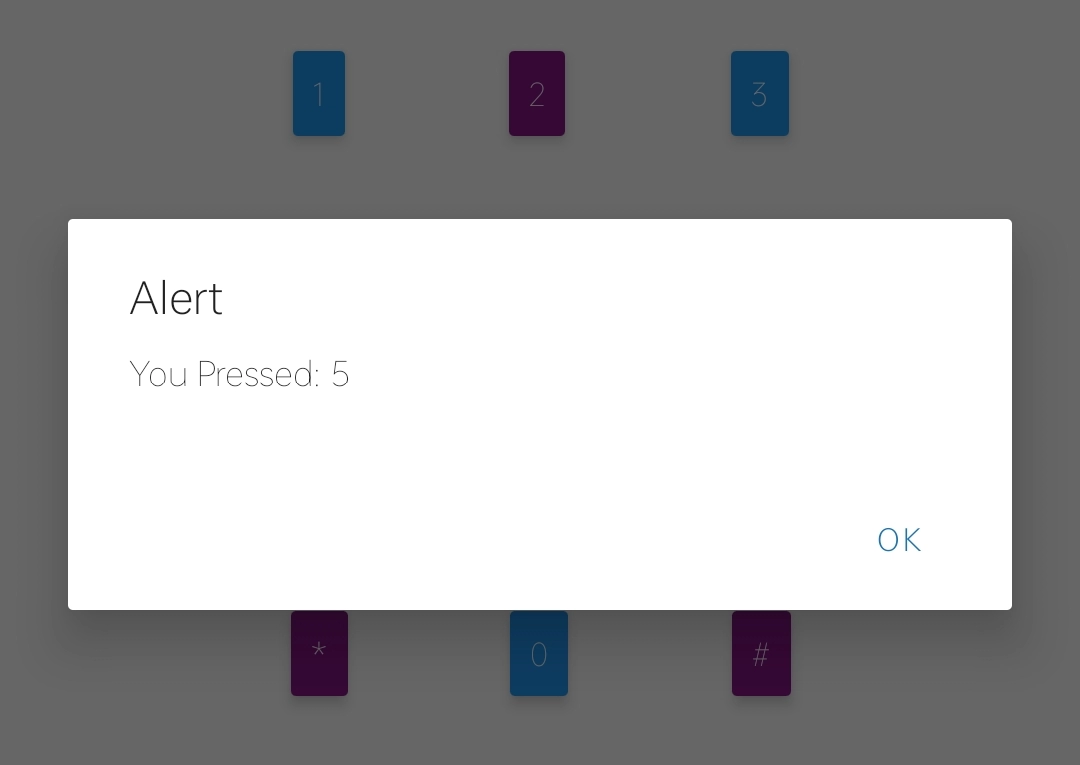
Here we will build a simple UI for a mobile keypad using react native buttons.
Before going on to the implementation part, I will tell you about the setup. I will be writing code on the expo platform, which makes debugging code easier. You just need to sign up to the site and create a random project.
Also read, React devtools
Props of Button
| Prop | Type | Required | Functionality |
| onPress | function | yes | Handler to be called when the user taps the button. |
| title | string | yes | Text inside the button. |
| accessibilityLabel | string | no | Text to display for blindness accessibility features. |
| accessibilityActions | array | no | Accessibility actions allow assistive technology to call a component's activities programmatically. |
| onAccessibilityAction | function | no | When the user makes accessibility actions, this method is called. This function takes only one argument: an event specifying the name of the action to perform. |
| color | color | no | Color of the button. |
| disabled | boolean | no | If true, disable all interactions for this component. |
| hasTVPreferredFocus | boolean | no | TV preferred focus. |
For more props, refer to the official site of react-native-button.