Introduction
The HTML SVG stands for Scalable Vector Graphics.SVG is an image format that is written in Extensible Markup Language (XML). Since SVG is an XML file, you can edit and create it in a text editor.In XML format SVG defines vector-based graphics.Whenever you want to define graphics for the web, then SVG graphics are of great help. A cool thing about SVG graphics is that they don’t lose their quality when zoomed or resized.
HTML <svg> Element
The HTML <svg> element serves like a container for SVG graphics.You can draw paths, boxes, circles, and graphic images using different methods provided by SVG. Let’s see different examples of HTML SVG:-
HTML SVG Circle
Let’s see the code to draw a circle by SVG tag:
|
<!DOCTYPE html> <html> <body> <!--specifying width and height using SVG tag--> <svg width="100" height="100"> <!--The <circle> element is used to draw a circle--> <circle cx="50" cy="50" r="40" stroke="Violet" stroke-width="4" fill = “pink” /> </svg> </body> </html> |
|
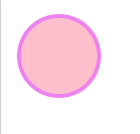
Output:
|
In the above code, you must be thinking what these terms cx, r, stroke and cy denote!. So, let’s see these terms:
-
cx and cy:- The cx and cy attributes define the x and y coordinates of the center of the circle. By default, the center of the circle is assumed to be (0,0).
-
r attribute:- r attribute defines the radius of the circle.
-
Stroke and stroke-width:- These attributes will define the outline of the shape.
-
fill attribute:-This attribute refers to the color inside the shape.
HTML SVG Rectangle
Suppose you want to have a rectangle SVG on your web page, then how will you do it? Think….Okay, let’s see the solution to your problem:
|
<!DOCTYPE html> <html> <body> <!--specifying width and height using SVG tag--> <svg width="400" height="100"> <rect width="400" height="100" style="fill:rgb(35,200,85); stroke-width:10;stroke:rgb(100, 200,220)" /> </svg> </body> </html>
|
|
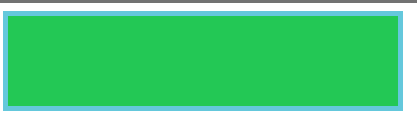
Output:
|
Let’s understand the different terms we have used in this code so that you can draw different shapes without cramming anything.
-
fill attribute:-This attribute refers to the color inside the shape.
-
stroke-width property:- This defines the width of the border of the rectangle.
-
stroke property:- It determines the color of the border of the rectangle.
HTML SVG Star
Everyone loves to have 5 stars on their content. So let’s see the code to draw the start SVG so that you can include stars on your web page.
|
<!DOCTYPE html> <html> <body> <!--specifying width and height using SVG tag--> <svg width="200" height="500"> <polygon points="90,9 30,195 180,75 9,77 159,197" style="fill:pink;stroke:red;stroke-width:5;fill-rule:evenodd;"/> </svg>
</body> </html> |
|
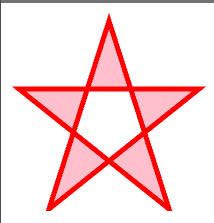
Output:
|
Here we will see the usage of all the terms we have used in the above code so that you can make some cool images on your web pages.
-
points attribute:- The points attribute defines the x and y coordinates for each corner of the polygon.
- evenodd:-This is a fill rule. Value of evenodd determines the insideness of a point by drawing a line from the area in question through the entire shape in any direction. The path segments that cross this line are then counted. If the final number comes out to be even, then the point will be outside; otherwise, if the final number comes out to be odd then the point will be inside.
HTML SVG logo
Let’s learn to draw the logo SVG in HTML.
|
<!DOCTYPE html> <html> <body> <!--specifying width and height using SVG tag--> <svg height="130" width="500"> <defs> <linearGradient id="grad1" x1="1%" y1="2%" x2="70%" y2="3%"> <stop offset="3%" style="stop -color:rgb(105,100,200); stop-opacity:1" /> <stop offset="80%" style="stop-color:rgb(205,125,4); stop-opacity:1" /> </linearGradient> </defs> <ellipse cx="100" cy="70" rx="85" ry="55" fill="url(#grad1)" /> <text fill="#ffffff" font-size="45" font-family="Arial" x="50" y="86”> Ninja</text> Sorry, your browser does not support inline SVG. </svg> </body> </html>
|
|
Output:
|
Let’s see the explanation to the above code so that with the help of this you can draw some more pretty shapes with some more awesome color effects.
-
Id Attribute:- The id attribute of the <linearGradient> tag defines a unique name for the gradient.
-
x, y:-The x1, x2, y1,y2 attributes of the <linearGradient> tag define the start and end position of the gradient.
-
offset attribute:- The offset attribute defines the beginning and end of the gradient color.
So till now, we learned to draw many SVG shapes. You can learn more by practising on your own.
Generally, people get confused between canvas and SVG. The canvas element is used to draw graphics using javascript. In order to get a better understanding of canvas, you can read this awesome article on the canvas link.
You can draw different shapes using canvas. Let’s see this table where I have explained the differences between the SVG and Canvas.