Components of a Web Browser

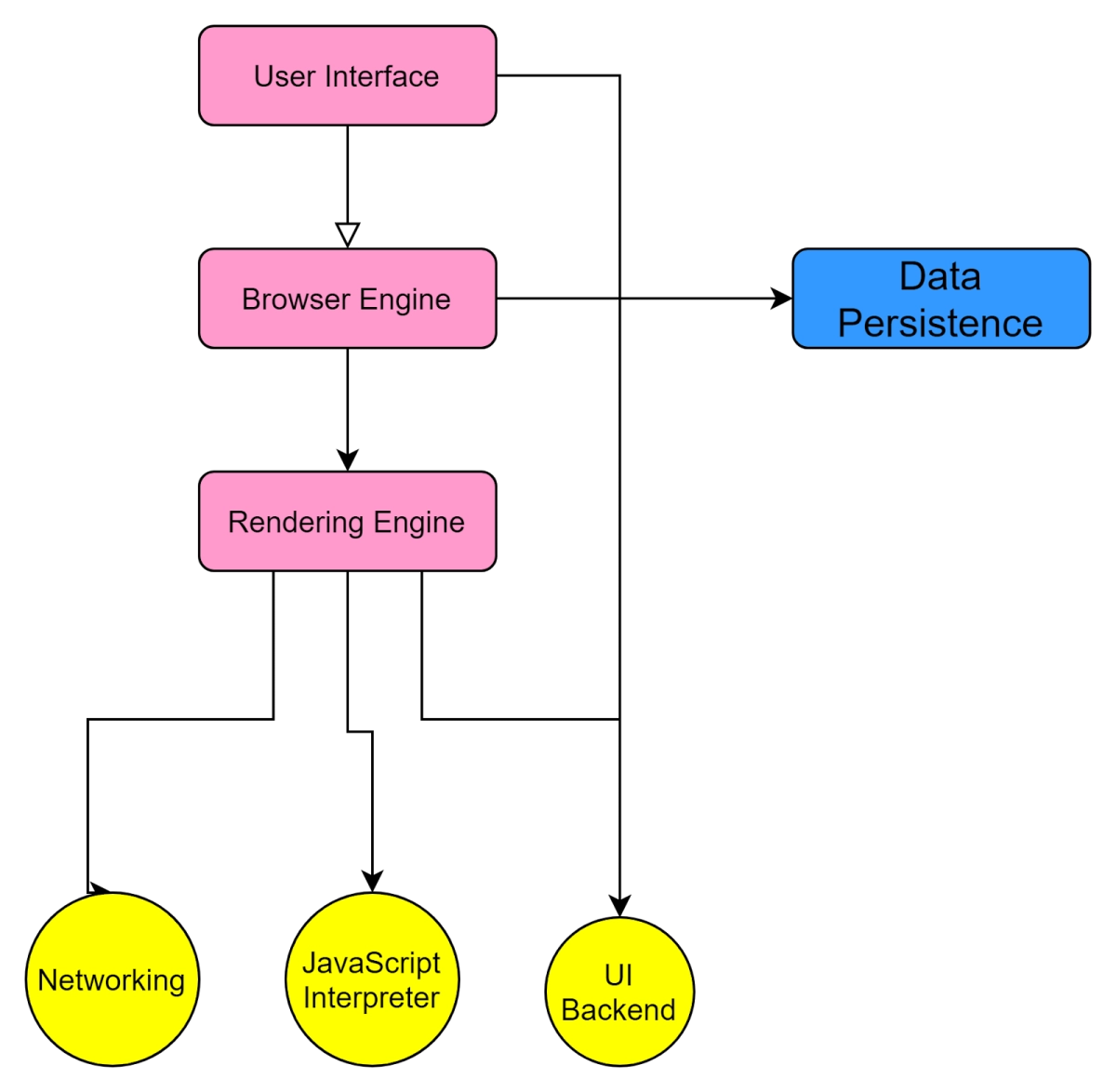
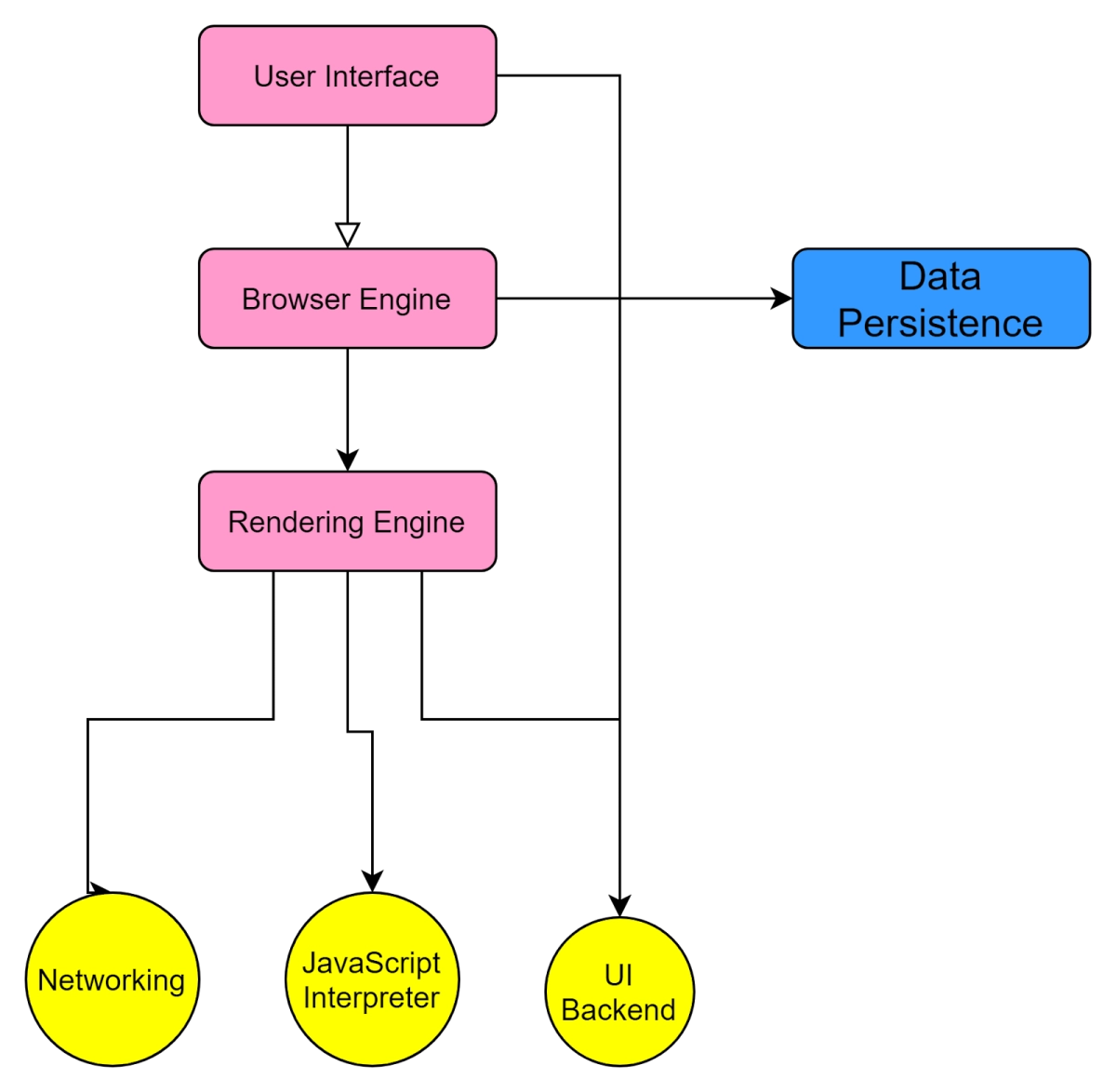
Structure of Web Browser
1. User Interface: It ensures smooth interaction between the browser and the user. It contains features like the search bar, refresh button, bookmarks, etc.
2. Browser Engine: It bridges the gap between UI and rendering engines. It is responsible for all actions between UI and rendering engine.
3. Rendering Engine: It is the core component of a browser. It transforms simple HTML pages into the webpage that we see. It is responsible for showing the requested content.

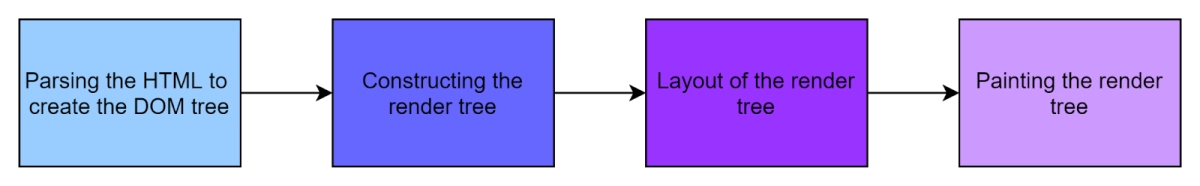
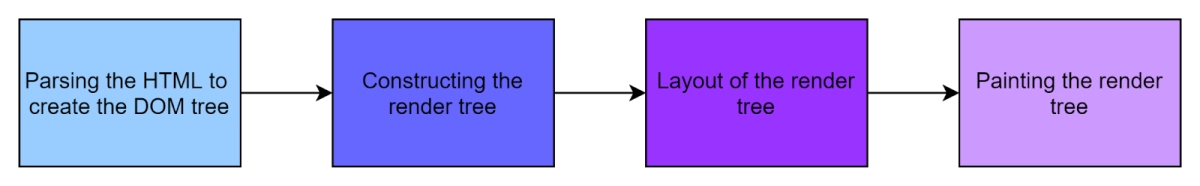
Rendering engine basic flow
4. Networking: This is the component of the browser that retrieves URLs using protocols like HTTP. It is responsible for security and communication.
5. Data Storage (Cookies): Websites store information about the user in files known as cookies. This is usually done so that the user does not need to enter their information again and again, like username and password. Some cookies, known as third-party cookies, store other detailed information about user interests and web browsing patterns. Third-party cookies are stored so that the site can provide targeted content or ads.
6. JavaScript Interpreter: It is responsible for interpreting the JavaScript code. After interpretation, it sends the result to the rendering engine so that it can be displayed.
7. UI Backend: It is mainly used for drawing widgets like windows.
Also see, Difference Between Controller and Restcontroller
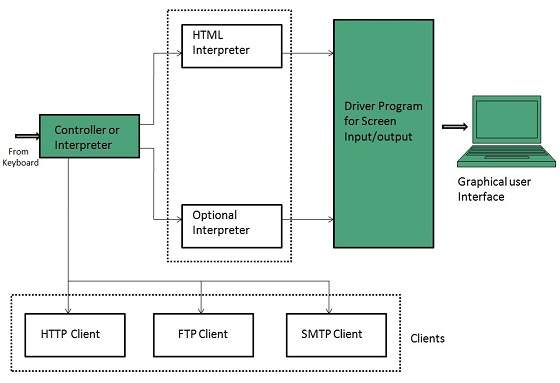
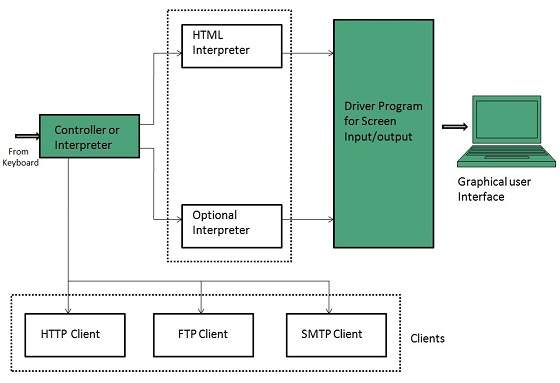
The architecture of a Web Browser

Source: tutorialspoint
The components in the architecture of web browsers are:
- Controller/Dispatcher: It takes in information and gives instructions to the device.
- Interpreter: It receives information from the controller and works accordingly
- Client Program: It specifies protocols such as HTTP and FTP.
Features of a Web browser
- Navigation Buttons: Each web browser has a navigation button that helps the user go to the next page or return to its previous page.
- Refresh Button: It is for refreshing the website or reloading the website. Most pages show local copies of visited pages, so a refresh button is used to see new changes.
- Stop Button: It stops the server’s connection with the web browser.
- Home Button: It takes the user to the default home page, where any site can be selected.
- Address Bar: It contains the address of the website and the website name. It also includes a drop-down menu that has all recently visited websites.
- Integrated search: This allows the user to search in their favorite search engine.
-
Tabbed Browsing: Browsers can open many tabs when users want to work on multiple websites simultaneously.
- Bookmarks: They help users get quick access to their helpful websites and save time.
Functions of Web Browser
- The primary function of a web browser is to fetch information from the World Wide Web and display it to the users.
- It translates all the files received from the server to make it understandable for the user.
- It stores the browser’s internal cache to reload the page without using any extra data.
- It helps in managing multiple web pages at the same time.
- It helps us to go to previous or next web pages quickly.
- It allows the user to interact with the website by using hyperlinks.
Some common Web browsers
1. Google Chrome:

Google Chrome
It is a cross-platform web browser developed by Google. It was first released in 2008 for the Windows operating system. It has some beneficial features:
- Taskmanager, which shows the CPU usage of each tab and plugin
- Onebox for search bar, address bar, and history to avoid confusion and speed up the searching process.
- Developer tools built-in inside chrome for helping web developers.
2. Microsoft Edge:

Microsoft Edge
It was earlier known as Internet Explorer. It is a web browser developed by Microsoft. It comes inbuilt into Windows computers. It also has some valuable features like:
- Sidebar search that allows a quick search without having to open another tab.
- It allows users to install a website as an app.
- Pin tabs to access them quickly
- It also allows us to put tabs to sleep to reduce memory usage and CPU usage.
3. Mozilla Firefox:

Mozilla Firefox
It is a Web Browser created by the company Mozilla.
- It is an open-source web browser, which allows developers worldwide to contribute to its code and extend its functionality.
- It has several tools to protect the user from online malicious activities.
- It offers many add-ons for extended functionalities.
- It takes care of memory and CPU usage.
Frequently asked questions
1. What is a Plug-in?
Ans-> Plug-in or extension adds new functions to the host program without altering it. It is used for the customization of an existing program.
2. Why do we have to clear the browser cache?
Ans-> Browser cache has to be cleared as it can increase data in the hard disk. It also helps the user in protecting private information and allows applications to run better.
3. Which is the fastest web browser?
Ans-> As of 2021, Vivaldi is the fastest web browser. Followed by Opera and Brave.
4. Which is the safest web browser?
Ans-> The safest and most secure web browser is Brave browser as of 2021. Followed by Tor Browser and Firefox browser.
5. Which is the best search engine?
Ans-> The best search engine is Google. It has remained undefeated for a long time now. It has the best searching algorithms and provides quality search results.
Key Takeaways
In this blog, we discussed the web browsers, their working, components, architecture, features, and functions. Then we discussed some common web browsers and some of their features.
Readers start your web development journey now with Intro to HTML, Intro to CSS, and JavaScript Introduction.
Recommended Reading: Instruction Format in Computer Architecture
If you are preparing for your next web development interview, check out the blogs, 25 CSS Interview Questions, and 30 JavaScript interview questions.
We hope you found this blog helpful.