Introduction🥸
Ready API is an easy-to-use, no-code API testing platform designed to streamline your testing workflows. ReadyAPI is built explicitly for testing REST, SOAP, JMS, GraphQL, and JDMC services.

In this blog, we will specifically look into the request editor interface in Ready API. Let's dive into the topic.
What is the Requests Editor Interface in Ready API❓
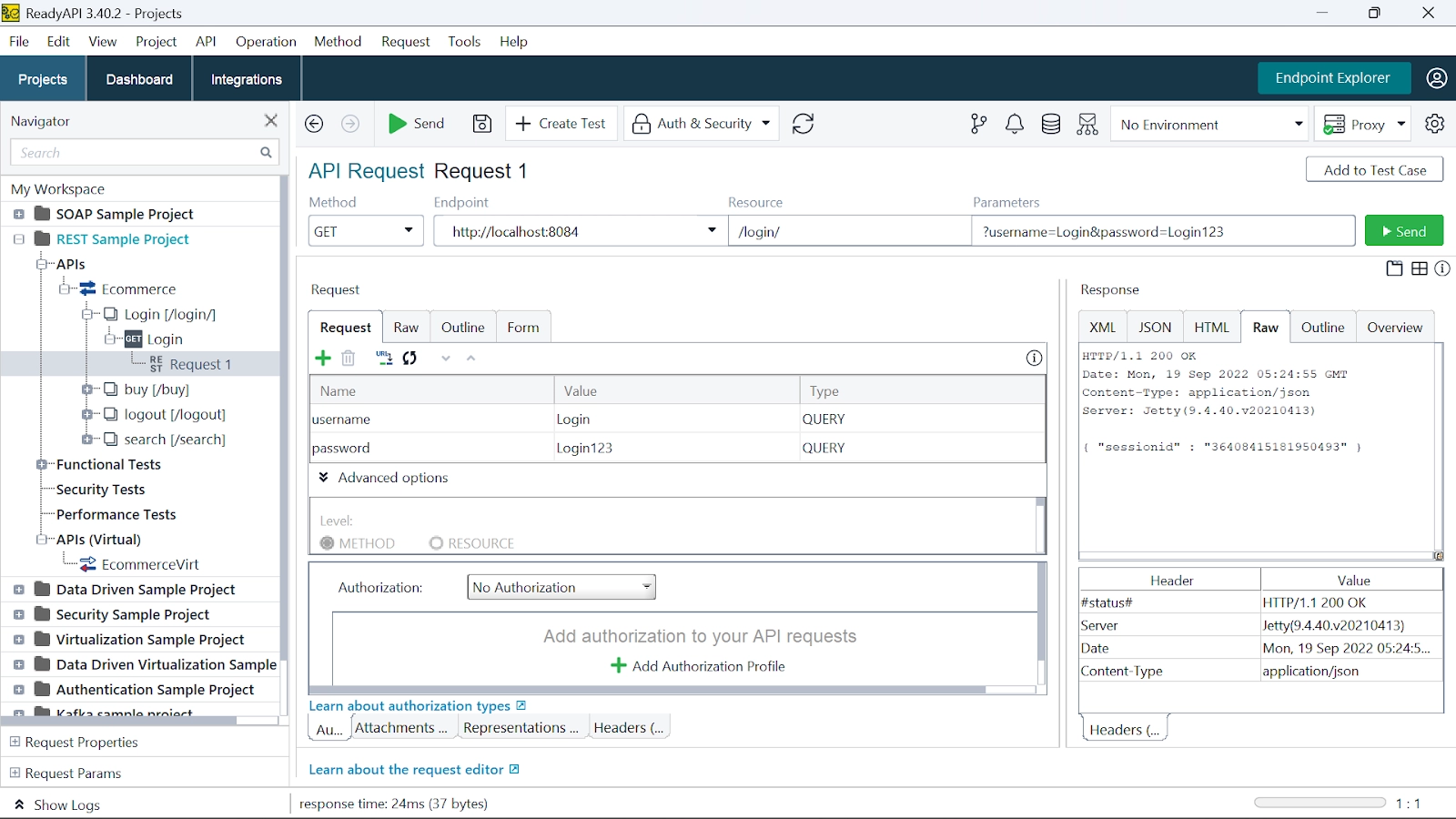
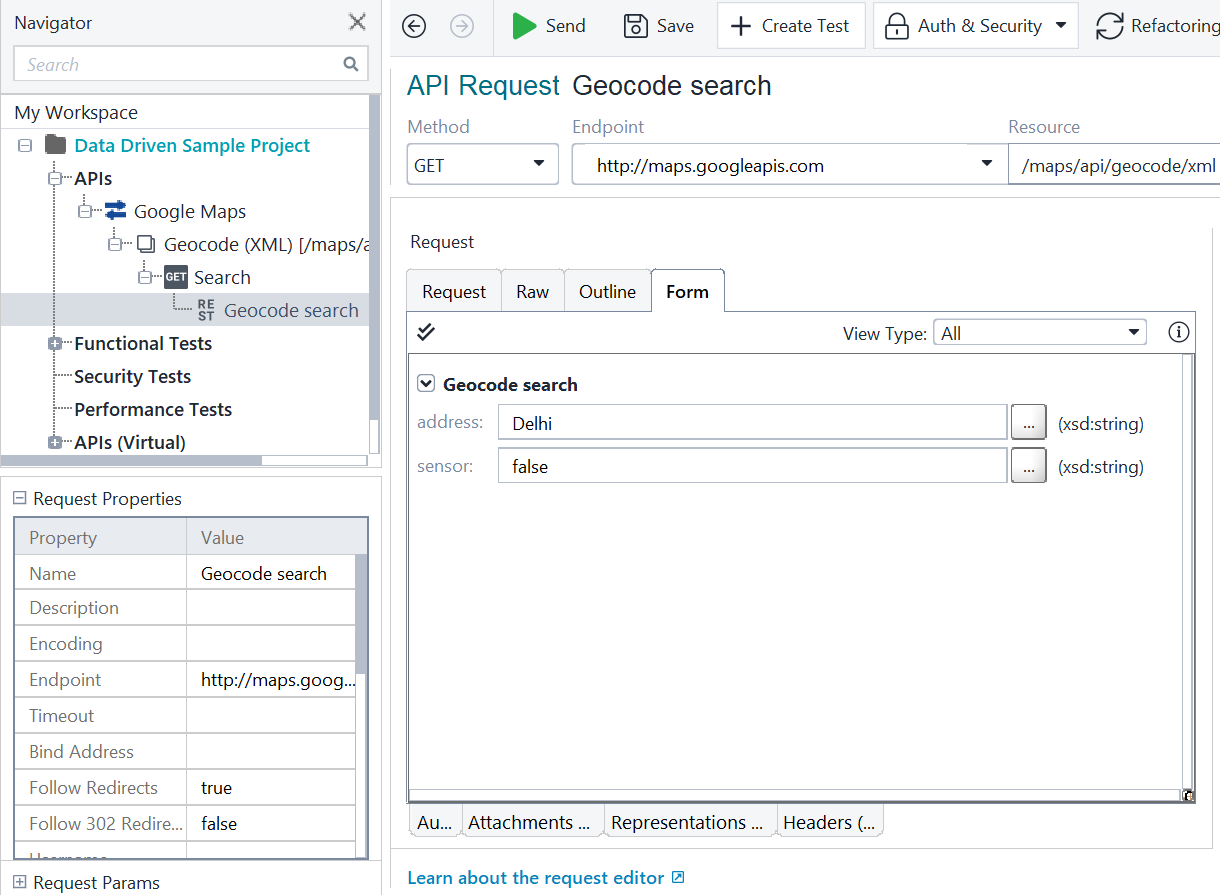
The request editor configures requests, then send them and views the received responses. You have to select a request in the navigator to open the editor. The following image show what the request editor looks like-

Note- Kafka and gRPC APIs do not have the request editor in the APIs node. You must create an API connection test for the operation and edit the request to work with them.
Now we will go through each of the sections one by one.
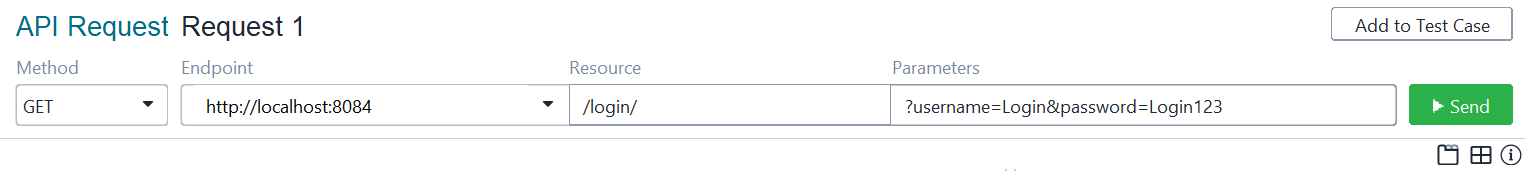
Request Toolbar
The toolbar gives you the feature of configuring a request, its endpoints, sending the request, or adding it to a test case, also configuring its appearance.

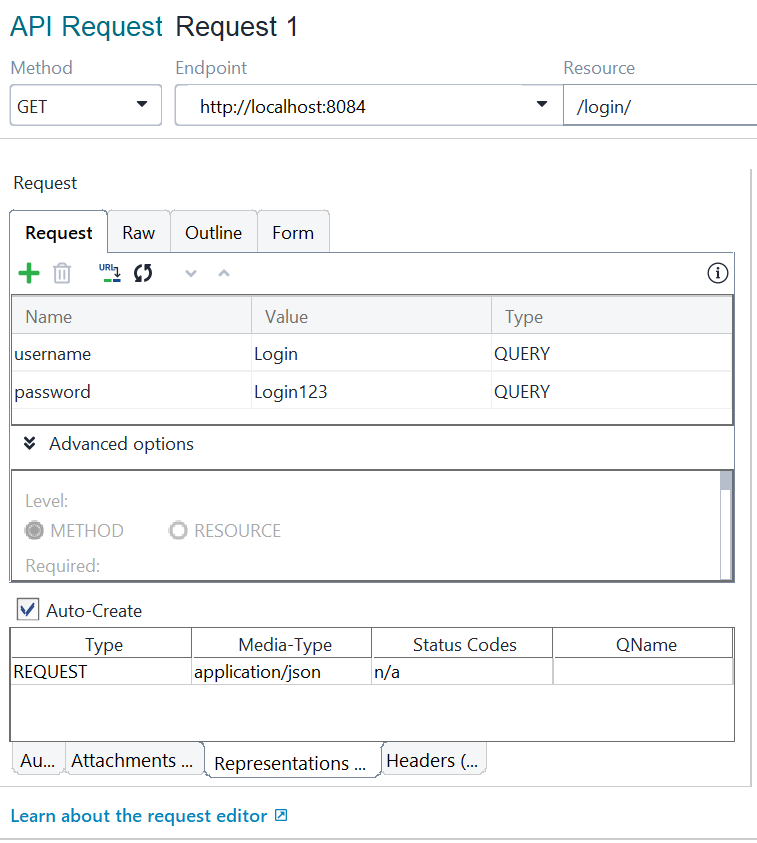
Request Editor
This panel is used to edit your requests. Now lets us go through the topic of REST and GraphQL request. The request panel provides the native ways of editing the GraphQL and REST requests.
REST and GraphQL Services Request
If available, you will configure the request's parameter and the payload in REST requests.

You specify a mutation or query as well as query variables in GraphQL requests.
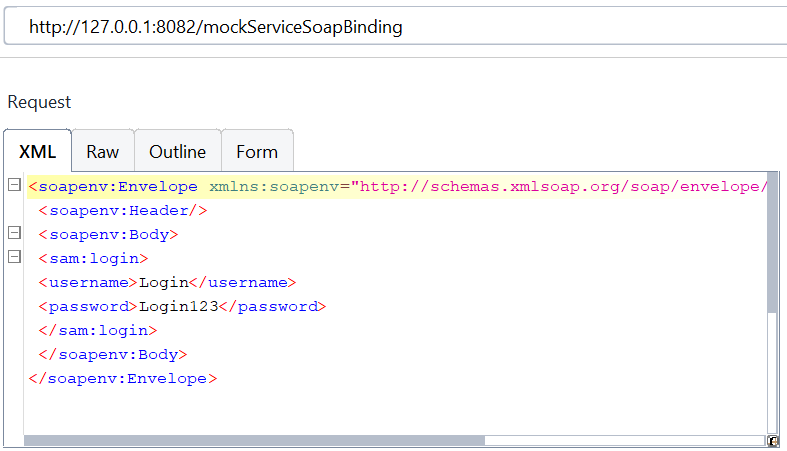
XML (SOAP Service)
The request's XML body can be edited using the XML panel.

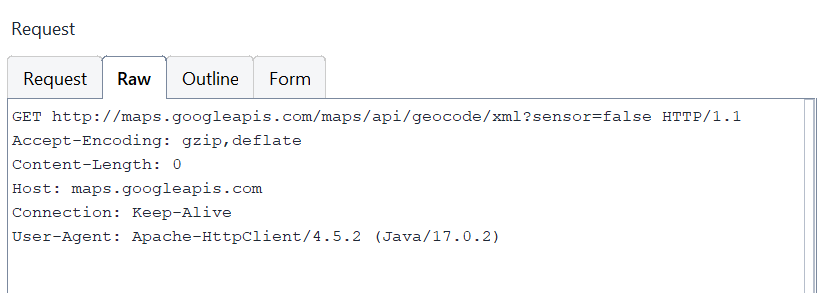
Raw
You can see the non-editable raw text in the raw panel of the latest request sent to target service. You can also see inline and header attachments.

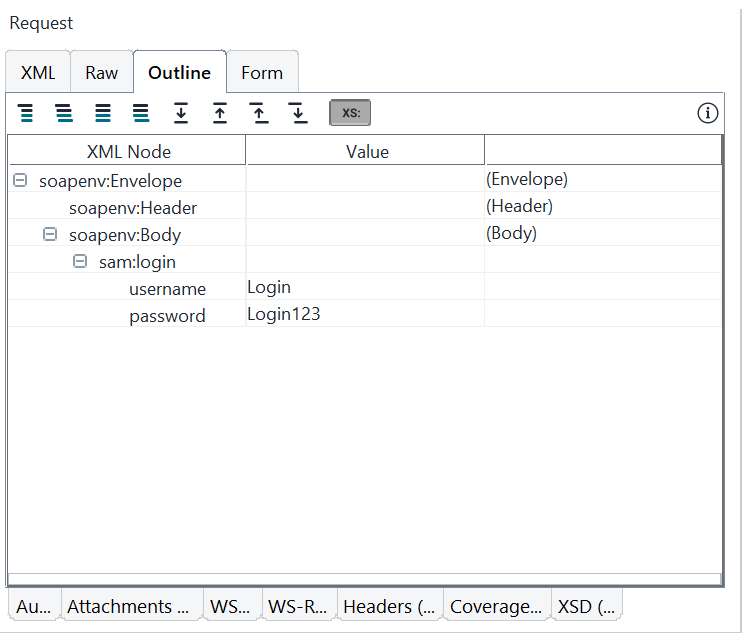
Outline
You can see the tree view of the JSON or XML request message in this panel. You can edit the item by double-clicking it in the value column.

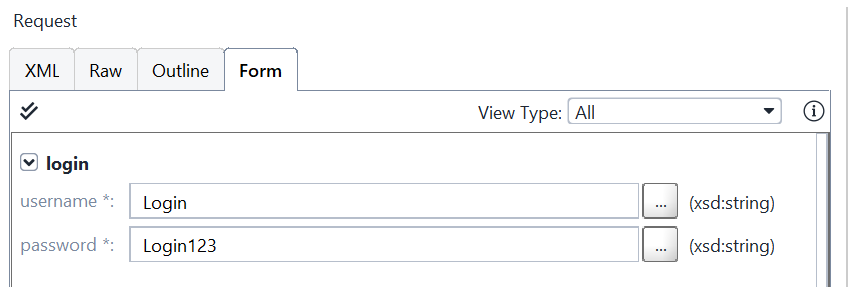
Form
You can see user-friendly input forms for the request parameters in this panel. Depending on the value types, such as date/time, enumerator, byte-array, and list values, ReadyAPI displays different field types. This makes working with them faster and easier.

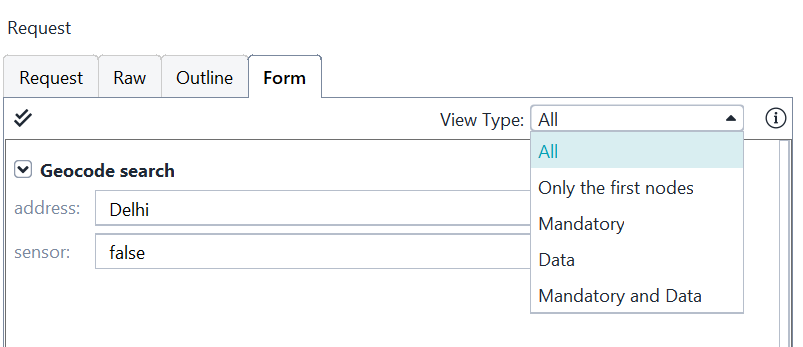
➡️Configuring View Type
The View Type drop-down list is available to filter fields according to their definition. We can use this in manual testing scenarios where we need to modify only some fields.

Following are some of the available options-
| Option | Description |
| All | This option shows all the elements. |
| Mandatory And Data | This option shows the required elements and the elements which contain data. |
| Data | This option shows only the elements which contain data. |
| Mandatory | This option shows only the required elements. |
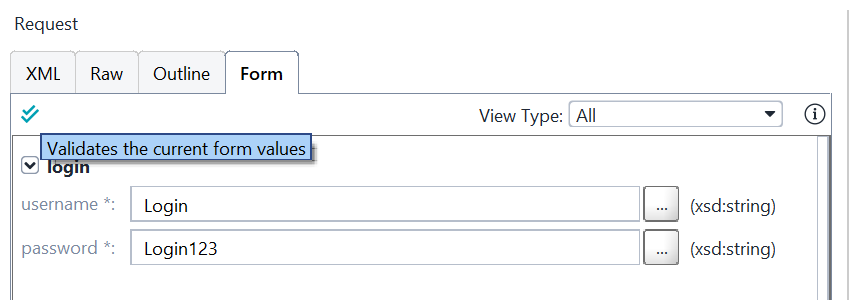
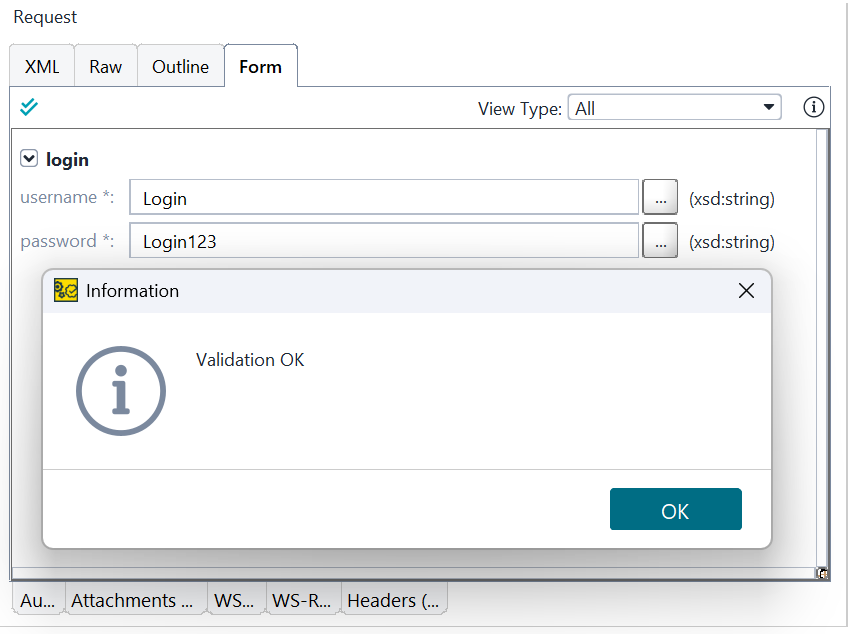
➡️Validate Parameter Values
You can check whether the data type of parameter values match the specification of your request or not. Now click on ✅on the toolbar. The editor will highlight all the parameters with the mismatching data types.



Request bottom panels
There are several helper panels present at the bottom of the request editor. Some of them are -
| Panel | Description |
| AMF Headers | The headers for AMF Request are specified by using this panel. |
| Attachments | For adding the attachments to the request, we use this panel. |
| Authentication | You can specify authentication for the request using this panel. |
| Coverage | This panel shows message coverage information for the current request if the coverage is enabled. |
| Doc | This panel shows schema annotations available for the currently selected request. |
| Headers | You can see the headers of the message that will be sent to a service in this panel. |
| JMS Properties | You can add, remove, and modify JMS request properties by using this panel. |
| Representations | You can see representations of the request in this panel. |
| SSL | This panel shows the attached certificate. |
| Table | You can see a tabular view of siblings and children of the item selected on the Outline panel here. |
Response Tabs
Different response representations are provided by response tabs.

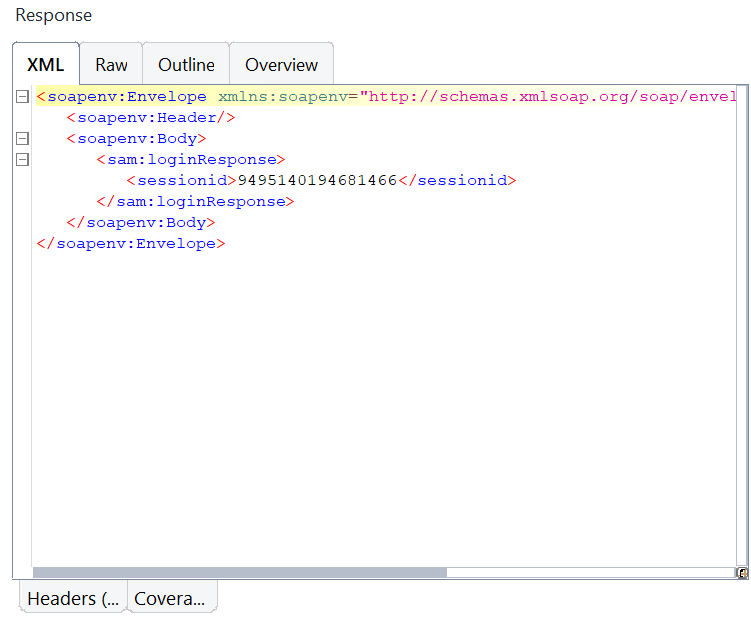
XML
This panel shows the latest response in the XML format.

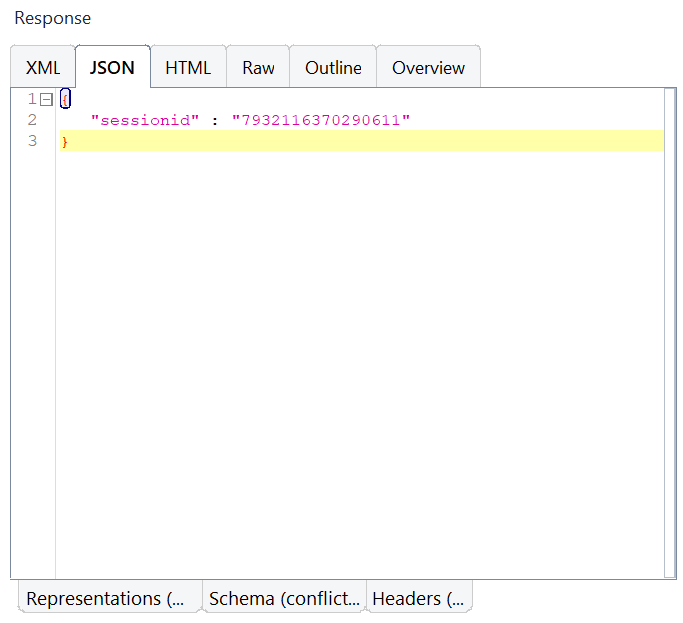
JSON
The JSON panel shows the returned JSON response.

HTML
If possible, you can find the HTML response as a web page in this panel.

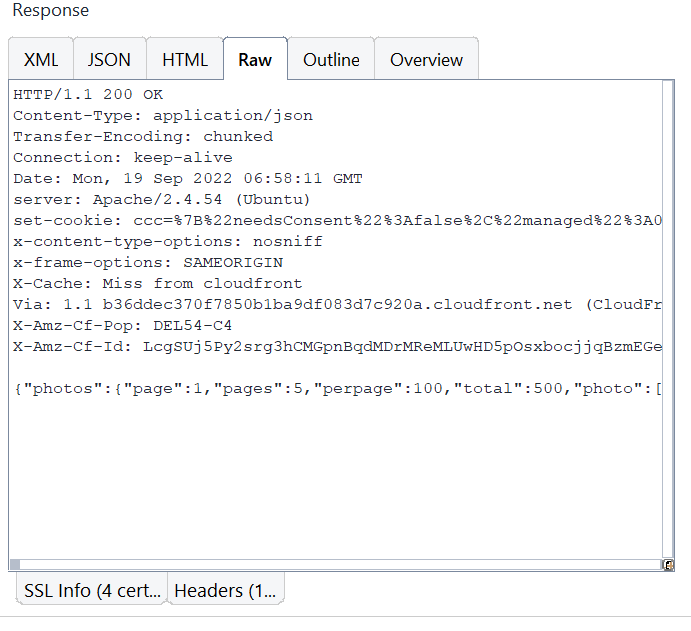
RAW
In this panel, you can find the raw content of the latest response, which includes headers and other request information.

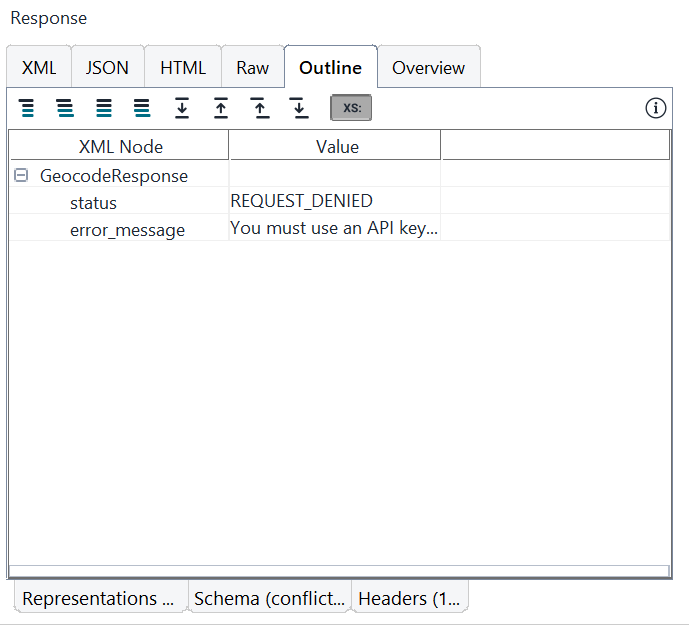
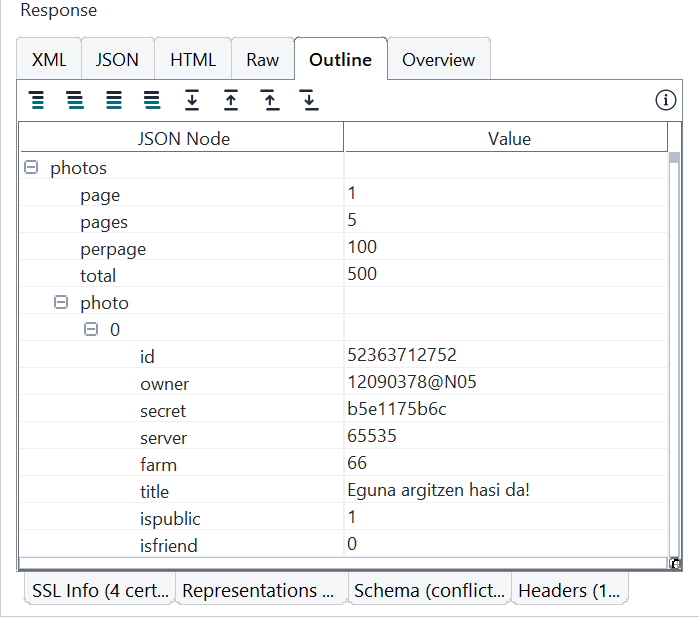
Outline
This panel displays the response message's read-only tree view.

Overview
This panel provides you with an easy-to-read view of the response message.
We hope you understood everything about the requests editor interface in Ready API. 🙌





