Introduction
Whenever we build anything in Flutter, it will be inside a widget. Widgets describe how your app view should look with their current configuration and state. When we alter the code, the widget rebuilds its description by calculating the difference between the previous and the current widget to determine the minimal changes for rendering in the app's UI(User Interface).
Widgets in Flutter are nested with each other to build the Flutter app. It means the root of our app is itself a widget, and down is a widget also. For example, a widget can display something, define design, handle interaction, etc. In this blog, we will learn about the RichText Widget in Flutter, along with an example.
RichText Widget in Flutter
Sometimes, we want to show a paragraph or a line with multiple styles such as bold, underlined, italicized, different font or colors, etc. In that case, we use the RichText widget that allows us to perform multiple test styles without switching several widgets.
RichText is a handy widget in Flutter, displaying a paragraph of text on the UI with various styles. We can have different styles inside the widget by giving it a tree of TextSpan widgets. Each TextSpan can set its style by overriding the default style.
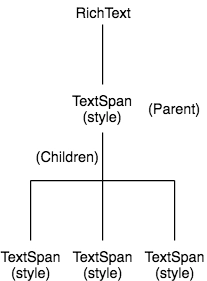
RichText Widget Structure
RichText uses TextSpan as a parent object with its style property and a text parameter which we can input the actual text. The parent object can have several TextSpan objects as children who have their style property that can be applied to the respective text.

RichText Widget Structure
Source: https://medium.com/flutter-community/make-text-styling-more-effective-with-richtext-widget-b0e0cb4771ef
Syntax
The syntax for using RichText in Flutter is as follows:-
RichText({Key? key, TextAlign textAlign = TextAlign.start, required InlineSpan text, bool softWrap = true, TextOverflow overflow = TextOverflow.clip, TextDirection? textDirection, int? maxLines,double textScaleFactor = 1.0, Locale? locale, StrutStyle? strutStyle, TextWidthBasis textWidthBasis = TextWidthBasis.parent, TextHeightBehavior? textHeightBehavior})